Як збільшити продажі інтернет-магазину в три рази за рахунок редизайну сайту. Кейс Leroy Merlin Україна
Керівник відділу CRO & Analytics Webpromo Владислав Сіднеї розповів про те, як вдалося значно поліпшити юзабіліті сайту клієнта, поєднавши візуальну ідентичність компанії зі звичним покупцеві інтерфейсом інтернет-магазину.
Цей матеріал доступний російською мовою
В ході Retail Digital Day – онлайн-конференції, присвяченій ефективному просуванню ритейл-бізнесу в інтернеті – Владислав Сіднев, керівник відділу CRO & Analytics Webpromo, поділився досвідом і методикою трансформації інтернет-магазину українського підрозділу міжнародної мережі будівельних гіпермаркетів Leroy Merlin.
В результаті командної роботи фахівців Webpromo і Leroy Merlin з просування інтернет-магазину французького бренду дохід від онлайн-продажів виріс на 315,91%, кількість транзакцій – на 361,07%, а конверсія – на 217,80%.
RAU представляє основні тези цієї розповіді. Використовуючи промокод rau можна ознайомитися із записом всієї конференції зі знижкою 20%.
Постановка завдання та збір даних
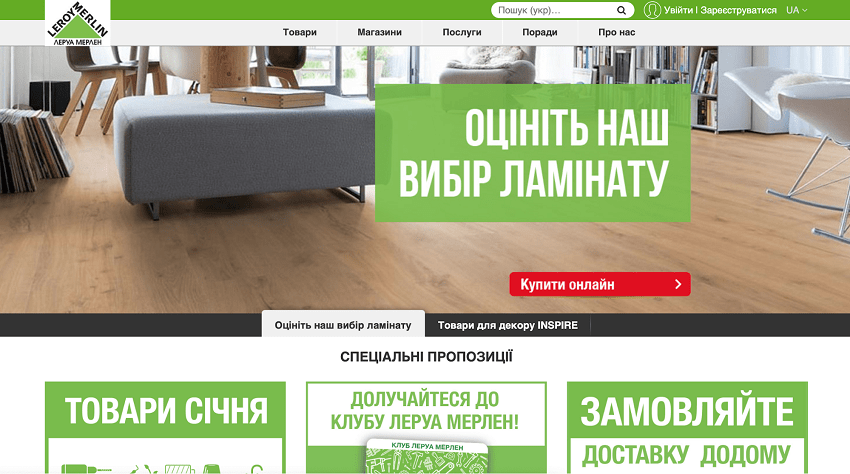
 Перед командою Webpromo поставили завдання провести редизайн та поліпшити юзабіліті сайта leroymerlin.ua. При цьому було важливо зберегти ДНК бренду, тобто систему абстрактних критеріїв і стилістичних особливостей, що гарантують традиційну впізнаваність бренду. Кінцевими цілями цих змін мало стати підвищення конверсії і зростання інтернет-продажів.
Перед командою Webpromo поставили завдання провести редизайн та поліпшити юзабіліті сайта leroymerlin.ua. При цьому було важливо зберегти ДНК бренду, тобто систему абстрактних критеріїв і стилістичних особливостей, що гарантують традиційну впізнаваність бренду. Кінцевими цілями цих змін мало стати підвищення конверсії і зростання інтернет-продажів.
Фактично потрібно було розробити новий сайт, але при цьому не втратити старих клієнтів.
Для початку фахівці досконально вивчили діяльність компанії, її маркетинг і всі внутрішні особливості. Етап збору даних в такому великому проекті у нас зайняв до двох з гаком місяців, і з якогось моменту він йшов уже паралельно з розробкою прототипів нового сайту. Так вдалося скоротити час трансформації.

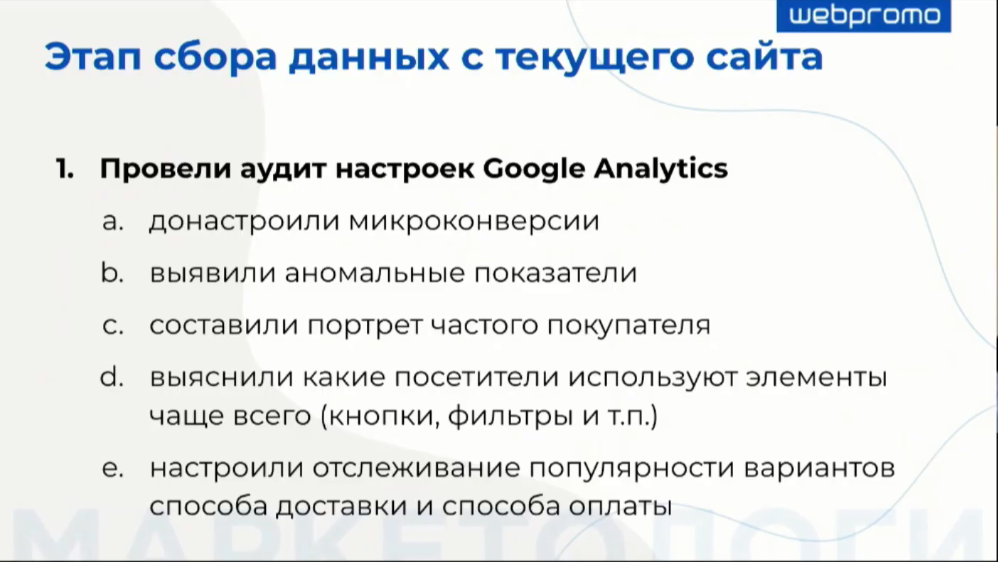
На першому етапі провели аудит налаштувань Google Analytics. Зокрема, налаштували всі мікроконверсіі. У Leroy Merlin була налаштована розширена електронна торгівля, але для виявлення проблемних місць у воронці продажів цього недостатньо. Тому наші фахівці додатково налаштували відстеження взаємодії з усіма кнопками, відстеження перегляду картки товару: не тільки перехід на сторінку оплати, а й заповнюваність кожного з полів в ньому, заповнюваність даних для авторизації.
Ми проаналізували взаємодію відвідувачів з фільтрами на сторінках категорій. Які з них користуються популярністю, а які – ні. Фактично все, що може впливати на конверсію.
Були виявлені аномальні показники. Наприклад, що мобільний трафік дуже сильно просідає через проблеми в адаптивному дизайні мобільної версії сайту. Про те, що з сайтом щось не так, свідчив і високий показник відмов.
Окремо склали портрет постійного клієнта, використовуючи звіт Google Analytics з демографії. Тут важливо сегментувати саме найчастіших покупців – тільки тоді дані будуть найбільш точними, оскільки відстежується поведінка не всіх, хто зайшов на сайт, а тільки тих, хто часто робить покупки. Саме їх поведінка на сайті – найцінніша інформація.

Також налаштували відстеження популярності варіантів доставки товару і способів оплати, щоб розмістити їх на сайті в порядку популярності. Це, в результаті, підвищує зручність сторінки “Оформлення замовлення”.
Другий етап збору даних
На другому етапі запустили опитування через сервіс Hotjar. Є два види таких опитувань: Incoming і Polls. У Incoming користувач може вибрати реакцію, наприклад, написати щось або зробити скріншот. Але це не завжди інформативно. Як показав досвід, краще працюють багатоступінчасті опитування – Polls, де потрібно вибрати один з варіантів відповіді і є можливість скласти ланцюжок питань.
Так, споживачі радили на сторінці категорій додати акційні товари, пропонувати супутню продукцію або вказувати ширину ролети, що важливо при покупці такого товару і т.д.
І хоча опитування дратували частину покупців, довелося піти на деякі незручності заради отримання важливих інсайтів, які ми не змогли б отримати ніяким іншим способом. Тому частина відгуків були лайливими, що абсолютно нормально.

Збирали інформацію 1,5 місяця (близько сотні відповідей по кожному з опитувань). При меншому трафіку на сайті і меншій кількості відповідей часу знадобиться, відповідно, більше.
Третій етап збору даних
Відстеження карти кліків за допомогою сервісу Plerdy. З сервісами карти кліків знайомі багато фахівців. Такого типу сервіси дозволяють відстежити з чим найчастіше взаємодіють користувачі.
Але перевага сервісу Plerdy в тому, що це єдиний сервіс, який дозволяє відстежити взаємодію з динамічними елементами – меню, що випадають, або форми, що з’являються, динамічно мінливі фільтри і т.п.

За допомогою сервісу Hotjar ми збирали відеозаписи сесій користувачів. Після перегляду понад 40 годин записів було знайдено більше 100 помилок в юзабіліті сайту. Виявилося, що користувачі частіше просто прокручують сторінку, не поспішаючи з нею взаємодіяти. Це означає, що важливі елементи сайту повинні бути видні без докладання додаткових зусиль з боку користувача.
Наприклад, каталог товарів – то за чим приходять в першу чергу користувачі – не повинен бути прихований за випадаючим меню.
Або інший приклад: відвідувачі переходять на картку товарів, тільки щоб подивитися на фото. Тому ми запропонували показувати мініатюри фотографій на сторінці категорії, щоб користувач міг зрозуміти, чи є ще фото і подивитися на них без переходу на картку товару.
Також виявилося, що при взаємодії з функцією пошуку більш 70% відвідувачів натискають фізичну кнопку на сайті, а не Enter на клавіатурі. Це означає, що обов’язково повинна бути кнопка «Знайти», яку користувачі так звикли натискати.
Створення прототипу
Розробили близько 200 прототипів всіх сторінок майбутнього сайту. З усіма можливими станами. Дуже важливо передбачити їхні стани ще на етапі прототипів, бо якщо їх немає – дизайнери не намалюють те, що ви забули вказати. А на етапі розробки програмістами виправлення таких помилок дуже непродуктивно. Дуже важливо працювати з досвідченою командою, яка може спроектувати відразу усі стани всіх сторінок сайту.
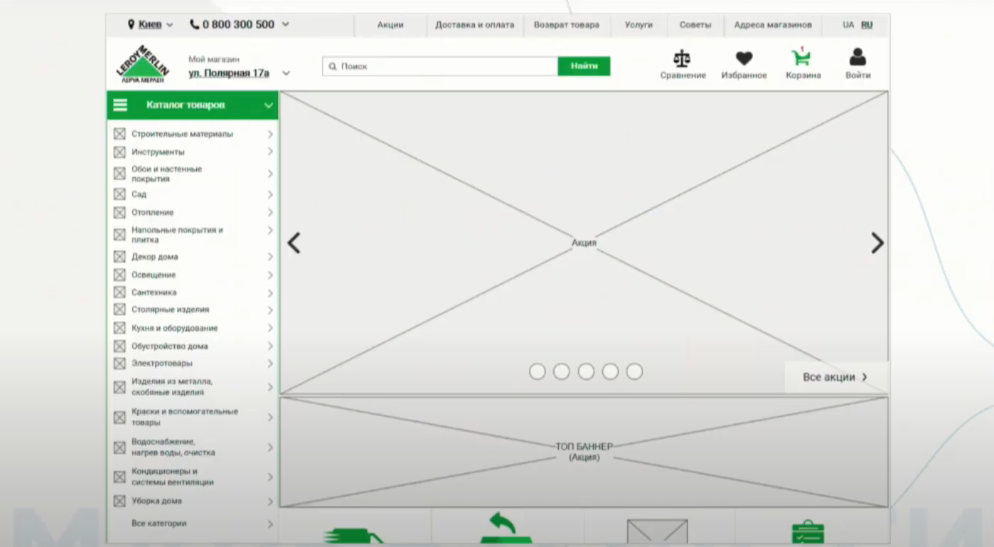
На фото нижче – перший екран першого прототипу.

Макети робили для десктоп версії на 1200 px, а для мобільної на 320 px. Деякі дизайнери створюють макети в 1980 px для Desktop і 375 рх для Mobile. Це неправильний підхід. При перегляді макета, створеного під 1980 рх на екранах з меншою роздільною здатністю, ваш гарний макет де багато повітря ущільниться і буде виглядати переобтяженим і погано збалансованим.
Але якщо ми вчинимо навпаки, тобто створюємо макет під менший екран і потім тестуємо його на трохи більш широкому екрані – менший макет буде при збільшенні виглядати таким же збалансованим, навіть з іще більшою кількістю “повітря”.
Декілька важливих правил
Коли відвідувач потрапляє на сайт, у нього немає інструкції. Сайт – це завжди інструмент самонавчання. Чим швидше клієнт розбереться як взаємодіяти з сайтом, тим швидше він досягне потрібної нам конверсії.
Тому звичність і передбачуваність – фундаментальні принципи. На сайті все повинно бути інтуїтивно зрозуміло будь-якому недосвідченому користувачу, який зайшов і готовий щось купити.
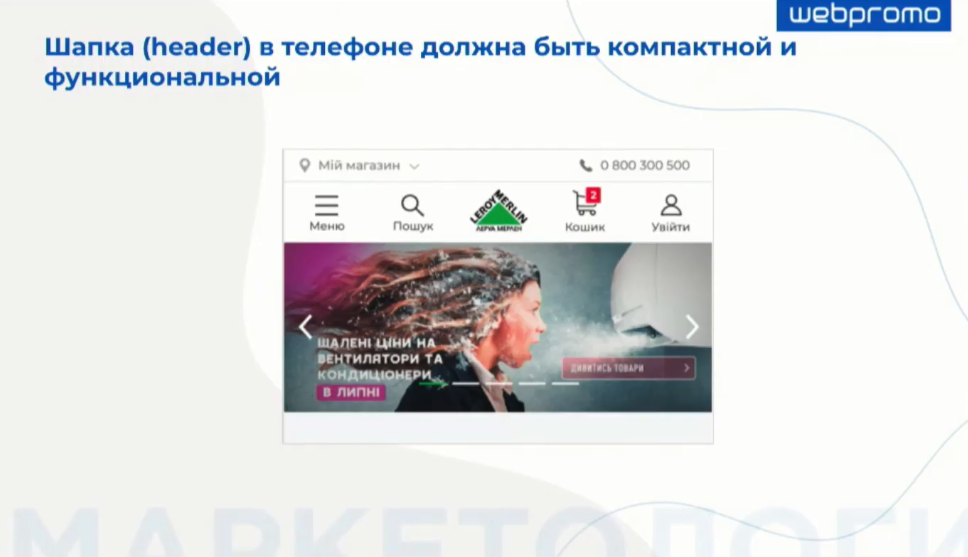
Стосовно до мобільної версії сайту особливу увагу треба приділити Header (шапці) – блоку у верхній частині сторінки, який видно на всіх сторінках сайту. Вона повинна бути компактною і функціональною. Адже місця на екрані телефону небагато і там треба вмістити всю найнеобхіднішу інформацію.

Багато розробників просто додають іконки без підпису, наприклад, зображення лупи має на увазі пошук. Так робити не потрібно, якщо хочете домогтися максимальної конверсії.
Звідси випливають два висновки:
- в шапці повинні бути всі найважливіші кнопки;
- і вони повинні бути підписані.
Каталог товарів має бути видно відразу, без додаткових дій, інакше клієнт може піти.
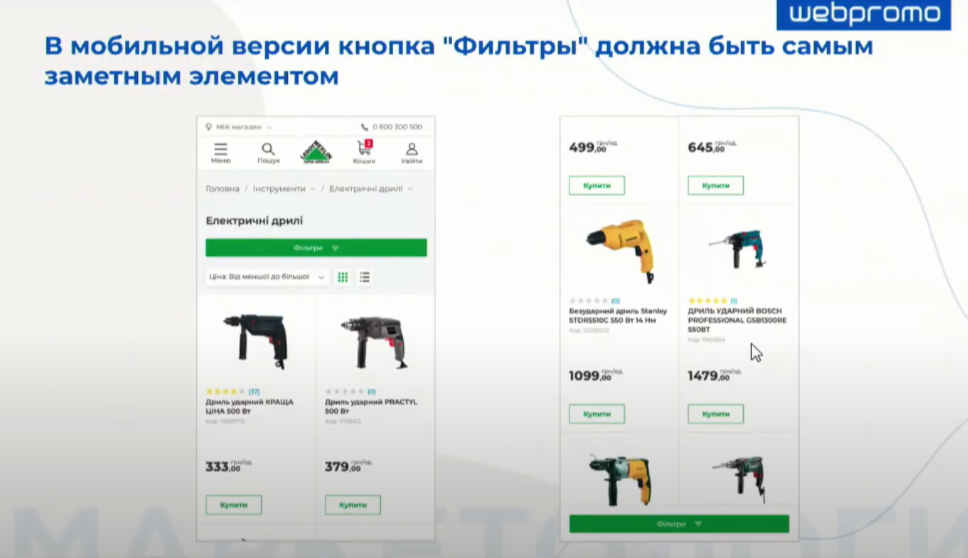
Фільтри пошуку допомагають користувачеві знайти потрібні товари. Вони повинні бути завжди під рукою, особливо в мобільній версії. Тому кнопку фільтрів «прикрутили» внизу екрану, і вона постійно висить там при скролінгу. І в будь-який момент користувач може змінити критерії пошуку.

Ціна повинна бути найпомітнішою на тізері і картці товару. А копійки і валюта – не відволікати уваги.
Після редизайну сайту і поліпшення юзабіліті, а фактично – повного перезапуску проекту, дохід від онлайн-продажів виріс на 315,91%, кількість транзакцій – на 361,07%, а конверсія – на 217,80%.
Таких показників вдалося досягти завдяки правильно зібраним статистичним даним від діючих користувачів, накопиченому досвіду наших експертів, дослідження світових лідерів ніші DIY і застосування всіх кращих рішень і отриманих інсайтів в новому сайті.
Читайте також –
Читайте також


Підсумки 2025 року Rentos Group: зростання портфеля, нульова вакантність та відповідальний бізнес