
Нові партнери ТРЦ Hollywood в Чернігові


 02.04.2024 08:45
02.04.2024 08:45Купуючи косметику чи парфумерію класу lux, відмінний клієнтський сервіс – це те, що очікується «за замовчуванням», в тому числі й під час онлайн-покупок. Зараз, коли все життя буквально вміщається в смартфон, а рішення приймаються значно швидше, не мати мобільного застосунку для свого магазину – це обмежувати можливості клієнтів та втрачати позиції на ринку.
Компанія з розробки мобільних застосунків Devlight ділиться досвідом створення застосунку для мережі Brocard.
Brocard – найбільша парфумерно-косметична мережа в Україні. Від моменту відкриття першого магазину у 1997 році компанія виросла до 66 магазинів у 22-х містах (до початку повномасштабної війни мережа нараховувала 99 магазинів у 26-х містах України), має 1,9 мільйона постійних клієнтів, а асортимент налічує понад 350 світових преміальних марок та колекцію з 75 нішевих брендів.
Прагнучи зберегти лідерство в галузі, Brocard вирішив посилити свою присутність в digital-просторі та звернувся до нас із запитом на створення мобільного застосунку.
Devlight працює в цьому напрямку з 2016 року: за цей час ми розробляли застосунки для багатьох українських ритейлерів – і кожен раз це був новий виклик та новий досвід, тож нам було цікаво співпрацювати з Brocard та створити для них e-commerce-додаток.

Увесь цей час придбати оригінальну косметику чи парфумерію в Brocard можна було або у фізичному магазині, або на сайті. Тож застосунок мав би відображати повний функціонал їхнього вебсайту та водночас забезпечувати бездоганну адаптацію до мобільного інтерфейсу. Замовник також просив передбачити розширення можливостей в майбутньому, щоб застосунок залишався конкурентоспроможним.
Ми почали роботу з каталогізації функціоналу сайту Brocard у 2021 році. Розділили функції на релізи та разом із командою Brocard визначили пріоритетність – що увійде у MVP (мінімально життєздатний продукт), а що залишиться для наступних релізів. Але 24 лютого 2022 року робота над проєктом припинилась через початок повномасштабної війни. Партнерство між Devlight та Brocard відновили тільки в червні 2023 року, тож до попередніх умов замовника додалась нова – розробити продукт потрібно в дуже стислий термін.
Жорсткі часові обмеження на запуск продукту стали чи не найбільшим викликом, тому команда мусила переглянути підходи до планування роботи. Зрештою, кожен новий проєкт, яких за ці 8 років було понад 100, – це новий виклик зі своєю специфікою, і кожен раз ми адаптовуємо процеси розробки так, щоб клієнт вчасно отримав якісний продукт.
Під час Discovery Phase 2.0 ми вирішили перейти від традиційних спринтів до адаптивного підходу і паралельних робіт по всіх напрямках.
«Нам важлива була гнучкість і можливість швидко реагувати на зміни в проєкті. Команда працювала в коротких ітераціях, адаптуючись до процесу роботи, але разом із тим зберігала ліміти робочих завдань на кожному етапі, щоб уникнути перенавантаження та зберегти продуктивність. Також вирішили «оптимізувати» кількість зустрічей по проєкту, щоб зменшити навантаження на команду», – говорить проджект-менеджерка проєкту Марта Бабельська.
На етапі Discovery Phase 2.0 ми зробили мапінг наявного АРІ для кожного функціоналу. Якщо в початкових ітераціях наша увага була зосереджена на точному відтворенні функціоналу вебсайту, то зараз ми вирішили інтегрувати найважливіший функціонал та розробити додаткові можливості, яких не передбачає сайт, і забезпечити найкращий користувацький досвід. Тож для MVP ми обрали найважливіший для користувача функціонал вебсайту: «Каталог», «Кошик», «Оформлення замовлення» та «Профіль користувача», та взялися адаптувати його під смартфон. В роботу була максимально залучена команда дизайнерів. Їхня задача полягала в тому, щоб зробити інтерфейс максимально сучасним та водночас простим і зрозумілим для користувача, зберігши впізнаваний стиль Brocard.

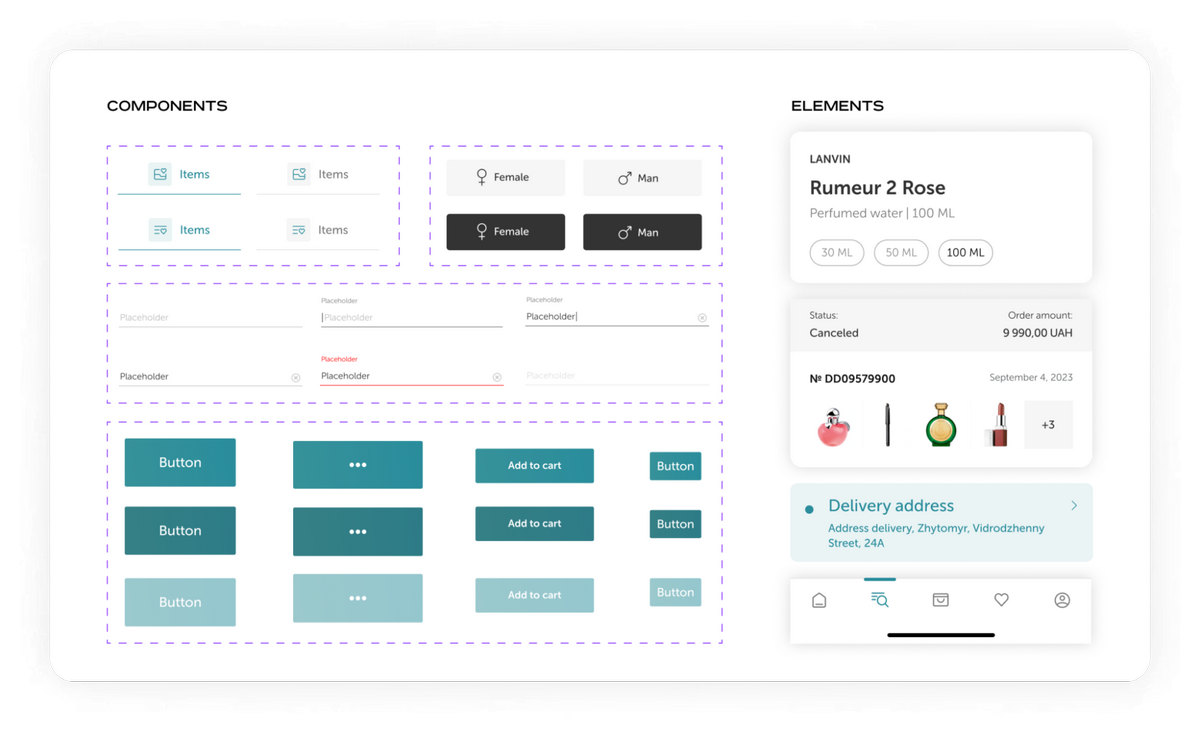
Перейшовши до фази дизайну, ми зосередилися на тому, щоб додати додатку яскравості та зручності у використанні. Водночас нам важливо було зберегти впізнавану візуальну ідентичність бренду Brocard. Тому ми розробили цілісну систему дизайну, яка складалася з бібліотеки стандартизованих елементів. Це гарантує єдину візуальну мову для всіх можливостей взаємодії із застосунком.

Детальне та якісне тестування – той етап, від якого ми не відмовляємося навіть за жорстких часових обмежень. Правильний і повний процес тестування, який покриє усі кейси, звітування проблем, їх виправлення та ре-тест – найважливіша частина в такому випадку. На етапі тестування також намагалися бути максимально гнучкими та підлаштовуватись під загальний темп роботи. Ми поєднали статистичний і динамічний аналіз та тестування на проникнення, щоб захистити застосунок від вразливостей, а перед релізом провели тестування серед реальних користувачів.
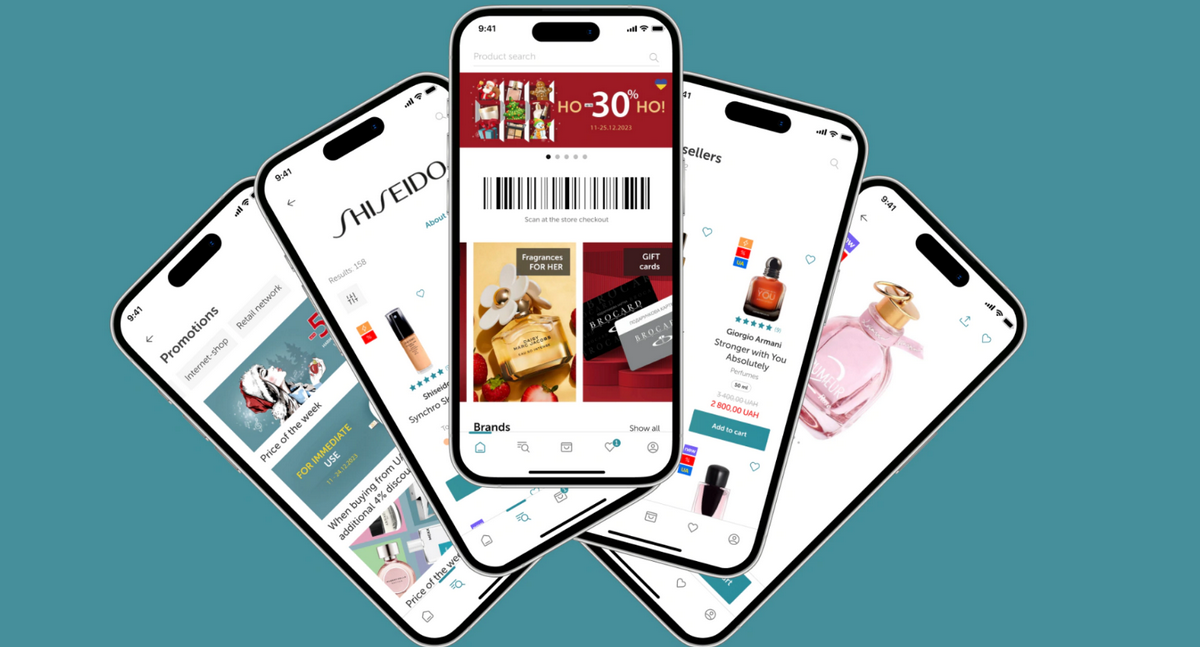
Завдяки гнучкому підходу, паралельній роботі команд Android та iOS девелоперів, залученню бізнес-аналітика і дизайнера на кожному етапі та постійної співпраці команди Devlight з e-сommerce-відділом та Back-end-розробниками з боку замовника, процес безпосередньо розробки зайняв чотири місяці, і в грудні 2023 року в Brocard з’явився власний мобільний застосунок.
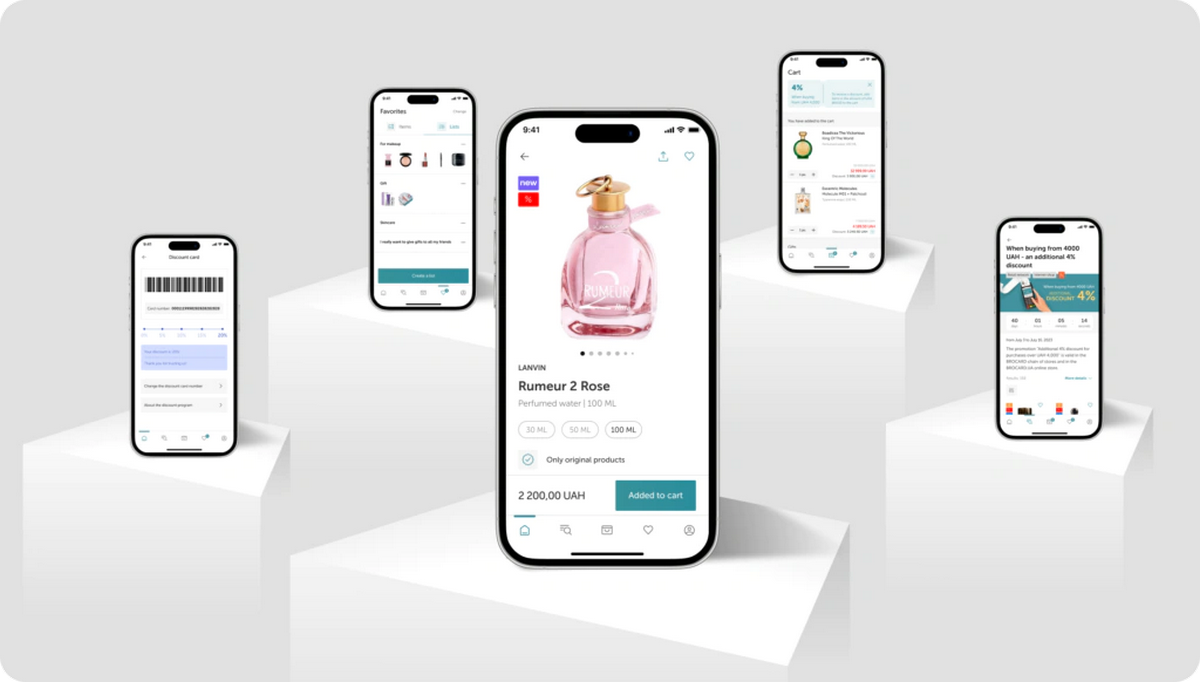
У своїй фінальній версії MVP має головний екран з тематичними блоками, повноцінний каталог товарів з можливістю пошуку, фільтрації та сортування продуктів, сторінки кошику та оформлення і оплати замовлення, а також профіль користувача з деякими додатковими можливостями.
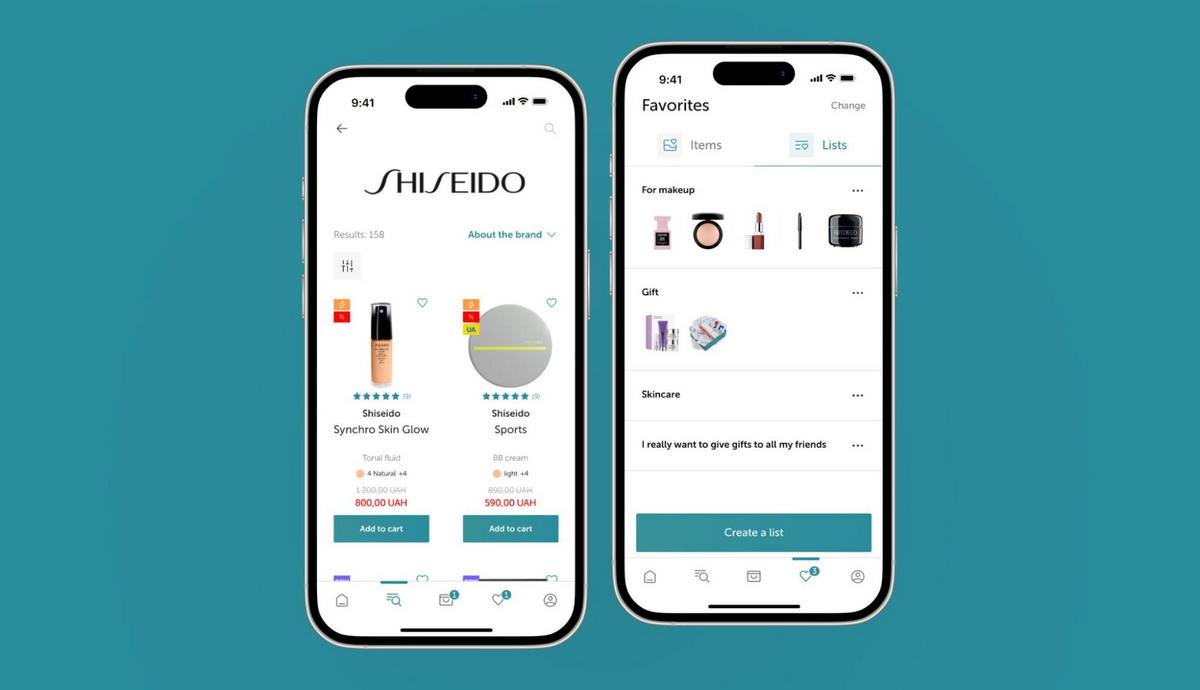
«Нам цікаво було обіграти розділ сайту «Список улюбленого», яким доволі часто користуються покупці. Для застосунку ми хотіли реалізувати два розділи: «Всі улюблені товари» та окремі списки з товарами. Оскільки АРІ дозволяє зберігати продукт лише у списки, ми вирішили обіграти показ усіх улюблених товарів на одному екрані суто візуально», – ділиться деталями Марта Бабельська.

Також заклали додаткові можливості, яких немає на сайті: «Дисконтна карта» та пуш-сповіщення. Клієнти Brocard мали лише пластикові дисконтні картки, тож в окремому розділі на сайті не було потреби. З появою застосунку фізичні картки стали електронними, а в застосунку тепер можна зручно прослідкувати, який рівень знижки ви маєте та на яку суму треба здійснити покупки, щоби перейти на наступний рівень програми лояльності. Звісно, користуватися самою дисконтною картою стало зручніше, адже тепер вона завжди з вами у вашому смартфоні.

Ще одна можливість застосунку – надсилати клієнту пуш-сповіщення. Раніше інформацію про товари чи статус замовлення клієнти отримували завдяки e-mail-розсилкам. Зараз же їм приходять ненав’язливі пуш-сповіщення в застосунку, які дублюються в розділ «Сповіщення», щоб клієнт не пропустив чи не загубив важливу для себе інформацію. Також з сайту в мобільний застосунок ми перенесли зручний чат-бот.

«Завдяки Devlight нам вдалося запустити мобільний застосунок вчасно і відповідно до наших технічних вимог та бізнес-очікувань. Особлива подяка команді бізнес-аналізу (BA) та контролю якості (QA) за їхній підхід до роботи та експертизу, які допомогли оптимізувати користувацький досвід в застосунку. Також варто відзначити високий рівень координації всієї команди проджект-менеджеркою, що забезпечило вчасну реалізацію проєкту та швидкий і ефективний пошук оптимальних рішень. Ми продовжуємо плідну співпрацю з Devlight для подальшого вдосконалення та розвитку застосунку», – каже Андрій Хоменко, заступник керівника відділу діджитал-маркетингу та електронної комерції // E-commerce компанії Brocard
Застосунок сподобався і клієнтам Brocard – про це говорять кількісні показники: станом на лютий 2024 року його встановили 40 000 користувачів iOS та 14 000 користувачів Android. А загалом за місяць 15 000 людей зробили покупку в Brocard саме через застосунок.
Марта Бабельська зазначає: «Робота над цим проєктом дала розуміння важливості грамотної та реалістичної оцінки на старті робіт. Одразу ж «пірнати з головою» в роботу – не відповідає нашим цінностям, адже так можна виснажити людей і все одно не мати гарантій для клієнта. Тож перш ніж братися за «термінову розробку», вкрай важливо врахувати всі нюанси та побачити реальну картину. А далі жорсткі терміни вже не лякають так сильно, якщо ти вже вирахував формулу успіху».
Команда Devlight продовжує активно займатися підтримкою мобільного застосунку. Також ми розпочали роботу над наступними релізами, щоб вдосконалити наявний функціонал та додати нові можливості.
В наступних релізах з’являться окремі сторінки для деяких топ-брендів з власним каталогом, а також можливість знайти найближчий магазин Brocard на мапі. Плануємо додати і ексклюзивний функціонал, щоб розширити користувацький досвід.





