
Як бізнесу комунікувати після обстрілів і в кризу: 8 порад від експертів


 19.08.2021 08:01
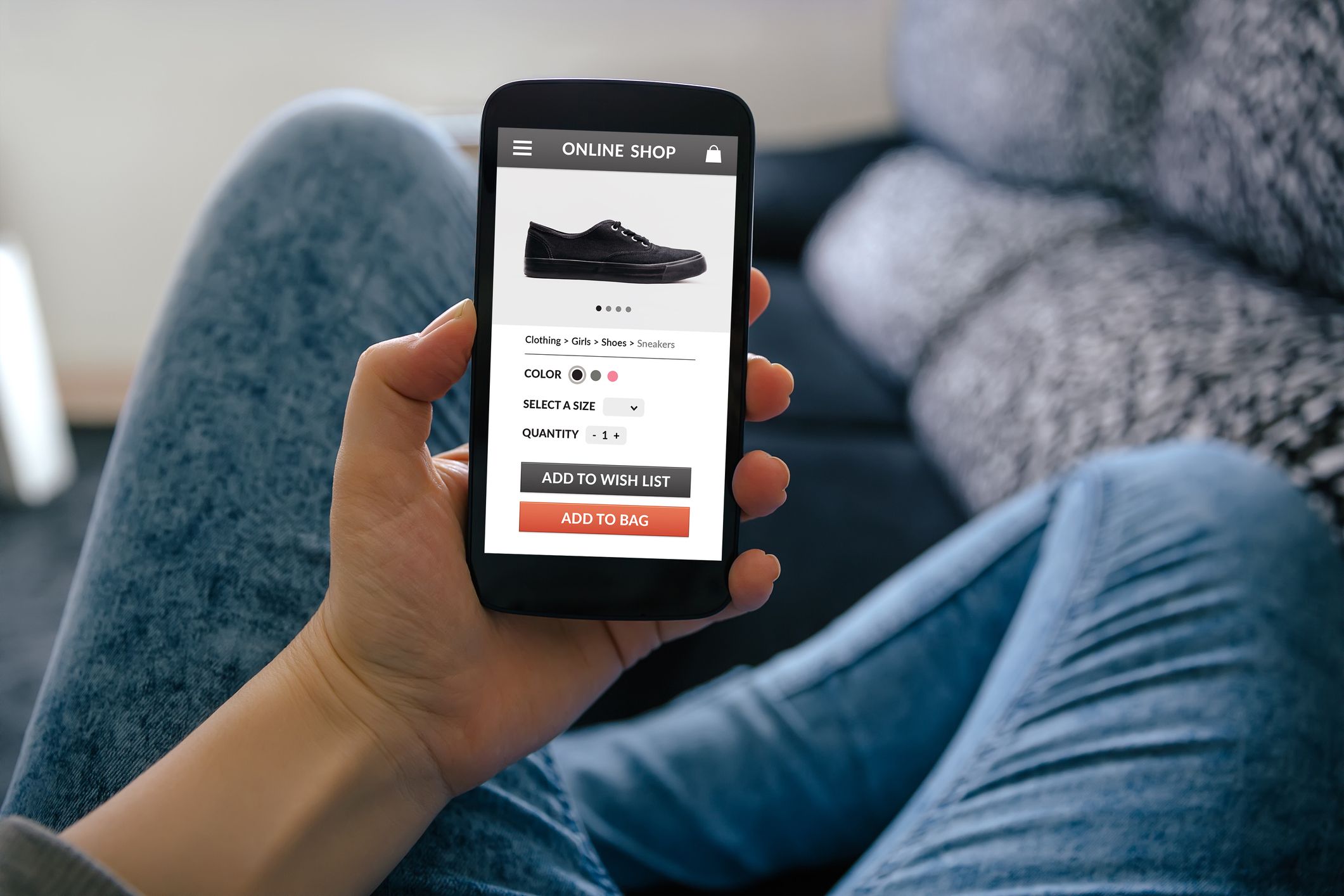
19.08.2021 08:01Мобільна версія інтернет-магазину повинна знаходитись в пошуку на перших місцях і завантажуватись за три секунди, мати максимально простий дизайн, можливість швидкого пошуку товарів і оформлення їх купівлі, а також не мати нав’язливої реклами.
За останніми даними, використання інтернету зі звичайних комп’ютерів впало з 74,2% в липні 2020 року до 68,8% у липні 2021 року, в той час як частка мобільних користувачів зросла з 24,5% до 29,9%. Велика частина трафіку йде з мобільних пристроїв, навіть більшість запитів В2В-сектора здійснюється через мобільні канали.
За даними Formstack, середній коефіцієнт конверсії для смартфонів виріс на 64% порівняно із середнім коефіцієнтом конверсії для стаціонарних комп’ютерів. За даними Facebook IQ, майже половина користувачів старше 21 років використовують смартфони для пошуку товарів, перш ніж купити їх в інтернет-магазині або в офлайні.
Рітейлер повинен бути готовий до того, що користувачі дедалі частіше будуть відчувати потребу заходити на його сайт зі смартфонів, і зробити все можливе, щоб клієнтам було зручно і приємно робити покупки на сайті. Сергій Ємельянов, провідний BackEnd-розробник digital-агентства Webit пропонує кілька простих рекомендацій щодо проведення аудиту мобільної версії інтернет-магазину, щоб проаналізувати всі точки дотику з клієнтом з того моменту, як він почне шукати компанію в інтернеті аж до здійснення самої покупки або відправки контактних даних. RAU пропонує з ними ознайомитись.
Щоб сайт відображався в пошуку на перших місцях, він повинен бути дружній до мобільних пристроїв. Найпростіший спосіб перевірити це – проаналізувати його за допомогою Google Page Speed. Якщо сервіс видав зелене світло, то з більшою часткою ймовірності, при пошуку, за ключовими словами, пошукові системи не будуть спеціально занижувати сайт у видачі при запитах з мобільних пристроїв.
Для інтернет-магазину кожна секунда очікування відкриття сторінки рівноцінна декільком хвилинам у світі офлайн. Перевірте, як довго чекає користувач відкриття головної сторінки сайту зі смартфону. Якщо доводиться чекати більше трьох секунд, значить все погано. За даними Marketing Dive, 53% користувачів закривають сайт, якщо завантаження сторінок займає більше трьох секунд.
Сайт повинен виглядати по-різному на смартфоні та на ПК. Мобільний дизайн варто робити максимально простим, без зайвих елементів, все потрібне повинно поміститися на невеликий екран смартфона. Заголовки не повинні бути довгими, щоб уникнути накопичення рядків або появи горизонтальної прокрутки. Шрифти повинні бути чіткими і приємними на вигляд. Кнопки – досить великими, щоб їх було зручно натискати.
А на вашому сайті є можливість швидкого пошуку товарів? Чи може користувач знайти потрібний йому товар за 5-10 секунд? Чи є на сайті мобільне меню? А фільтр за категоріями? Чи можна потрапити в картку потрібного товару, зробивши менше трьох кліків? Чи вся необхідна інформація є в картці товару? Чи є фотоілюстрації та відеоогляд? Чи вказана ціна?
Перевірте, чи достатньо помітна кнопка «Купити» в картці товару і чи виділяється вона розміром і кольором. Чи процес оплати або замовлення дзвінка зрозумілий користувачеві та працює правильно. Чи приходить інформація про покупця у CRM. Скільки варіантів оплати пропонується клієнту: картою, електронними грошима, готівкою при отриманні товару.
Насамперед, що потрібно зробити, це перевірити можливість швидкого переходу на контактну форму або зробити так, щоб адресу електронної пошти було чітко видно в меню. Якщо хочете, щоб люди зв’язувалися з вами по телефону, номер повинен бути на видному місці сайту. Зробіть номер клікабельним, щоб можна було зателефонувати, просто натиснувши на нього. Якщо хочете порадувати користувачів, є безліч чудових плагінів, які дозволяють розміщувати кнопку виклику на мобільних сторінках. До речі, особливо варто звернути увагу на форму замовлення. Не варто запитувати у користувача занадто багато інформації. Досить імені, номера телефону, адреси пошти та платіжних реквізитів.
Щоб ви не продавали, не показуйте спливаючі вікна у мобільній версії сайту. Його користувачі не надто шанують таку рекламу взагалі, а в мобільній версії поп-апи лише додають непотрібне навантаження на сайт і заважають людям переглядати контент з телефонів. Якщо потрібно показати спеціальну пропозицію або запросити у покупця адресу електронної пошти, можна залишити у дизайні місце для простого банера або розмістити звичайний віджет.
За матеріалами: New Retail
Читайте також –
Голка в стозі сіна: як допомагати користувачам швидше знаходити потрібний товар у інтернет-магазині





