
Ролики тижня: TA-DA!, ISEI, Uklon, Bonjour та оживший Назарій Яремчук


 20.07.2021 08:00
20.07.2021 08:00Аналіз типових помилок оптимізацій роботи сайту на прикладі онлайн-платформ IKEA Україна і Make Up.
Head of New Business Department в компанії Webpromo Кирило Андрусяк під час свого виступу на V-й ювілейній виставці індустрій рітейлу і девелопменту RAU EXPO-2021 розповів про суть digital-інновацій в рітейлі та на прикладах вказав їх головні переваги та недоліки.
Початок 2020 року був непростим для всіх. Саме цей рік став критичним для рітейлерів і дав імпульс до створення нових сервісів і використання нових каналів комунікації та продажу. Досить велика кількість людей вважають, що інновації у сфері діджіталізаціі для рітейлу – це конкретний канал і кнопка, яку можна натиснути і отримати велику кількість грошей. Насправді, це не так, адже після проведення великої кількості експертних робіт у сфері діджитал, ми з нашою командою зрозуміли, що інновації – це:
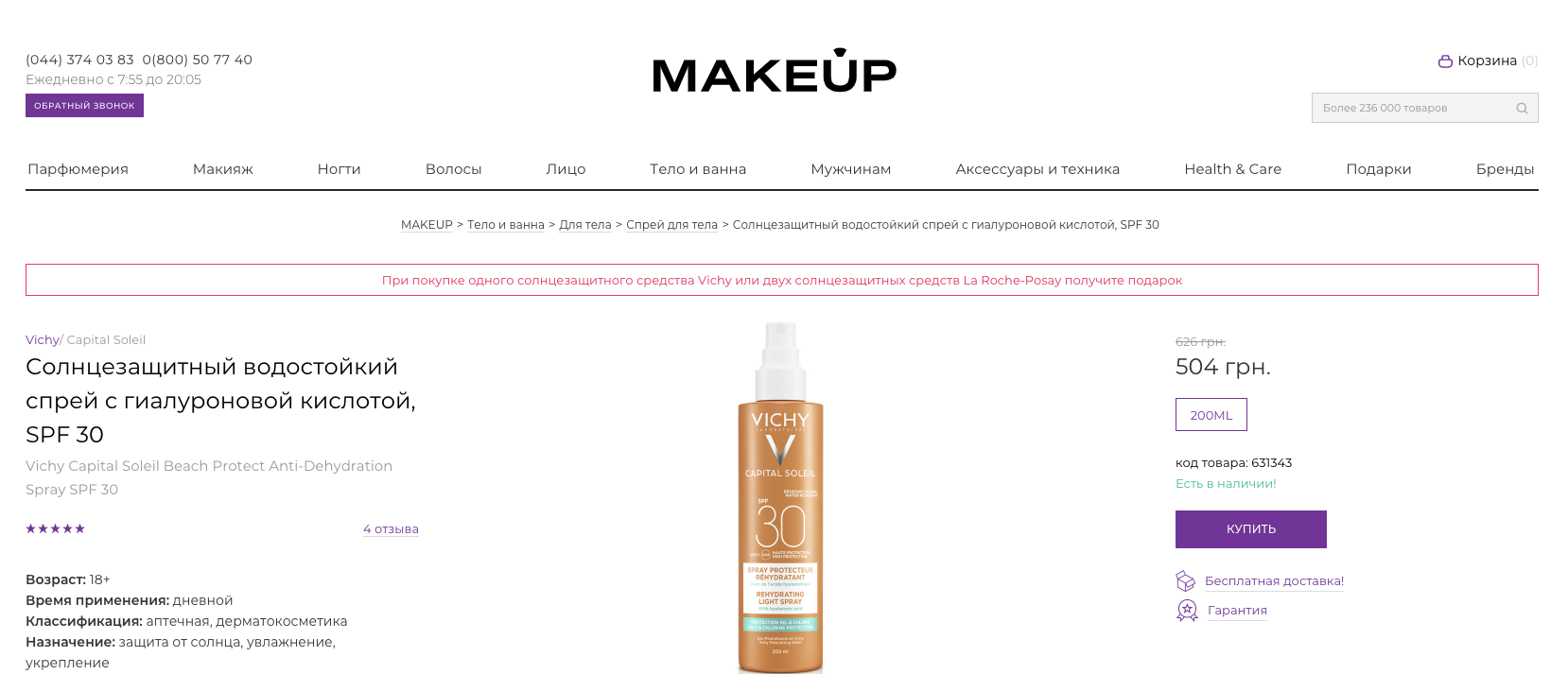
Пропоную на прикладі веб-сайтів таких рітейлерів, як ІКЕА і MakeUp, виділити типові помилки: для розуміння на чому потрібно фіксувати увагу, щоб ваш ресурс працював коректно і бюджет на digital був витрачений правильно.

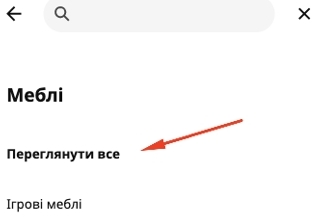
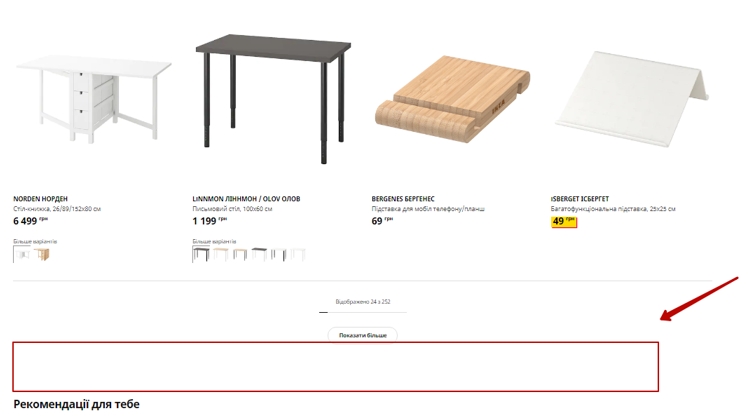
1. Посилання на всі товари в категорії підвищує зручність для деяких відвідувачів сайту. Не всі користувачі впевнені в тому, яку підкатегорію їм вибрати. До того ж, деякі користувачі можуть потребувати того, щоб подивитися всі товари з категорії з якихось своїх причин. У будь-якому випадку, кнопка «Подивитися все» є корисним посиланням, яке підвищує зручність. Тільки наші дослідження показали, що її краще робити в кінці списку підкатегорій, щоб постаратися не перенаправляти на усі товари тих, хто шукає щось конкретне.

2. На сайті додано розділ «Натхнення» з ідеями оформлення простору. Це підвищує інтерес користувачів до сайту.

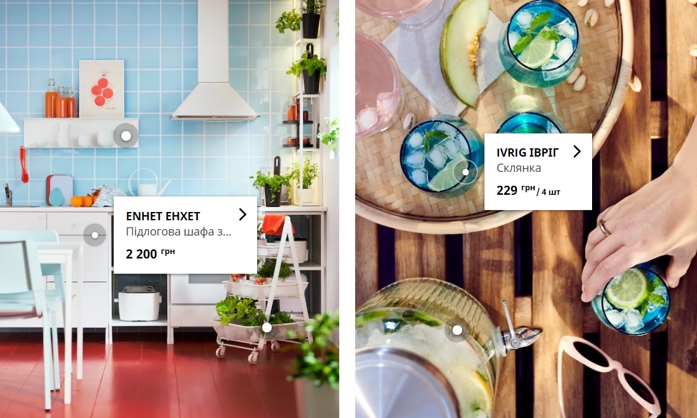
3. На головній сторінці реалізована перелінковка лукбуку. Користувачі люблять очима, віжуал на сайті привертає увагу і збільшує можливість переходу на цільову сторінку.

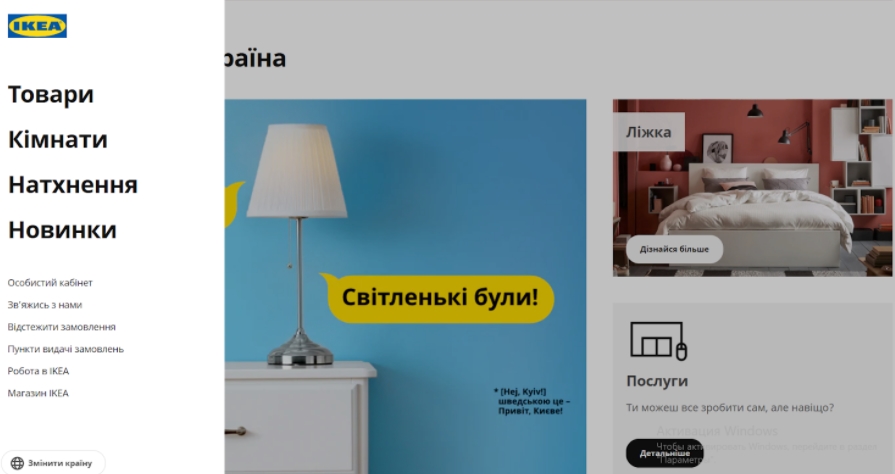
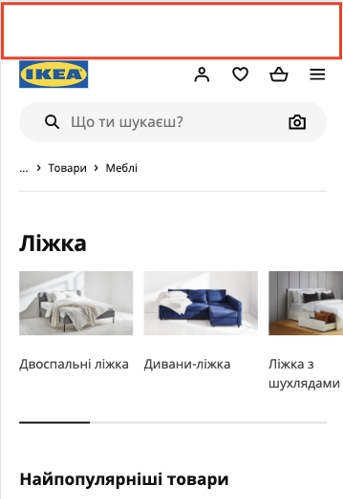
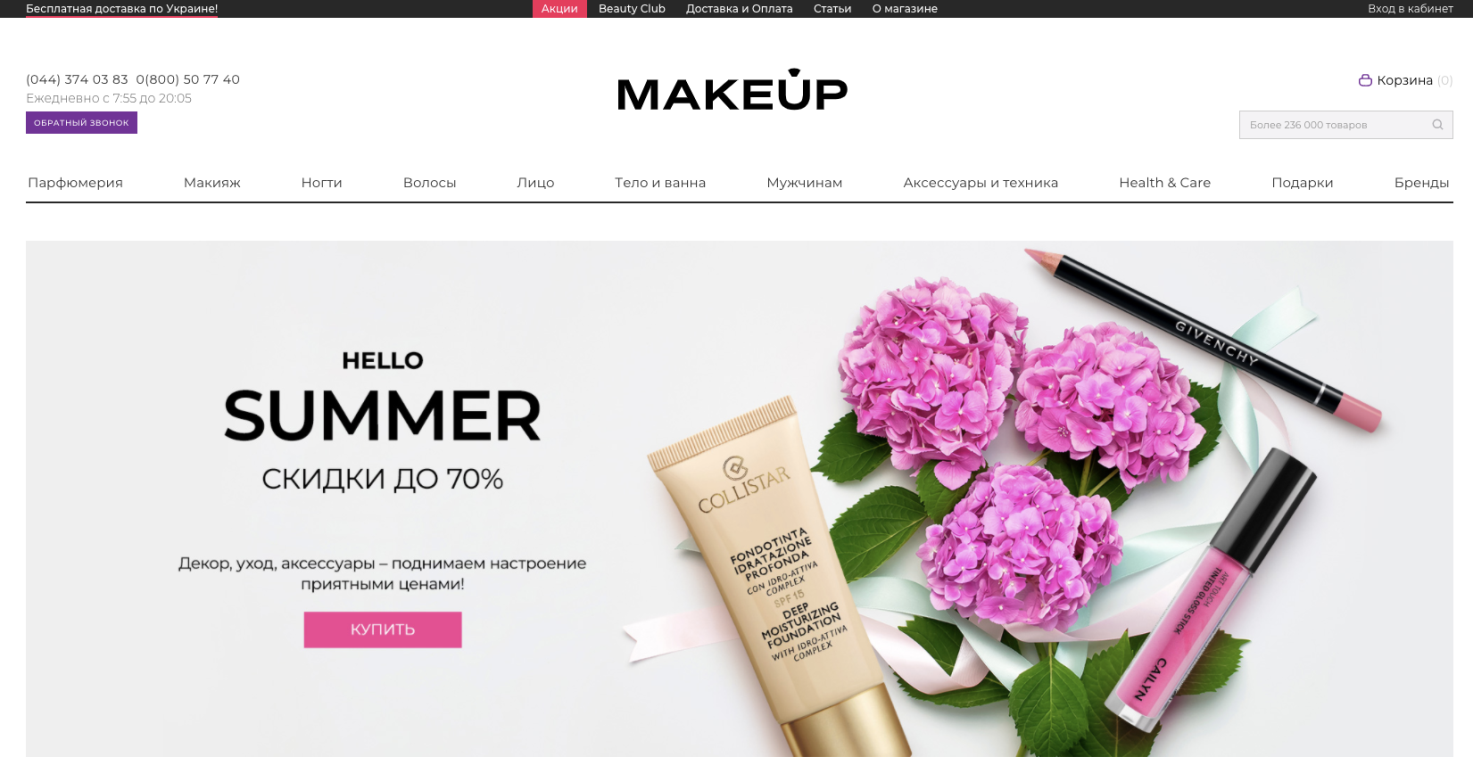
1. З першого екрану “Головної” сторінки немає “плиток” з переходом на потрібні категорії. Користувачі, потрапляючи на “Головну”, потребують того, щоб швидко перейти на потрібну їм категорію товарів, а на “Головній” це можна зробити тільки через гамбургер-меню. Слід додати плитки з категоріями верхнього рівня, щоб спростити навігацію по сайту без необхідності взаємодіяти з гамбургер-меню.
 2. Висока шапка сайту даремно з’їдає важливий простір на кожному екрані. На мобільних телефонах дуже маленькі екрани і потрібно оптимально використовувати кожен піксель. Така висока шапка призводить до того, що на першому екрані розміщується менше важливої інформації. Можливо це помилка в верстці або заготовка під якісь акції. Але якщо зараз акції немає – порожнього простору бути не повинно і шапка повинна бути зменшена за висотою.
2. Висока шапка сайту даремно з’їдає важливий простір на кожному екрані. На мобільних телефонах дуже маленькі екрани і потрібно оптимально використовувати кожен піксель. Така висока шапка призводить до того, що на першому екрані розміщується менше важливої інформації. Можливо це помилка в верстці або заготовка під якісь акції. Але якщо зараз акції немає – порожнього простору бути не повинно і шапка повинна бути зменшена за висотою.

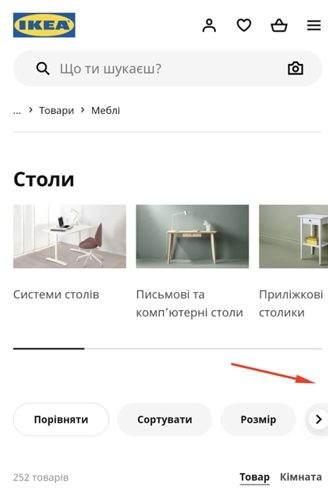
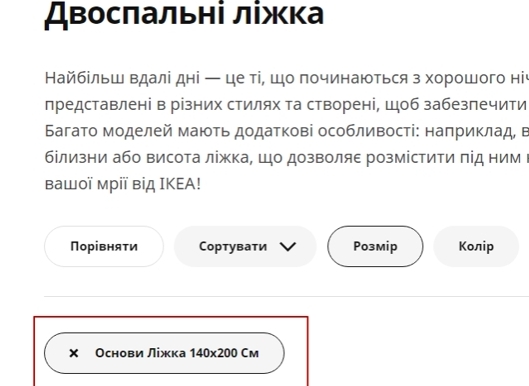
3. Кнопка «Усі фільтри» непомітна і розташована в самій крайній позиції праворуч. Користувачам найбільше потрібна кнопка «Усі фільтри», але ця кнопка прихована і знаходиться далеко під свайпом в самій крайній позиції праворуч. Кнопка «Усі фільтри» повинна бути найпершою в рядку.

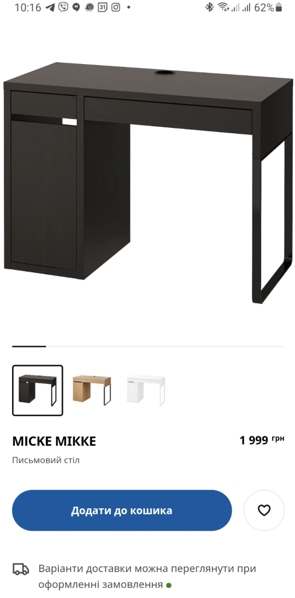
4. Помилки на сторінці товарів:

5. Відсутній контент на багатьох сторінках

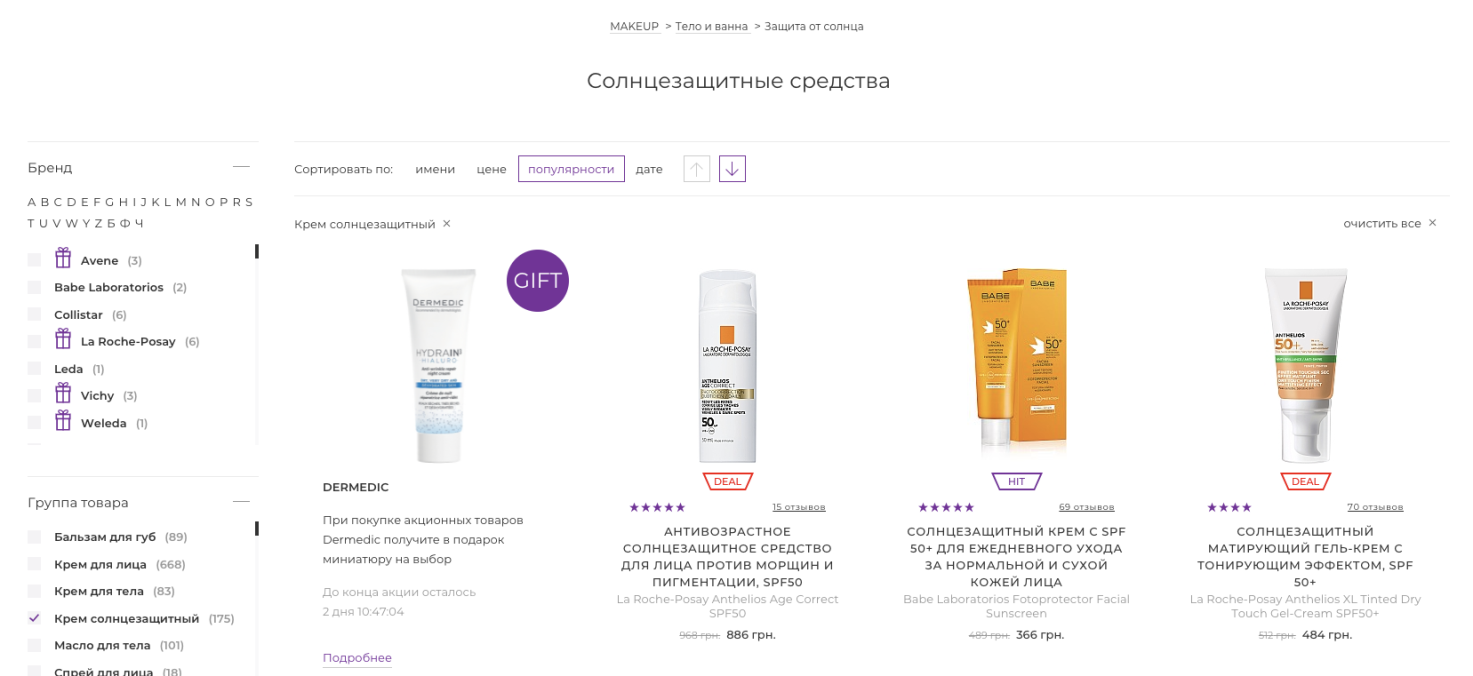
6. Неоптимізовані сторінки фільтрів




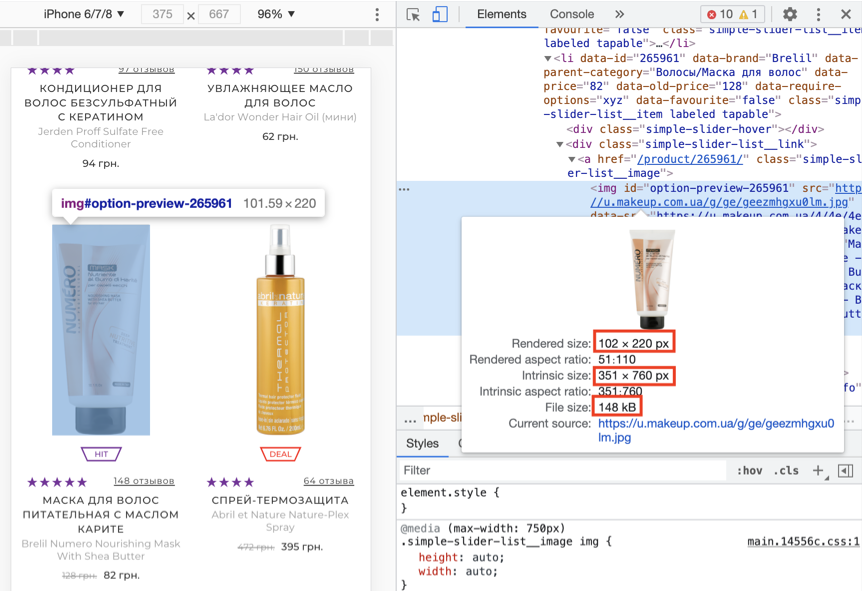
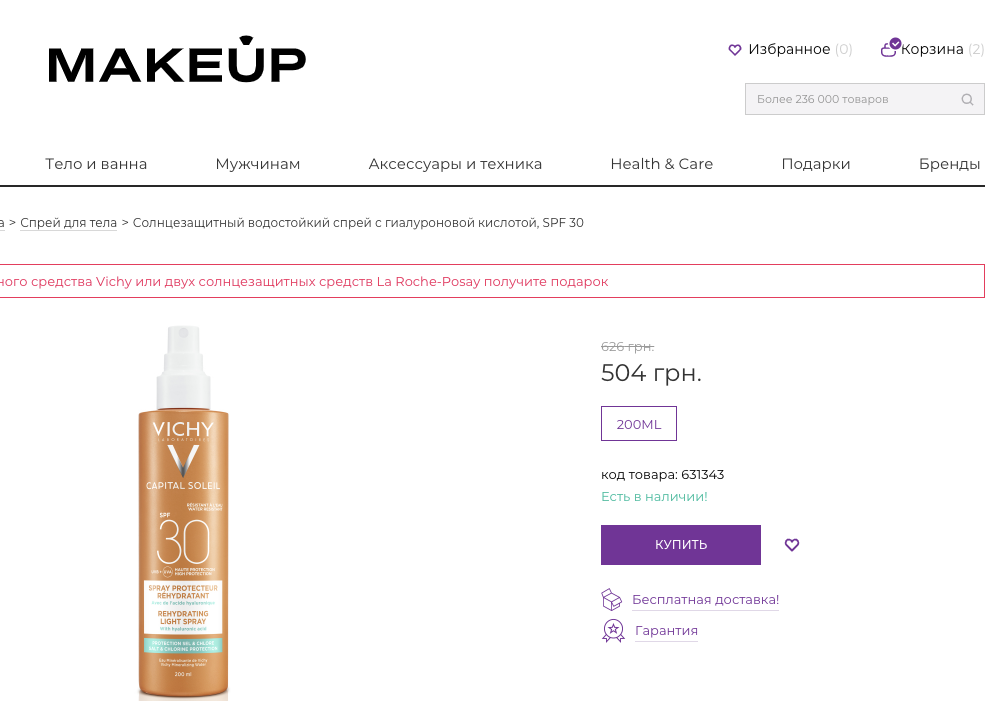
2. В мобільній версії фото дуже високої якості

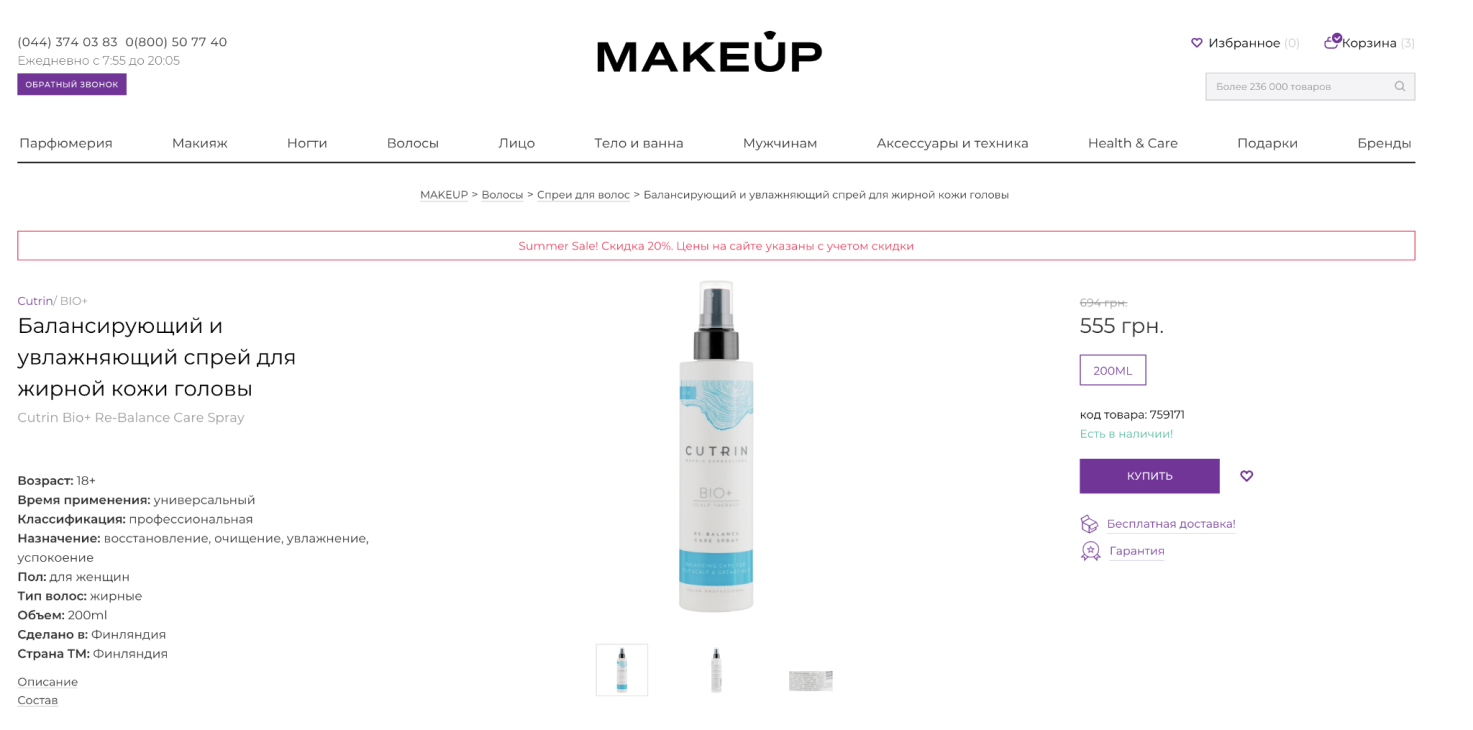
3. Для кожного товару є фото хорошої якості зі складниками товару

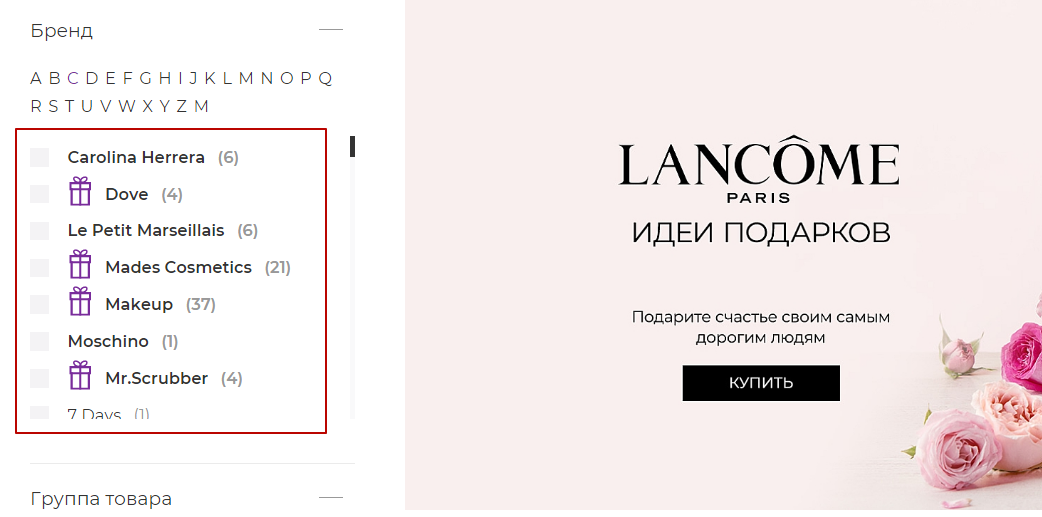
4. У фільтрах виділені бренди, у яких є акційні пропозиції

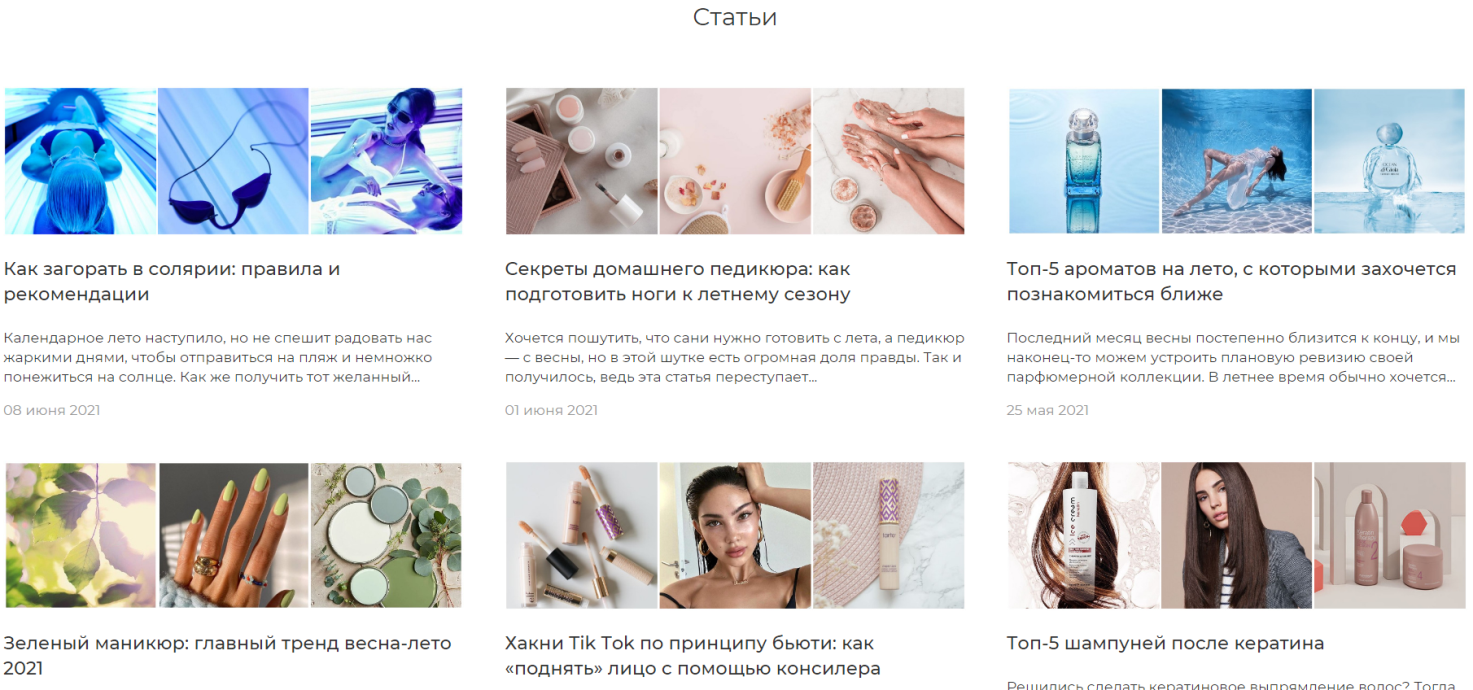
5. Активно ведеться блог з якісним контентом


2. Для неавторизованих користувачів відсутня кнопка “Вибране”. Відвідувачі дуже часто шукають товари зі знижками, тому можливість сортувати або фільтрувати товари зі знижкою – завжди підвищує конверсію на сайті.


Істотний сегмент досвідчених покупців потребують вивчення складу перед покупкою. На жаль, в більшості інтернет-магазинів цієї опції немає. Тільки на makeup можна майже на кожному товарі знайти детальний склад і купити те, що потрібно. Це відмінне рішення, яке корисне для будь-якого інтернет-магазину.
Читайте також –
Олена Соловйова, Епіцентр: Як проходить трансформація мережі ТЦ Епіцентр





