
Клієнтський досвід 2.0: як інтерактивні технології Intboard допомагають ритейлерам поєднати фізичний магазин та асортимент складу


 31.10.2019 08:05
31.10.2019 08:05Як реалізовувався редизайн інтернет-магазину F.ua і які перші результати це принесло.
Цей текст доступний також російською мовою
Портал AIN опублікував колонку Олександра Сергєєва, CEO Sense Production про те, як його компанія займалася редизайном сайту магазину техніки F.ua. RAU публікує ключове зі статті.
Спочатку ми вирішили з’ясувати, який зворотний зв’язок дають клієнти порталу. Почали з дзвінків операторам в колл-центрі, переглянули велику кількість відгуків на Facebook, повідомлень в Direct і месенджерах. Зворотного зв’язку було дійсно досить, щоб зрозуміти, що існує ряд питань, які стосуються не тільки оплати, доставки і повернення.
Логічно, що підкріпити всі дані отримані від зворотного зв’язку потрібно ще й фактами, які можна отримати, вивчаючи поведінку клієнтів на самому сайті. У процесі роботи над цим завданням ми користувалися інструментом для аналізу сайтів HotJar, він відстежує поведінку користувачів і таким чином збирає зворотний зв’язок, тільки в наочному форматі. Ми бачили, як клієнти водять мишкою, на чому зупиняють свою увагу, куди натискають частіше і в яких точках відчувають труднощі.
Нам знадобилося близько 30 000 сесій (записів поведінки людей), щоб побачити яскраво виражені закономірності. Місця, де ми точно знайшли помилки і причини їх виникнення.
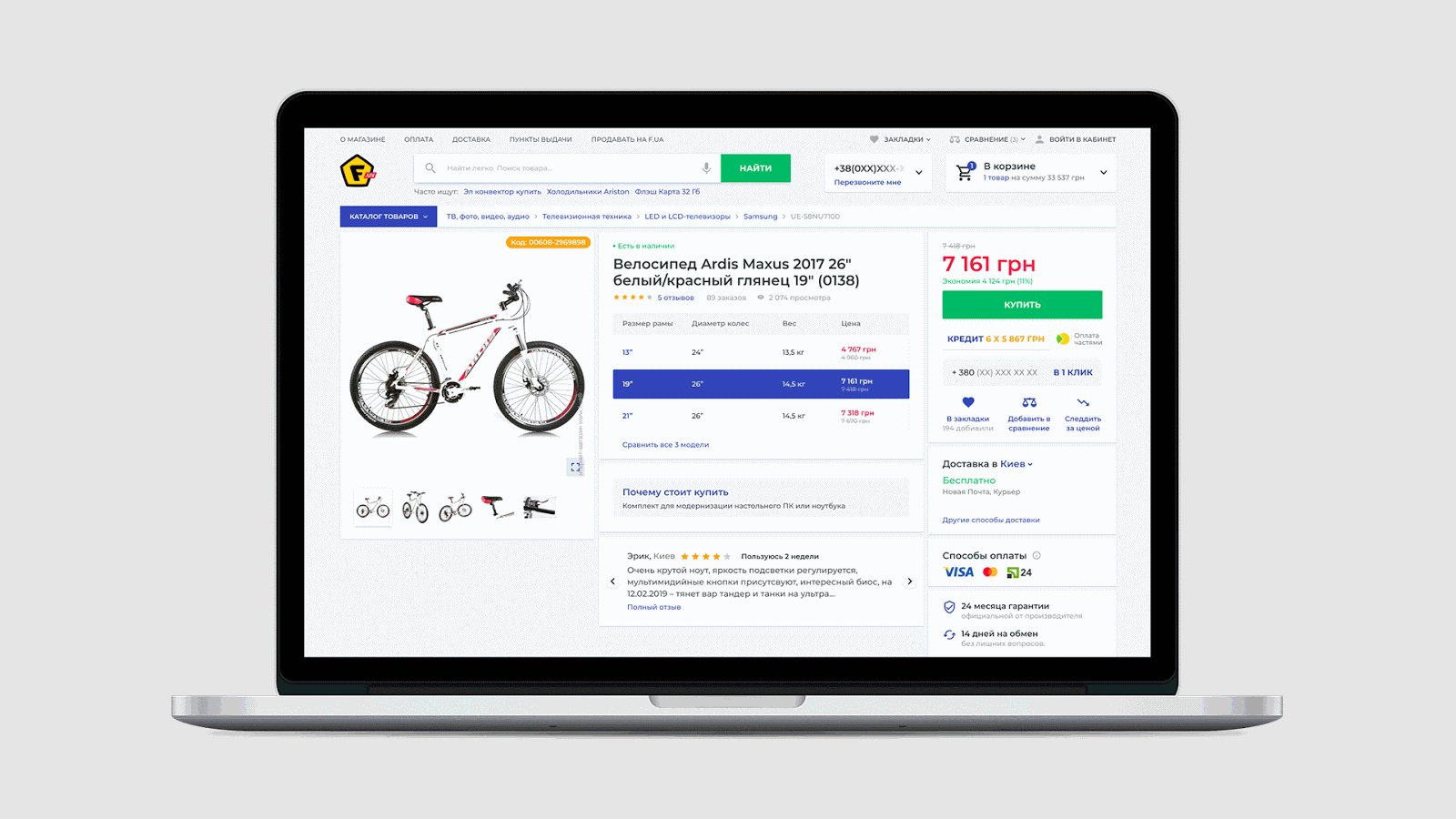
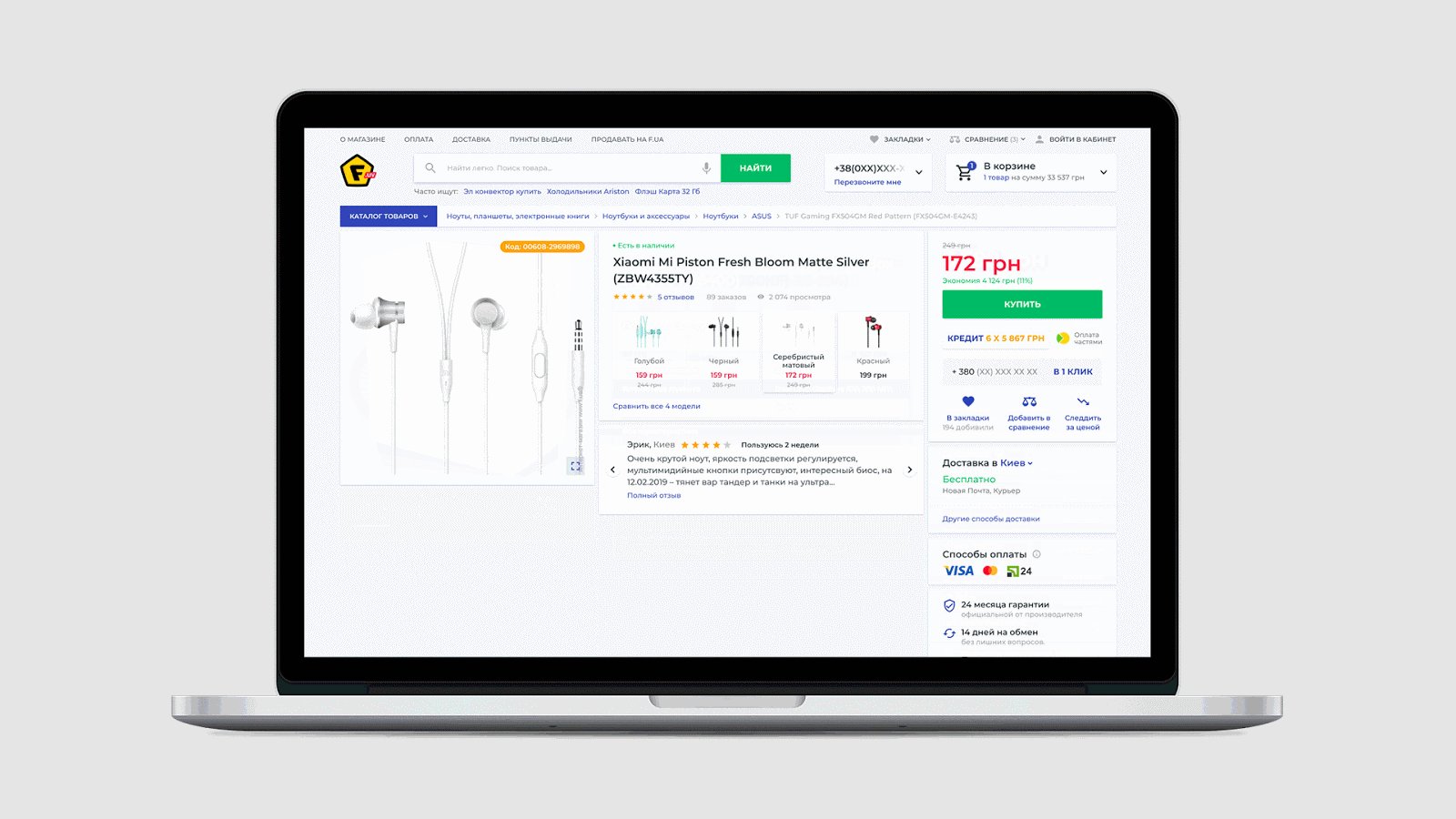
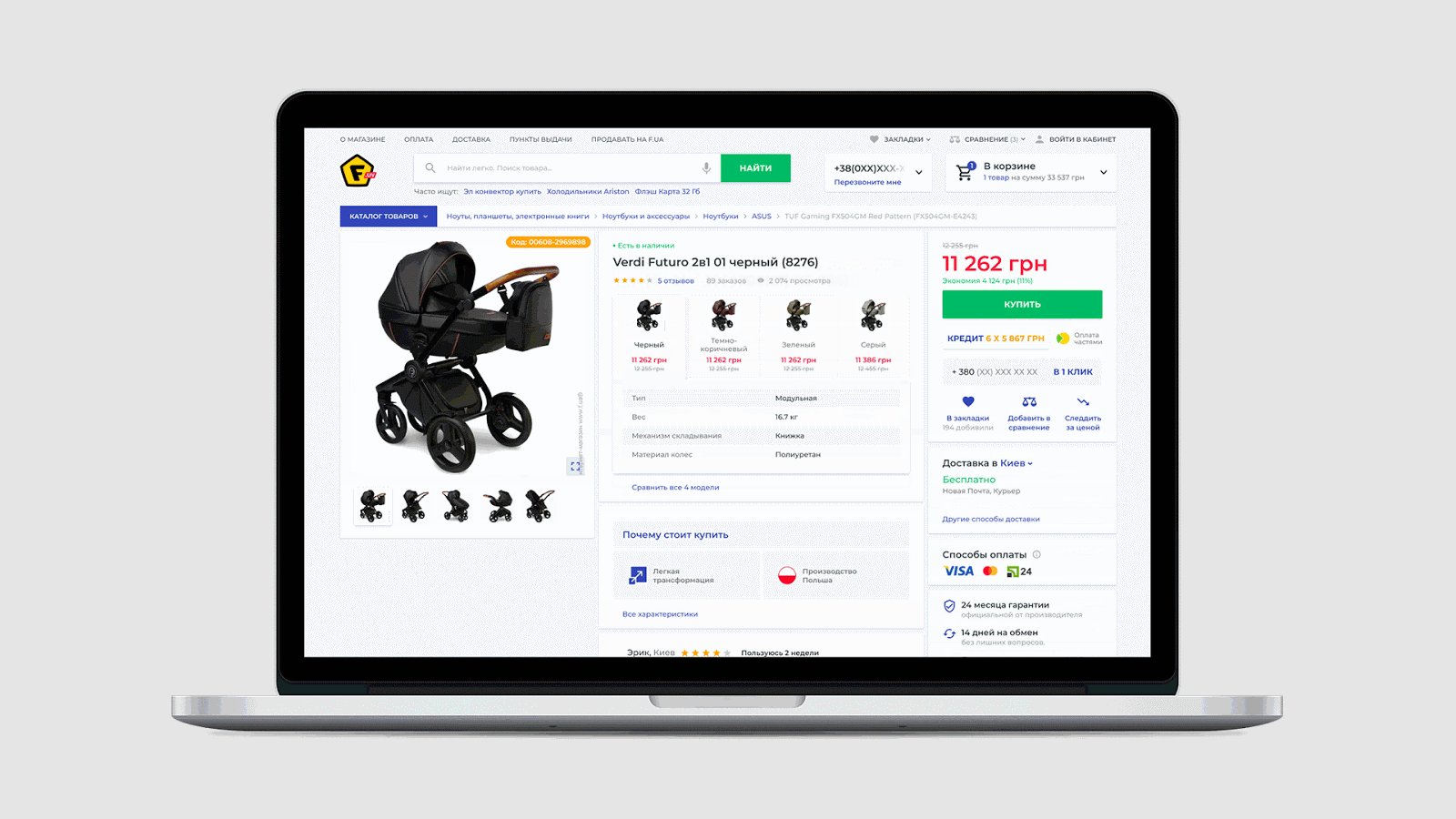
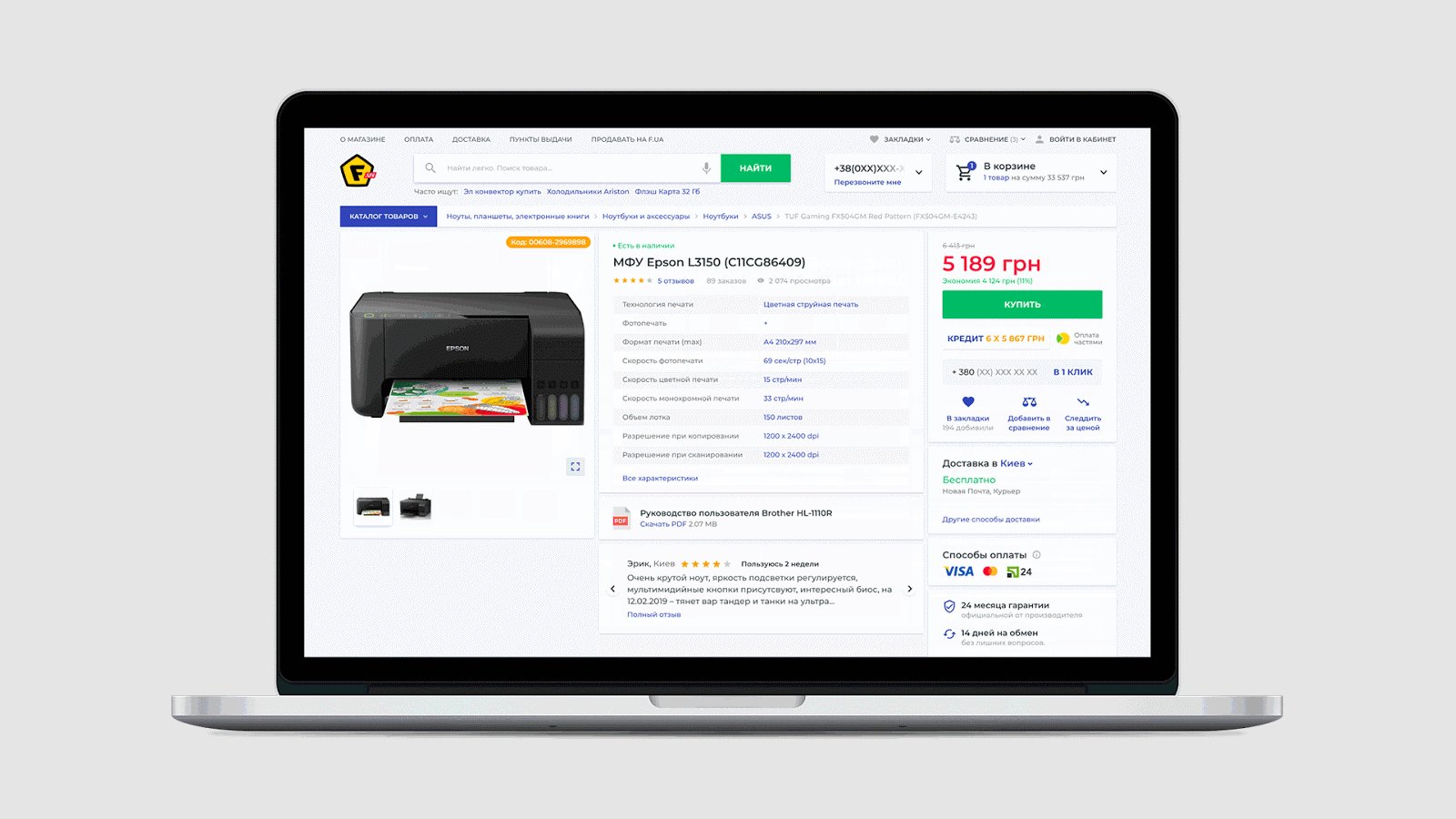
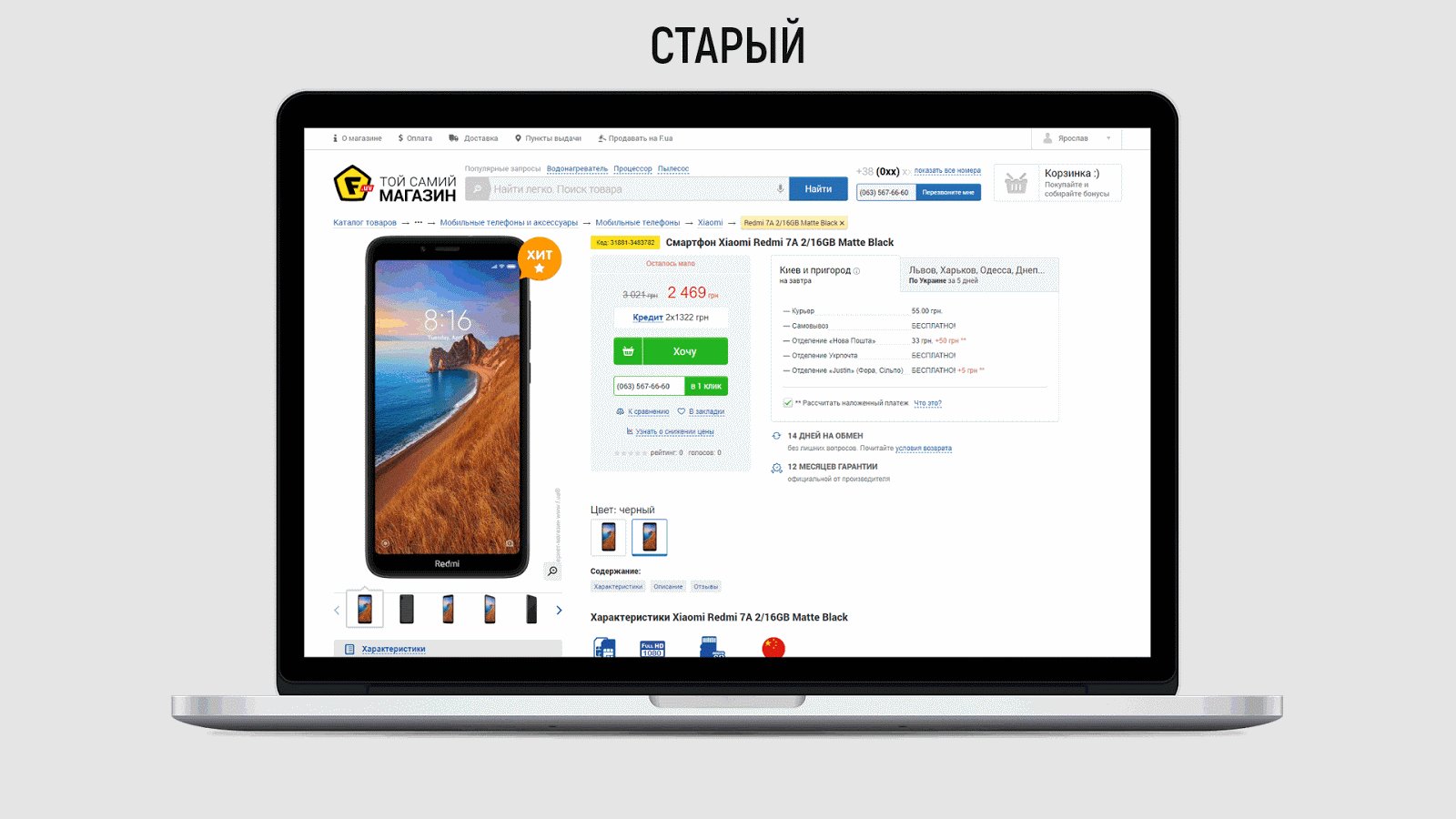
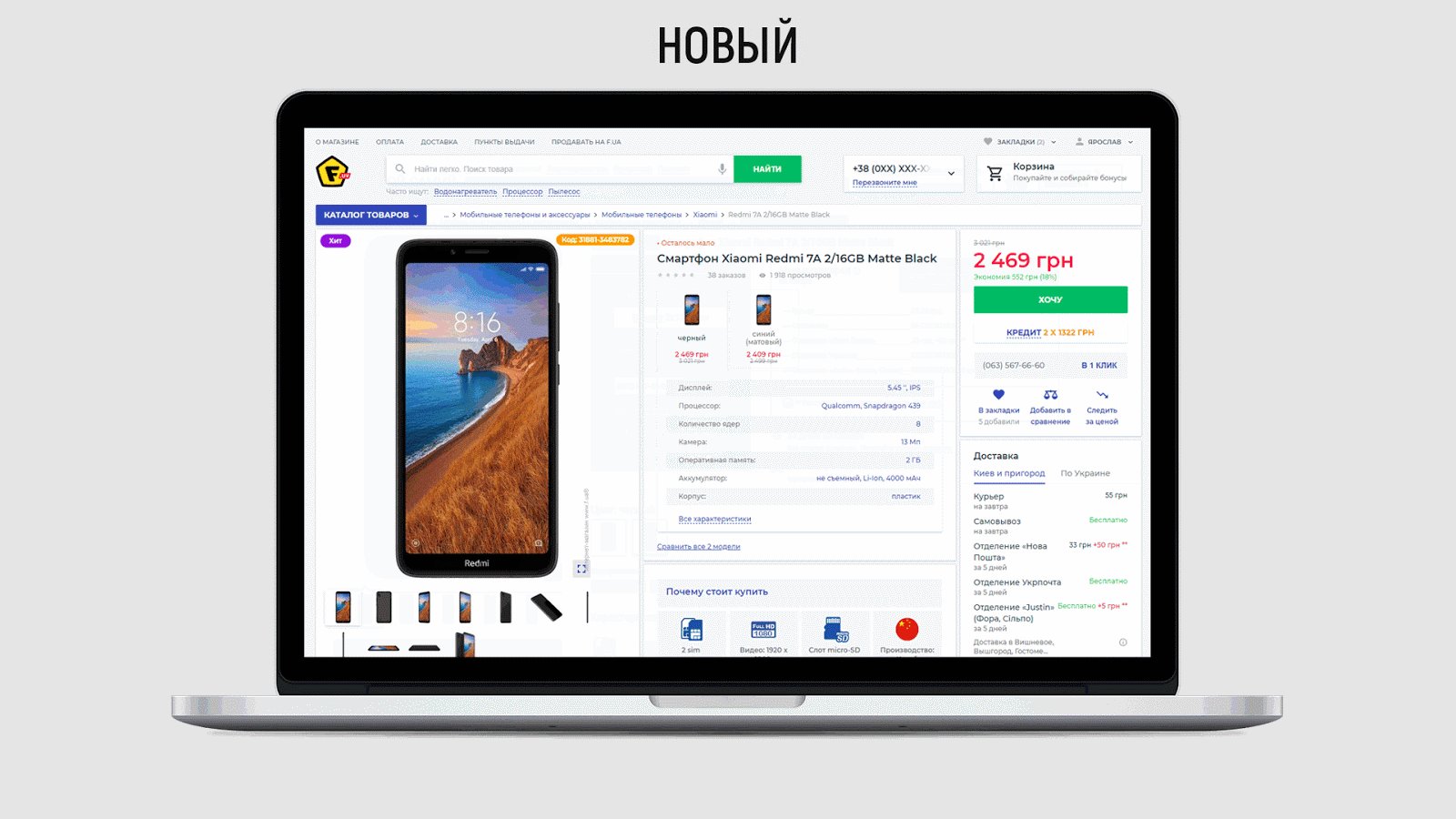
В процесі редизайну ми торкнулися тільки каталогу і картки товару. Пояснюю чому: статистика майже будь-якого інтернет-магазину показує, що це – дві найбільш відвідувані сторінки, тим більше, у F.ua було багато органічного комерційного трафіку, який потрапляв якраз на ці сторінки.
І хоча може здатися, що дві сторінки зробити — це не така вже складна задача, на реалізацію інтерфейсу з урахуванням всіх вимог у нас пішло близько місяця, а на програмну реалізацію — близько двох.

Нам довелося продумати близько 30 карток товару для різних категорій і це — тільки на момент готовності до тесту.

Ми пропрацювали всі стани картки. Для деяких з них зробили по кілька варіантів відображення, щоб після А/Б тесту перевірити, яка буде краще.

На момент, коли все було готове до запуску, виникло питання: як не відлякати покупців і плавно перейти зі старого дизайну на новий.
Є практика «переключити рубильник» різко, але для великих проектів це загрожує великими фінансовими ризиками, тому ми вирішили зробити перехід максимально плавним. Так, це займає більше часу і ресурсів, але таким способом ми мінімізували ризики. Адже завжди можна відкотитися повністю на старий дизайн.
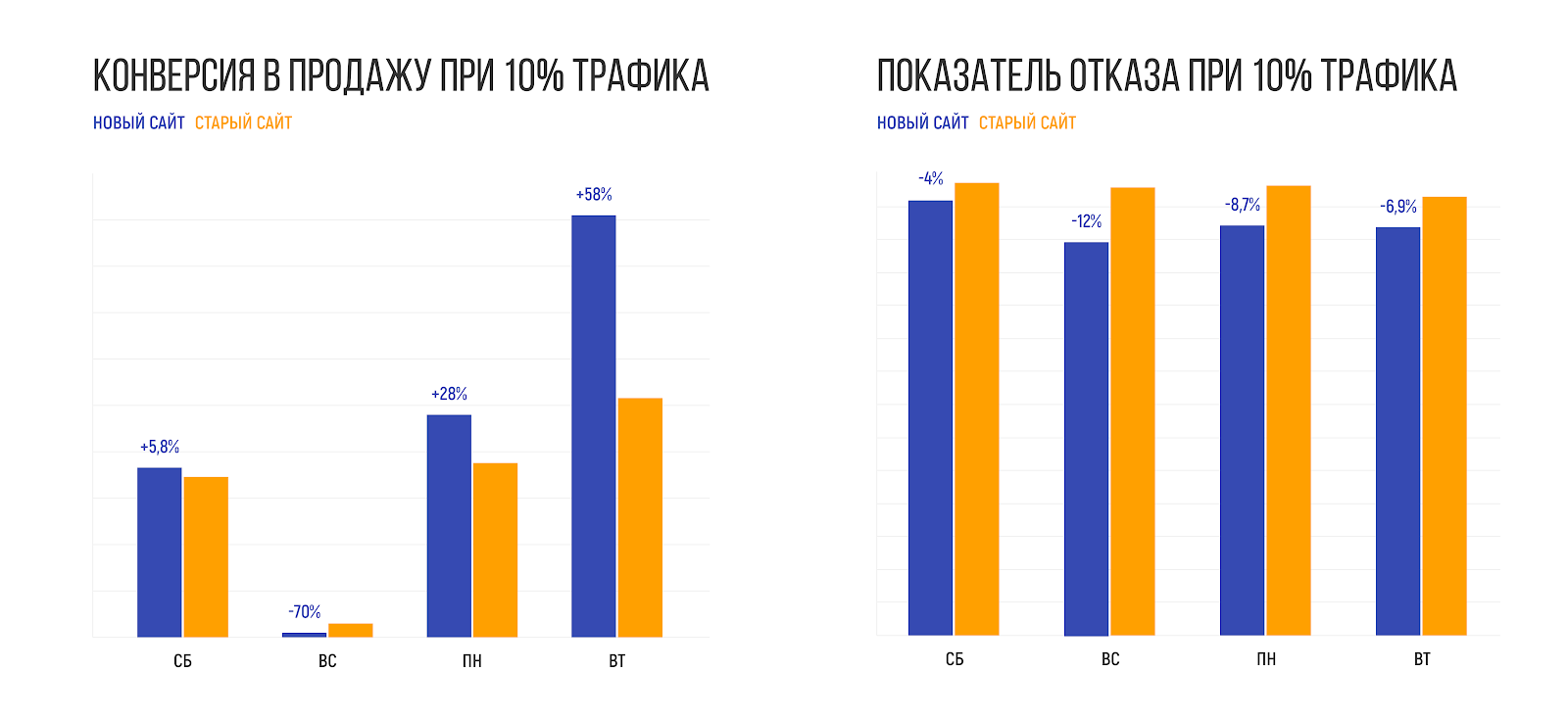
У перші кілька днів ми включили всього 10% трафіку на новий дизайн. Відразу ж з колл-центру надійшло багато питань від клієнтів по багам, які ми оперативно виправили. Проте, навіть з урахуванням цих багів конверсія на сайті зросла, а показник відмов впав.

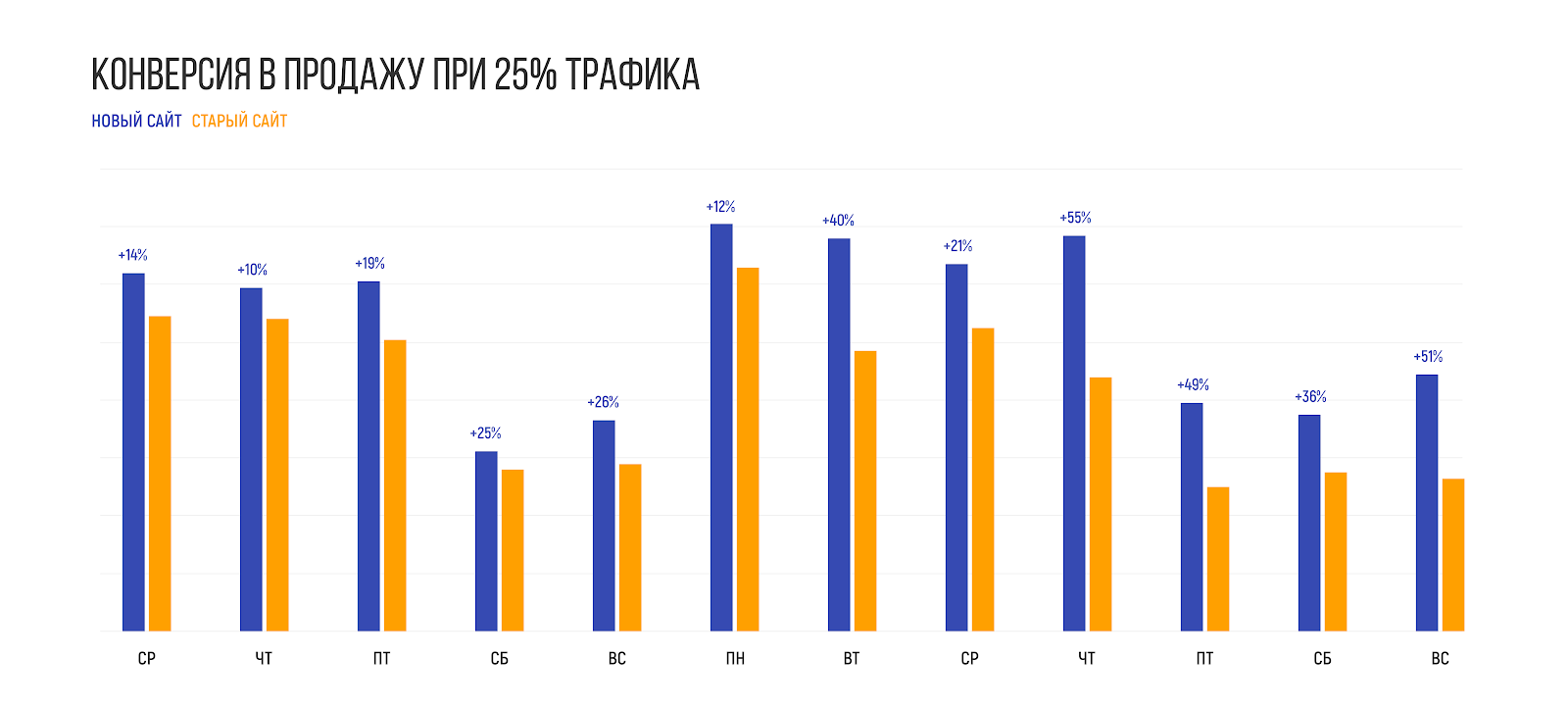
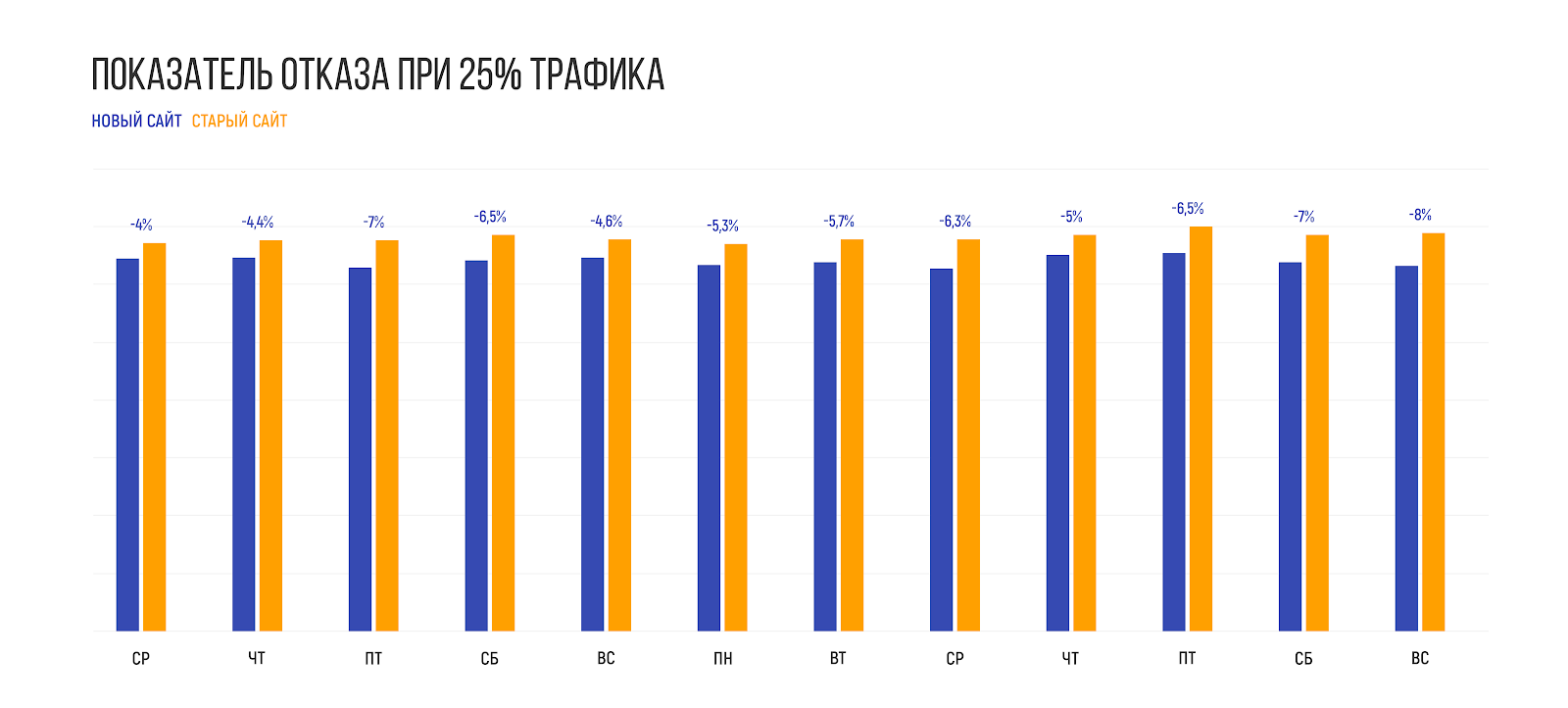
Ми стали сміливішими і після декількох днів спостережень переключили ще 25% трафіку. В результаті показник відмов був стабільно нижчим, а конверсія — вищою.


Для нас це був сигнал про те, що наші гіпотези спрацювали і можна рухатися далі. Розділили трафік навпіл: 50% — на новий, 50% — на старий.
На цьому етапі ми зупинилися і вирішили протримати сайт таким два тижні. Клієнти самі давали зворотний зв’язок і саме з їх допомогою ми виправляли недоліки, які упустили під час розробки рішень.
Також ми звернули увагу, що на сайті збільшилася кількість заявок на зворотній дзвінок, відразу після запуску нового дизайну. Збільшення було близько 10%, що теж приємно.
Відверто кажучи, продумати все до найменших дрібниць і не допустити жодної помилки — практично нереально. Тут найголовніше: оперативно реагувати на те, що пишуть користувачі і швидко все виправляти. Однак не завжди вдається зрозуміти, що саме не так.
Після оновлення якось підозріло багато людей користувалися формою відновлення пароля. Деякі писали, що начебто сайт був взагалі без пароля. Ми природно все перевірили ще раз, навіть припустили, що, може, вони сайт F.ua переплутали з якимось іншим. Реєструвалися, перереєструвалися, відновлювали і все працювало, як у тому анекдоті про програмістів «а у мене все працює», а у клієнта немає.
У результаті виявилося, що ми просто забули залити картинки авторизації через соціальні мережі і форма авторизації була тільки з полем логіна і пароля.
Важливий момент: при оновленні дизайну ми більше орієнтувалися на конверсію трафіку нових клієнтів, тому що старі клієнти були і так віддані, а збільшення конверсії у зареєстрованих користувачів було незначним. У нових клієнтів в деякі дні конверсія нового дизайну перевершувала конверсію старого більше, ніж в два рази.
«Зробіть, як у Amazon», — так не працює. Не можна відразу змінити все. Чарівної таблетки немає, є тільки копітка робота, увага до деталей і здоровий глузд. Ми рухалися своїм шляхом, були уважні до покупця і у нас щось вийшло. Зараз ми готуємо ще «щось» для F.ua і трохи пізніше я обов’язково поділюся новинами.
Читайте також





