
Цифровий асистент Help-bot від Епіцентр отримав новий функціонал


 06.02.2019 04:15
06.02.2019 04:15Немає єдиного способу створити головну сторінку. Проте, ось кілька порад, які слід мати на увазі при її створенні.
Цей матеріал також доступний російською мовою
Рекомендаціями поділився Еван Фергюсон в блозі маркетплейсу Shopify, переклад порталу EVO.business.
В середньому відвідувачі, за даними досліджень, витрачають на головну сторінку сайту 10-20 секунд. З точки зору дизайну це означає, що потрібно за цей час дати побачити всі навігаційні потоки по сайту – щоб відвідувачі могли швидко вибрати оптимальний шлях для себе.
До цієї терміновості додається психологічний феномен, що називається «униканням довгих рішень» – схильність людей уникати рішень, прийняття яких займає надто багато часу.
На головній сторінці «уникнення рішень» означає закриття сторінки або натискання кнопки «назад». Щоб запобігти цьому, головним завданням повинно бути: переконати потенційних клієнтів залишитися на місці. Для цього необхідно включити до складу цієї найціннішої «нерухомості» сайту наступне.
Коли веб-дизайнери кажуть про область сторінки «вище згину», вони мають на увазі те, що відвідувачі бачать відразу (особливо в Мобайлі) – до першої прокрутки вниз.
У цій області своєї головної сторінки потрібно зосередитися на інформації, яка відвідувачеві потрібна в першу чергу, і на тому, як можна допомогти прийняти рішення.
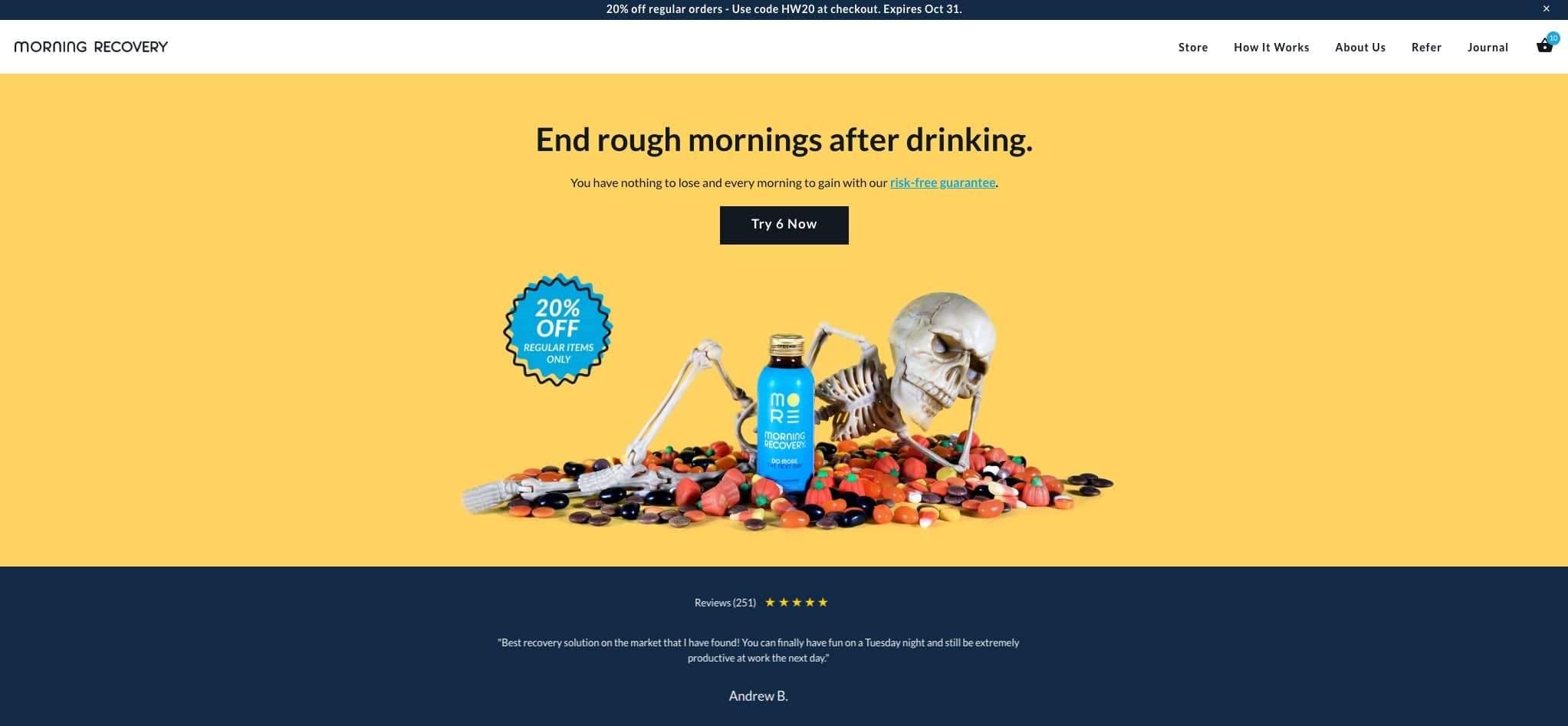
Приклад: Головна сторінка MorningRecoveryDrink.com – ця компанія виробляє і продає засіб від похмілля як флагманський товар. На їх homepage «вище згину» – яскраві, сфокусовані на продукті зображення і розташована вище картинки кнопка призову до дії. Крім цього, можна і прокрутити вниз для отримання додаткової інформації – список інгредієнтів, відео про товар, відгуки.
 1. Прозора навігаційна схема
1. Прозора навігаційна схема
Навігація на головній повинна бути максимально простою – тільки з пріоритетних шляхів, найбільш важливих для більшості відвідувачів. Інакше сторінка з дуже великою кількістю варіантів навігації стане перевантаженою – а це підвищить ймовірність того, що відвідувачі швидко втомляться або виберуть неправильний шлях.
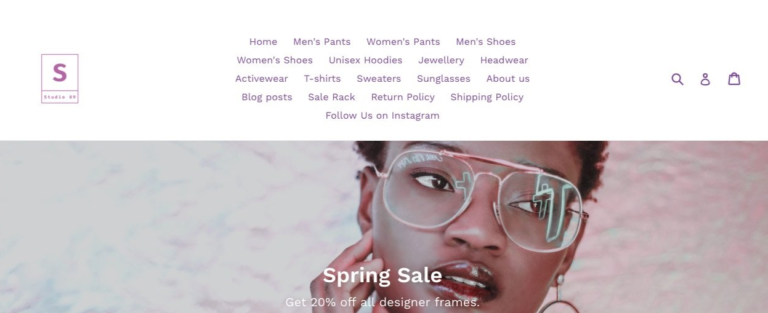
Поганий приклад – з такою кількістю шляхів робити головну НЕ треба:

Енді Крестодіна, стратегічний директор Orbit Media Studios, рекомендує залишати не більше семи навігаційних посилань (пунктів меню) на головній сторінці магазину. Якщо у магазина багато товарів і нетоварних сторінок, в навігації на головній сторінці треба фокусуватися тільки на п’яти-дев’яти основних шляхах верхнього рівня. А для створення з цих посилань субнавігації використовувати меню, що розкриваються.
Крім того, хорошою практикою є розстановка пріоритетів навігаційних якорів-гіперпосилань зліва направо – з найбільш важливими сторінками зліва.
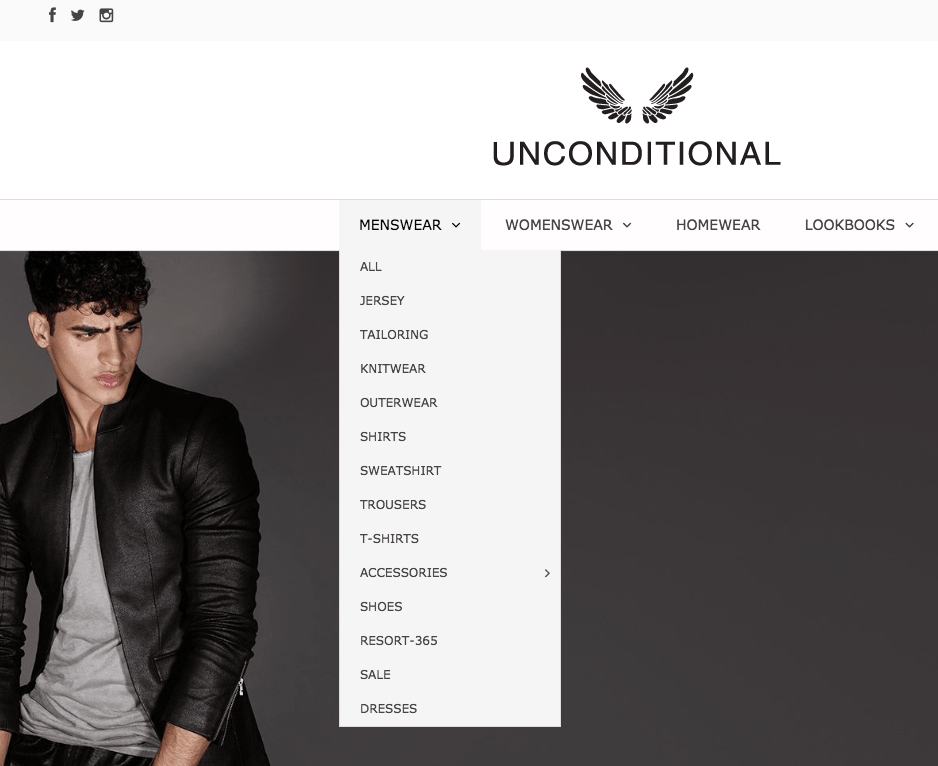
Хороший приклад кількості шляхів навігації:
 2. Eye-catching: чіпляючі візуальні ефекти
2. Eye-catching: чіпляючі візуальні ефекти
Ось кілька способів включити візуальні ефекти у верхню частину головної сторінки:
а) Зображення з накладенням тексту
Це підходить для продавців, які хочуть зосередитися на провідній пропозиції – наприклад, на розпродажі з обмеженим терміном, на флагманському товарі, на колекції даного сезону.
b) Слайд-шоу, карусель банерів
Впорядковувати банери в залежності від пріоритету – першим показується слайд з найвищим пріоритетом. Найкраще обмежитися трьома слайдами – користувачі не будуть довго дивитися слайд-шоу, перш ніж перейти до наступного кроку.
c) Відео-ролик
Для деяких продуктів, особливо інноваційних або складних, перспективно показати, як використовувати товар.
3. Прямий заклик до каталогу чи до покупки
На головній сторінці заклик до дії: немов стрілка виїзду з путівця на шосе – її неможливо не помітити; її текст дуже короткий, такий, що схоплюється «на льоту»; вона дійсно вказує водіям шлях, по якому їм зручно буде виїжджати.
Якщо «над згином» є один заклик до дії – ніщо не заважає в міру прокручування вниз поставити ще кілька CTA (сall to action – заклик до дії), наприклад, для покупки інших товарів.
4. Добре помітний кошик покупок і панель внутрішнього пошуку по сайту
Яскравий «натяк» на кошик на головній сторінці – зазвичай у правому верхньому кутку – психологічно стимулює скоріше в цю корзину щось опустити. Дослідження виявили, що користувачі, які виконують на сайті магазина пошук, набагато більш схильні до конверсії.
Якщо магазин продає багато товарів, панель пошуку – це зручна альтернатива складній навігації, яка може напружувати покупців.
5. Статті, відео…
…та інший просвітницький контент.
6. Соціальні докази
Сюда можуть входити відгуки клієнтів і партнерів, посилання на згадки в пресі, рецензії, огляди і путівники про товари, публікації в соціальних мережах, галереї в Instagram, схвалення впливових осіб і експертів.
7. Посилання на сторінки з низьким пріоритетом
Нарешті, посилання на такі сторінки, як «Умови надання послуг», «Політика конфіденційності», «Політика повернення» та їм подібні найкраще працюють в нижньому колонтитулі.
Посилання на сторінку «Про нас», «Контакти», «Часті Питання» ( «FAQ»), «Доставка і оплата» також можуть бути додані в нижній колонтитул, футер. Але найчастіше вони є пріоритетними настільки, що їх, крім футера необхідно продублювати і в верхньому колонтитулі, хеадер – серед семи пунктів верхнього навігаційного меню. Або просто всередині барвистого дизайну верхньої частини головної сторінки.
Джерело: Shopify.com/blog
Переклад: EVO.business
Читайте також –