
Главная страница интернет-магазина: 7 элементов хорошего дизайна
Нет единого способа создать главную страницу. Тем не менее, вот несколько советов, которые следует иметь в виду при ее создании.
Рекомендациями поделился Эван Фергюсон в блоге маркетплейса Shopify, перевод портала EVO.business.
В среднем посетители, по данным исследований, тратят на главную страницу сайта 10-20 секунд. С точки зрения дизайна это означает, что нужно за это время дать увидеть все навигационные потоки по сайту – чтобы посетители могли быстро выбрать оптимальный путь для себя.
К этой срочности добавляется психологический феномен, называемый «избеганием долгих решений» – склонность людей избегать решений, принятие которых занимает слишком много времени.
На главной странице «избегание решений» означает закрытие страницы или нажатие кнопки «назад». Чтобы предотвратить это, главной задачей должно быть: убедить потенциальных клиентов остаться на месте. Для этого необходимо включить в состав этой самой ценной «недвижимости» сайта следующее.
Часть первая. Контент «выше сгиба»
Когда веб-дизайнеры говорят об области страницы «выше сгиба», они имеют в виду то, что посетители видят сразу (особенно в мобайле) – до первой прокрутки вниз.
В этой области своей главной страницы нужно сосредоточиться на информации, которая посетителю нужна в первую очередь, и на том, как можно помочь принять решение.
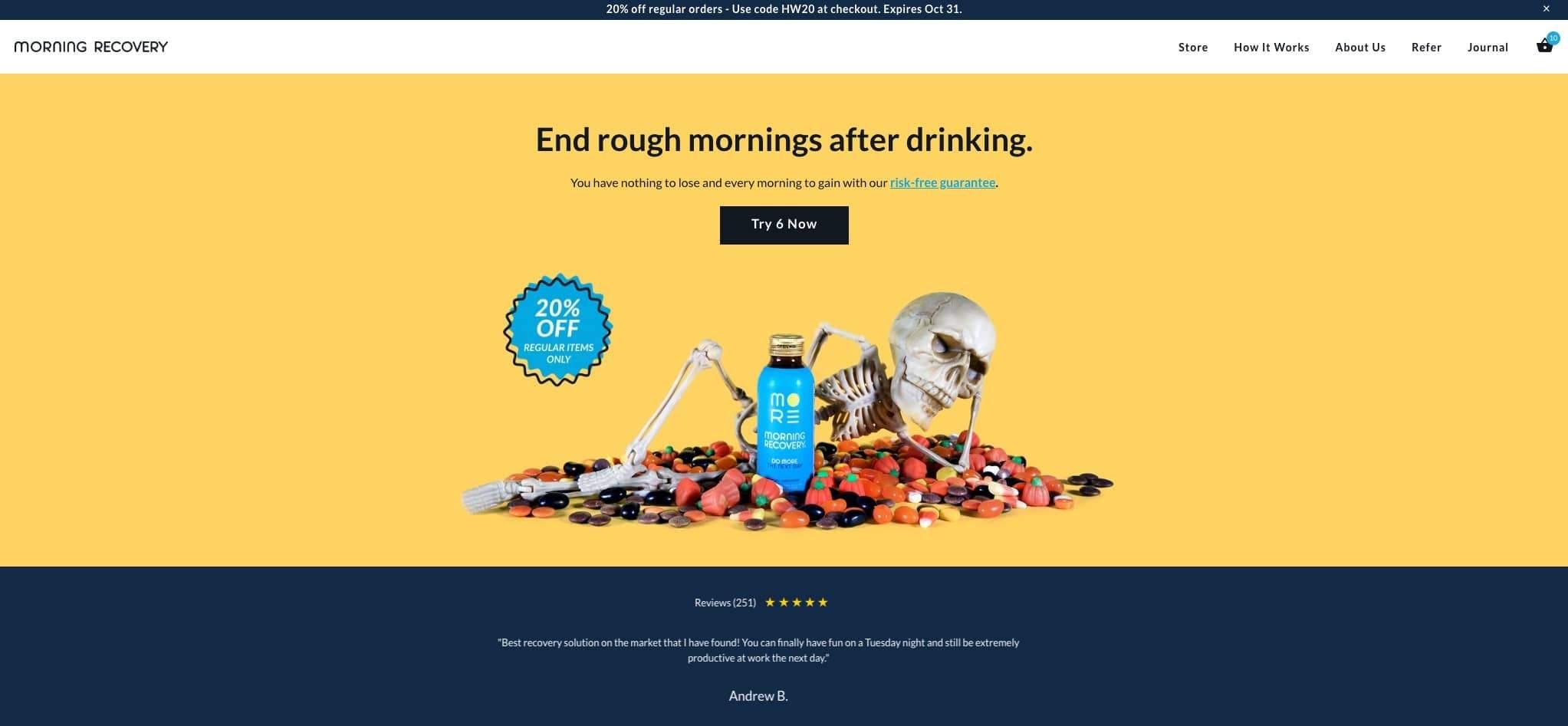
Пример: Главная страница MorningRecoveryDrink.com – эта компания производит и продает средство от похмелья в качестве флагманского товара. На их homepage «выше сгиба» – яркие, сфокусированные на продукте изображения и расположенная выше картинки кнопка призыва к действию. Помимо этого, можно и прокрутить вниз для получения дополнительной информации – список ингредиентов, видео о товаре, отзывы.
 1. Прозрачная навигационная схема
1. Прозрачная навигационная схема
Навигация на главной должна быть максимально простой – только из приоритетных путей, наиболее важных для большинства посетителей. Иначе страница со слишком большим количеством вариантов навигации станет перегруженной – а это повысит вероятность того, что посетители быстро устанут или выберут неправильный путь.
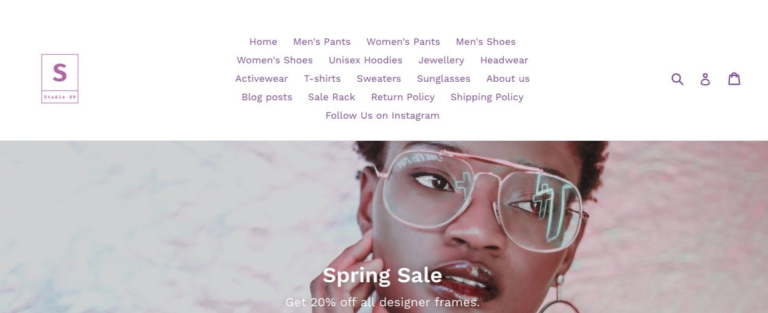
Плохой пример – с таким количеством путей делать главную НЕ надо:

Энди Крестодина, стратегический директор Orbit Media Studios, рекомендует оставлять не более семи навигационных ссылок (пунктов меню) на главной странице магазина. Если у магазина много товаров и нетоварных страниц, в навигации на главной странице надо фокусироваться только на пяти-девяти основных путях верхнего уровня. А для создания из этих ссылок субнавигации использовать раскрывающиеся меню.
Кроме того, хорошей практикой является расстановка приоритетов навигационных якорей-гиперссылок слева направо – с наиболее важными страницами слева.
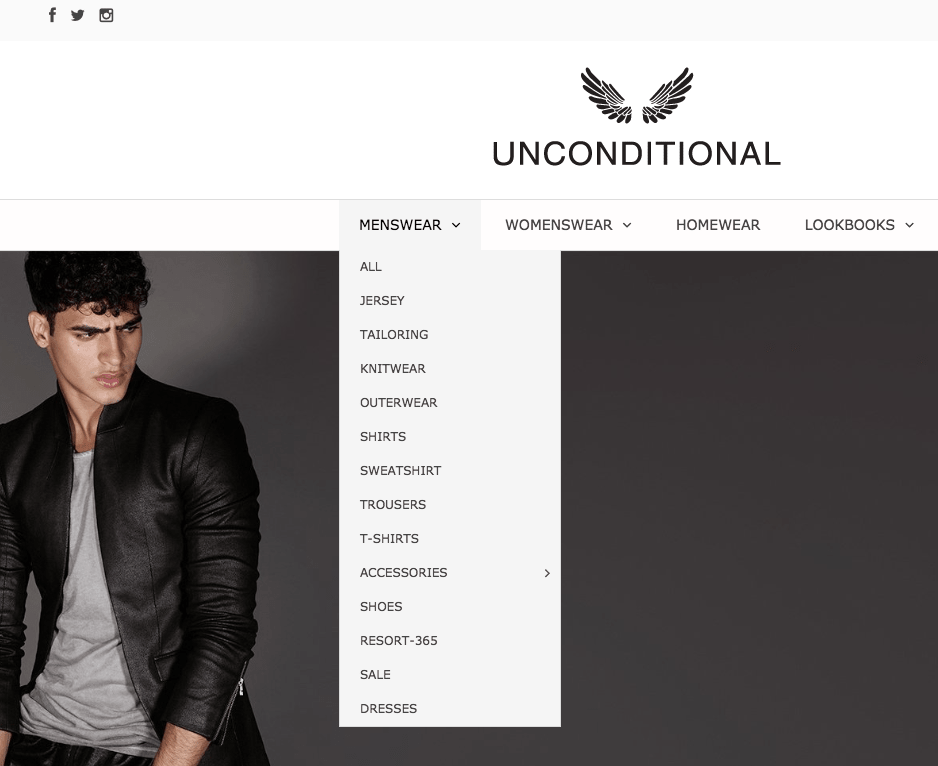
Хороший пример количества путей навигации:
 2. Eye-catching: цепляющие визуальные эффекты
2. Eye-catching: цепляющие визуальные эффекты
Вот несколько способов включить визуальные эффекты в верхнюю часть главной страницы:
а) Изображение с наложением текста
Это подходит для продавцов, которые хотят сосредоточиться на лидирующем предложении – например, на распродаже с ограниченным сроком, на флагманском товаре, на коллекции данного сезона.
b) Слайд-шоу, карусель баннеров
Упорядочивать баннеры в зависимости от приоритета – первым показывается слайд с наивысшим приоритетом. Лучше всего ограничиться тремя слайдами – пользователи не будут долго смотреть слайд-шоу, прежде чем перейти к следующему шагу.
c) Видео-ролик
Для некоторых продуктов, особенно инновационных или сложных, перспективно показать, как использовать товар.
3. Прямой призыв к просмотру товара или к покупке
На главной странице призыв к действию: словно стрелка выезда с проселочной дороги на шоссе – ее невозможно не заметить; ее текст очень краткий, схватываемый «на лету»; она действительно указывает водителям путь, по которому им удобно будет выезжать.
Если «над сгибом» есть один призыв к действию – ничто не мешает по мере прокрутки вниз поставить еще несколько CTA (сall to action – призыв к действию), например, для покупки других товаров.
4. Хорошо заметная корзина покупок и панель внутреннего поиска по сайту
Яркий «намек» на корзину на главной странице – обычно в правом верхнем углу – психологически стимулирует поскорее в эту корзину что-то опустить. Исследования выявили, что пользователи, которые выполняют на сайте магазина поиск, намного более склонны к конверсии.
Если магазин продает много товаров, панель поиска – это удобная альтернатива сложной навигации, которая может напрягать покупателей.
Часть вторая. Контент «ниже сгиба»
5. Статьи, видео…
…и другой просветительский контент.
6. Социальные доказательства
Сюда могут входить отзывы клиентов и партнеров, ссылки на упоминания в прессе, рецензии, обзоры и путеводители о товарах, публикации в социальных сетях, галереи в Instagram, одобрения влиятельных лиц и экспертов.
7. Ссылки на страницы с низким приоритетом
Наконец, ссылки на такие страницы, как «Условия предоставления услуг», «Политика конфиденциальности», «Политика возврата» и им подобные лучше всего работают в нижнем колонтитуле.
Ссылки на страницу «О нас», «Контакты», «Частые Вопросы» («FAQ»), «Доставка и оплата» также могут быть добавлены в нижний колонтитул, футер. Но чаще всего они приоритетны настолько, что их, помимо футера необходимо продублировать и в верхнем колонтитуле, хеадере – среди семи пунктов верхнего навигационного меню. Или просто внутри красочного дизайна верхней части главной страницы.
Источник: Shopify.com/blog
Перевод: EVO.business
Читайте также –
Read also


Компанія Pizza Day стала членом Асоціації ритейлерів України