
Deeployalty интегрировала карту лояльности Varus в Sense SuperApp: бонусы автоматически, покупки без лишних шагов


 19.08.2021 08:01
19.08.2021 08:01Мобильная версия интернет-магазина должна отображатся в поиске на первых местах и загружаться за три секунды, иметь максимально простой дизайн, возможность быстрого поиска товаров и оформления их покупки, а также не предлагать навязчивой рекламы.
По последним данным, использование интернета с обычных компьютеров упало с 74,2% в июле 2020 года до 68,8% по состоянию на июль 2021 года, в то время как доля мобильных пользователей выросла с 24,5% до 29,9%. Большая часть трафика идет с мобильных устройств, даже большинство запросов В2В-сектора осуществляется через мобильные каналы.
По данным Formstack, средний коэффициент конверсии для смартфонов вырос на 64% по сравнению со средним коэффициентом конверсии для настольных компьютеров. По данным Facebook IQ, почти половина пользователей старше 21 года используют смартфоны для поиска товаров, прежде чем купить их в интернет-магазине или офлайн.
Ритейлер должен быть готов к тому, что пользователи все чаще будут заходить на его сайт со смартфонов, и сделать все возможное, чтобы клиентам было удобно и приятно делать покупки на сайте. Сергей Емельянов, ведущий BackEnd-разработчик digital-агентства Webit, предлагает несколько простых рекомендаций по проведению аудита мобильной версии интернет-магазина, чтобы проанализировать все точки касания с клиентом с того момента, как он начнет искать компанию в интернете и до совершения самой покупки или отправки контактных данных. RAU предлагает с ними ознакомиться.
Чтобы сайт отображался в поиске на первых местах, он должен быть дружественен к мобильным устройствам. Самый простой способ проверить это — проанализировать его с помощью Google Page Speed. Если сервис выдал зеленый свет, то с большей долей вероятности, при поиске, по ключевым словам, поисковики не будут специально занижать сайт в выдаче при запросах с мобильных устройств.
Для интернет-магазина каждая секунда ожидания открытия страницы равносильна нескольким минутам в мире офлайн. Проверьте, как долго ждет пользователь открытия главной страницы сайта со смартфона. Если приходится ждать больше трех секунд, значит все плохо. По данным Marketing Dive, 53% пользователей закрывают сайт, если загрузка страниц занимает более трех секунд.
Сайт должен выглядеть по-разному на смартфоне и в десктопном браузере. Мобильный дизайн стоит делать максимально простым, без лишних элементов, все нужное должно поместиться на небольшой экран смартфона. Заголовки не должны быть длинными, чтобы избежать нагромождения строк или появления горизонтальной прокрутки. Шрифты должны быть читаемыми и приятными на вид. Кнопки — достаточно большими, чтобы их было удобно нажимать.
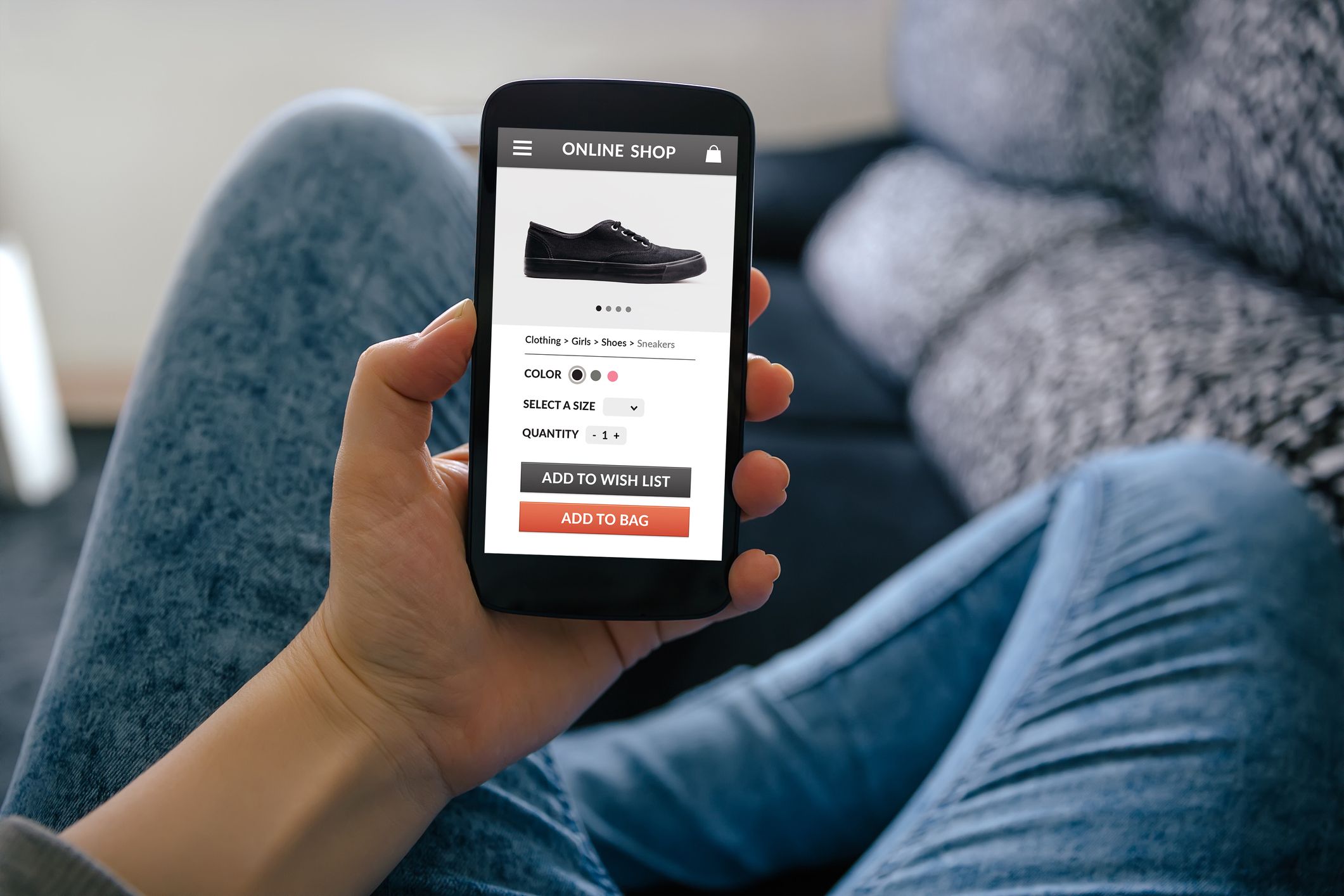
На сайте есть возможность быстрого поиска товаров? Может ли пользователь найти нужный ему товар за 5-10 секунд? Есть ли на сайте мобильное меню? А фильтр по категориям? Можно ли попасть в карточку нужного товара, совершив меньше трех кликов? Вся ли необходимая информация есть в карточке товара? Есть ли картинки, видеообзор? Указана ли цена?
Проверьте, достаточно ли заметна кнопка «Купить» в карточке товара. Выделяется ли она размером и цветом. Понятен ли процесс оплаты или заказа звонка пользователю и работает ли он правильно. Приходит ли информация о покупателе в CRM. Сколько вариантов оплаты предлагается клиенту: картой, электронными деньгами, наличными при получении товара. Удобна ли форма заказа для заполнения.
Первое, что нужно сделать, это проверить возможность быстрого перехода на контактную форму или сделать так, чтобы адрес электронной почты был четко виден в меню. Если вы хотите, чтобы люди связывались с вами по телефону, номер должен быть на видном месте сайта. Сделайте номер кликабельным, чтобы можно было позвонить, просто нажав на него. Если хотите порадовать пользователей, есть множество замечательных плагинов, которые позволяют размещать кнопку вызова на мобильных страницах. Кстати, особо стоит обратить внимание на форму заказа. Не стоит запрашивать у пользователя слишком много информации. Достаточно имени, номера телефона, адреса почты и платежных реквизитов.
Что бы вы ни продавали, не показывайте всплывающие окна в мобильной версии сайта. Пользователи не очень жалуют такую рекламу вообще, а в мобильной версии поп-апы лишь добавляют ненужную нагрузку на сайт и мешают людям просматривать контент с телефонов. Если нужно показать специальное предложение или запросить у покупателя адрес электронной почты, можно оставить в дизайне место для простого баннера или разместить обычный виджет.
По материалам: New Retail
Читайте также —
Иголка в стоге сена: как помогать пользователям быстрее находить нужный товар на интернет-магазине