
Deeployalty интегрировала карту лояльности Varus в Sense SuperApp: бонусы автоматически, покупки без лишних шагов


 20.07.2021 08:00
20.07.2021 08:00Анализ типичных ошибок оптимизаций работы сайта на примере онлайн-платформ IKEA Украина и Make Up.
Head of New Business Department в компании Webpromo Кирилл Андрусяк во время своего выступления на V-й юбилейной выставке индустрий ритейла и девелопмента RAU EXPO-2021 рассказал о сути digital-инноваций в ритейле и на примерах указал их главные преимущества и недостатки.
Начало 2020 года было непростым для всех. Именно этот год стал критическим для ритейлеров и дал импульс к созданию новых сервисов и использованию новых каналов коммуникации и продажи. Достаточно большое количество людей считают, что инновации в сфере диджитализации для ритейла – это конкретный канал и кнопка, которую можно нажать и получить большое количество денег. На самом деле, это не так, ведь после проведения большого количества экспертных работ в сфере диджитал, мы с нашей командой поняли, что инновации – это:
Предлагаю на примере веб-сайтов таких ритейлеров, как ІКЕА и MakeUp, выделить типичные ошибки: для понимания на чем нужно фиксировать внимание, чтобы ваш ресурс работал корректно и бюджет на digital был потрачен правильно.

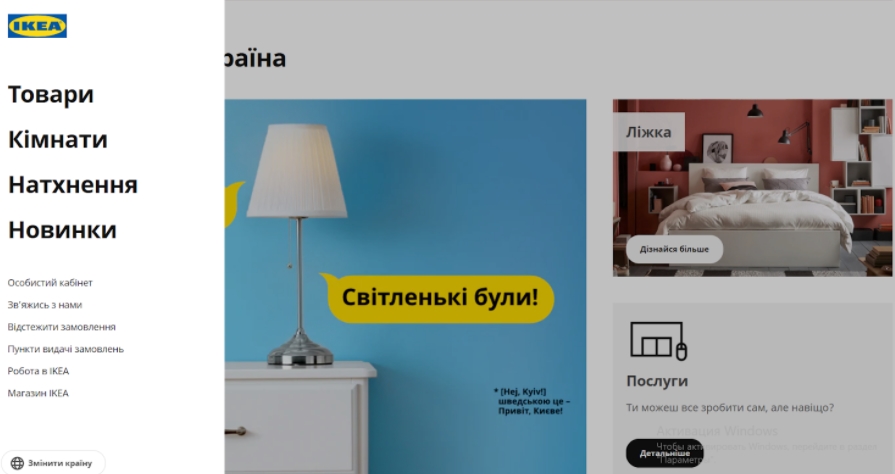
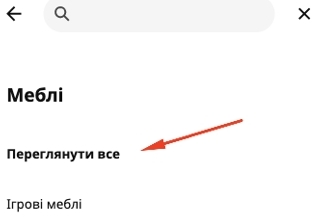
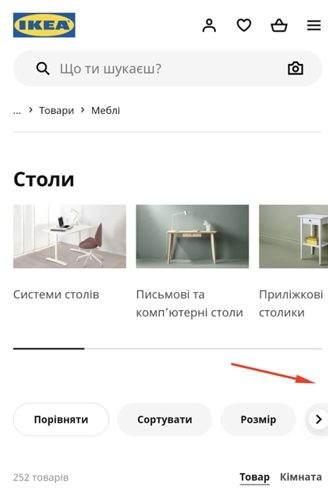
1. Ссылка на все товары в категории повышает удобство для некоторых посетителей сайта. Не все пользователи уверены в том, какую подкатегорию им выбрать. К тому же, некоторые пользователи могут нуждаться в том, чтобы посмотреть все товары из категории по каким-то своим причинам. В любом случае, кнопка «Посмотреть все» является полезной ссылкой, которая повышает удобство. Только наши исследования показали, что ее лучше делать в конце списка подкатегорий, чтобы постараться не уводить на все товары тех, кто ищет что-то конкретное.

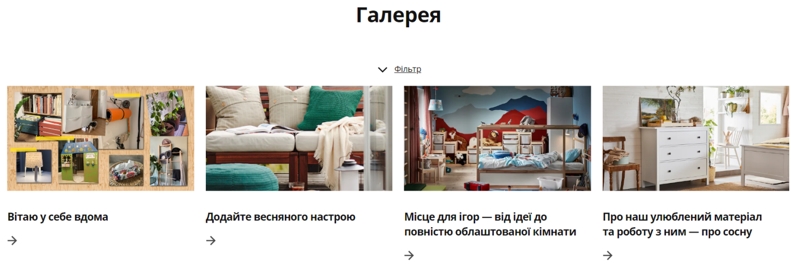
2. На сайте добавлен раздел «Вдохновения» с идеями оформления пространства. Это повышает интерес пользователей сайта.

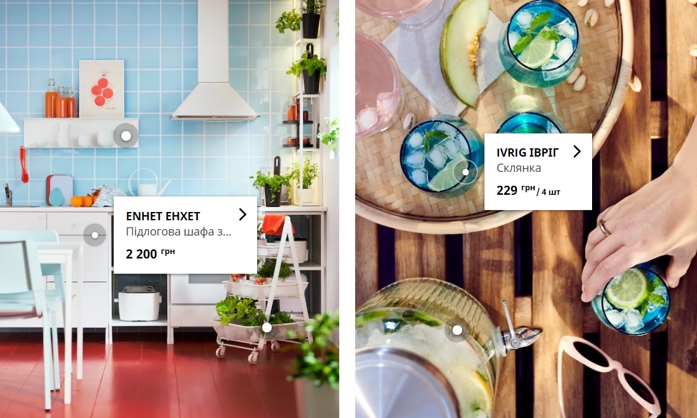
3. На главной странице реализована перелинковка лукбука. Пользователи любят глазами, вижуал на сайте привлекает внимание и увеличивает возможность перехода на целевую страницу.

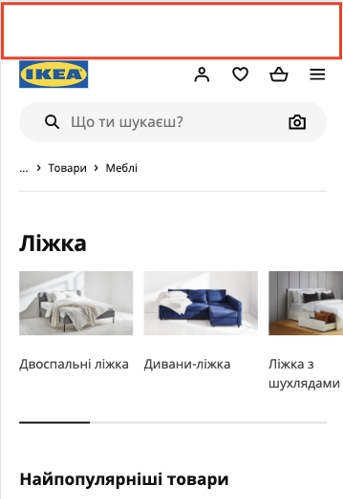
1. С первого экрана «Главной» страници нет плиток с переходом на нужные категории. Пользователи, попадая на «Главную», нуждаются в том, чтобы быстро перейти на нужную им категорию товаров, а на «Главной» это можно сделать только через гамбургер-меню. Следует добавить плитки с категориями верхнего уровня, чтобы упростить навигацию по сайту без необходимости взаимодействовать с гамбургер-меню.
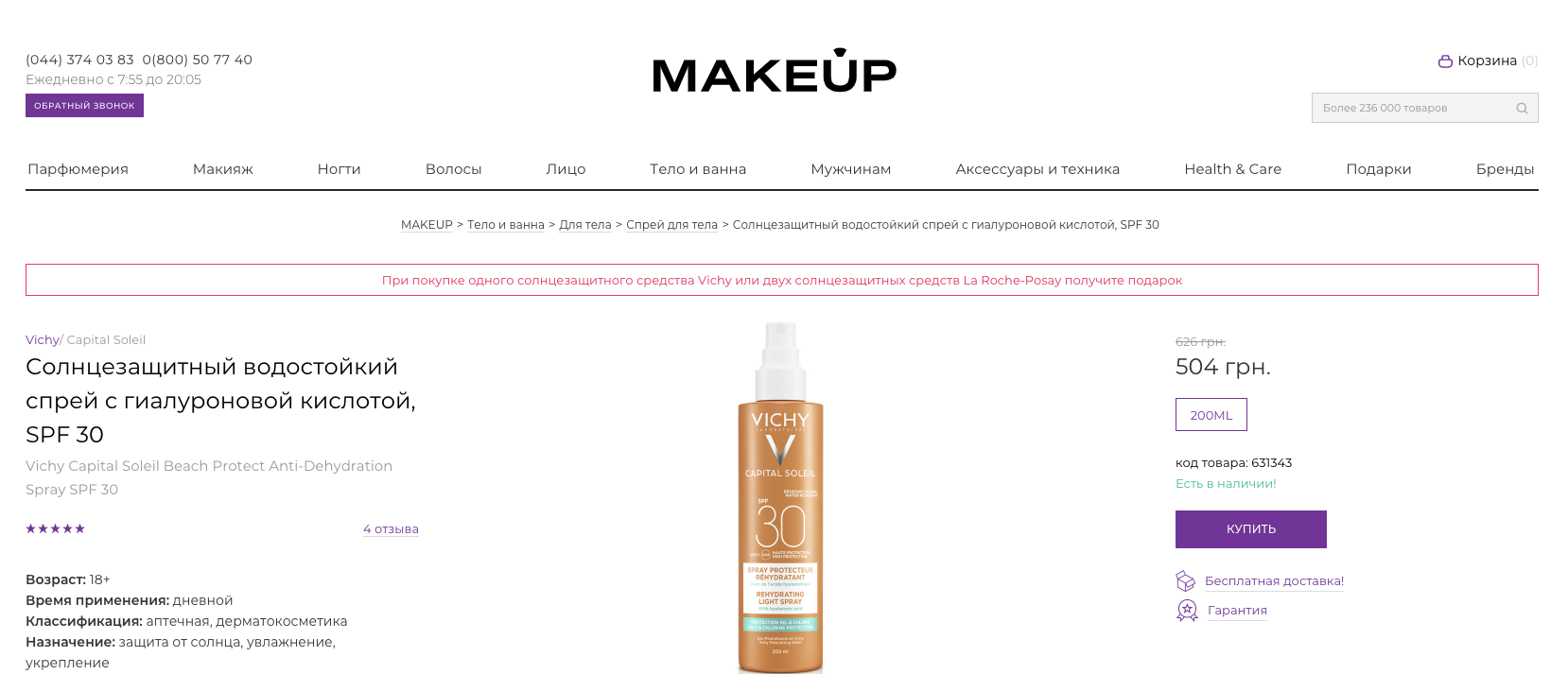
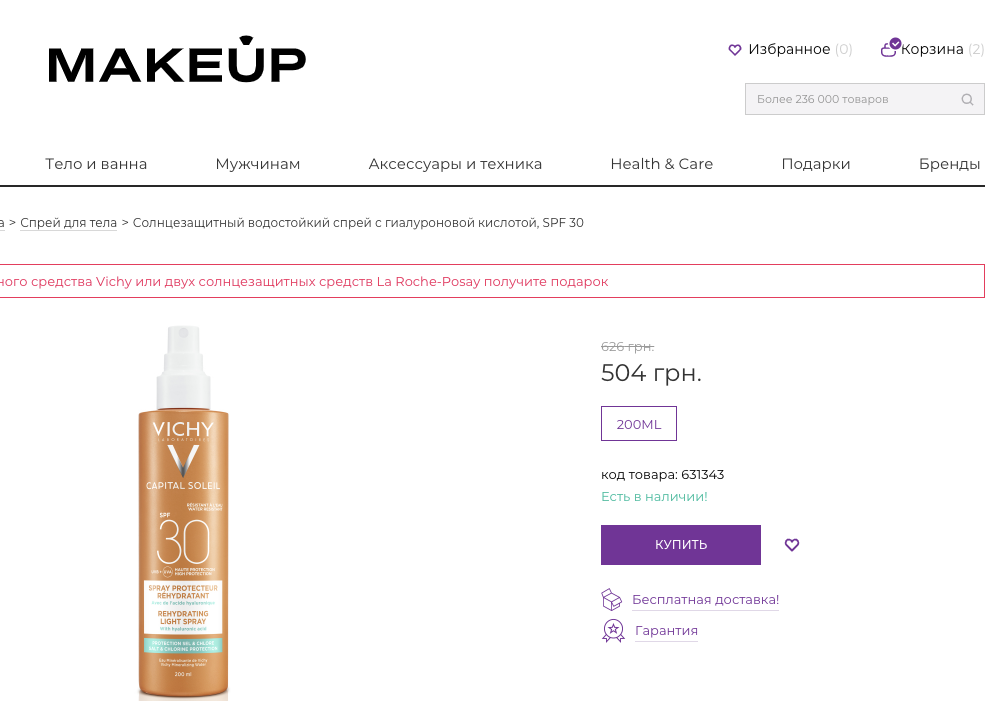
 2. Высокая шапка сайта впустую съедает важное пространство на каждом экране. На мобильных телефонах очень маленькие экраны и нужно оптимально использовать каждый пиксель. Такая высокая шапка приводит к тому, то на первом экране помещается меньше важной информации. Возможно это ошибка в верстке или заготовка под какие-то акции. Но если сейчас акции нет – пустого пространства быть не должно и шапка должна быть уменьшена по высоте.
2. Высокая шапка сайта впустую съедает важное пространство на каждом экране. На мобильных телефонах очень маленькие экраны и нужно оптимально использовать каждый пиксель. Такая высокая шапка приводит к тому, то на первом экране помещается меньше важной информации. Возможно это ошибка в верстке или заготовка под какие-то акции. Но если сейчас акции нет – пустого пространства быть не должно и шапка должна быть уменьшена по высоте.

3. Кнопка «Все фильтры» не видна и расположена в самой крайней позиции справа. Пользователи больше всего нуждаются в кнопке «Все фильтры», но эта кнопка скрыта и находится далеко под свайпом в самой крайней позиции справа. Кнопка «Все фильтры» должна быть самой первой в строке.

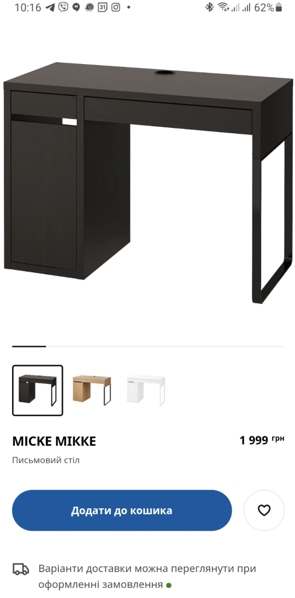
4. Ошибки на странице товаров:

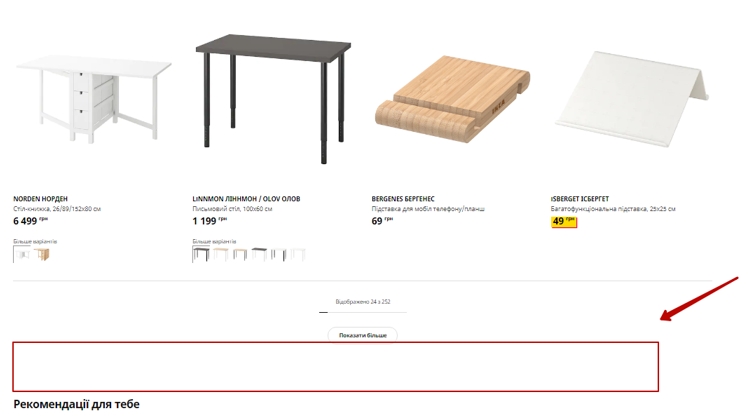
5. Отсутствует контент на многих страницах

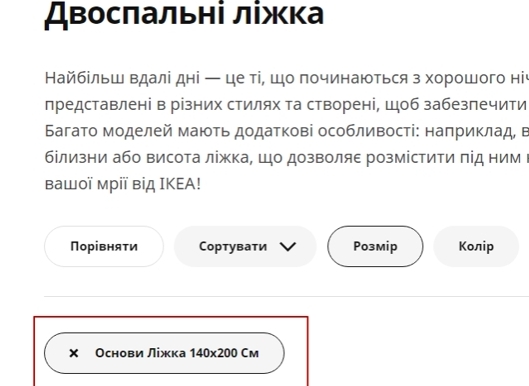
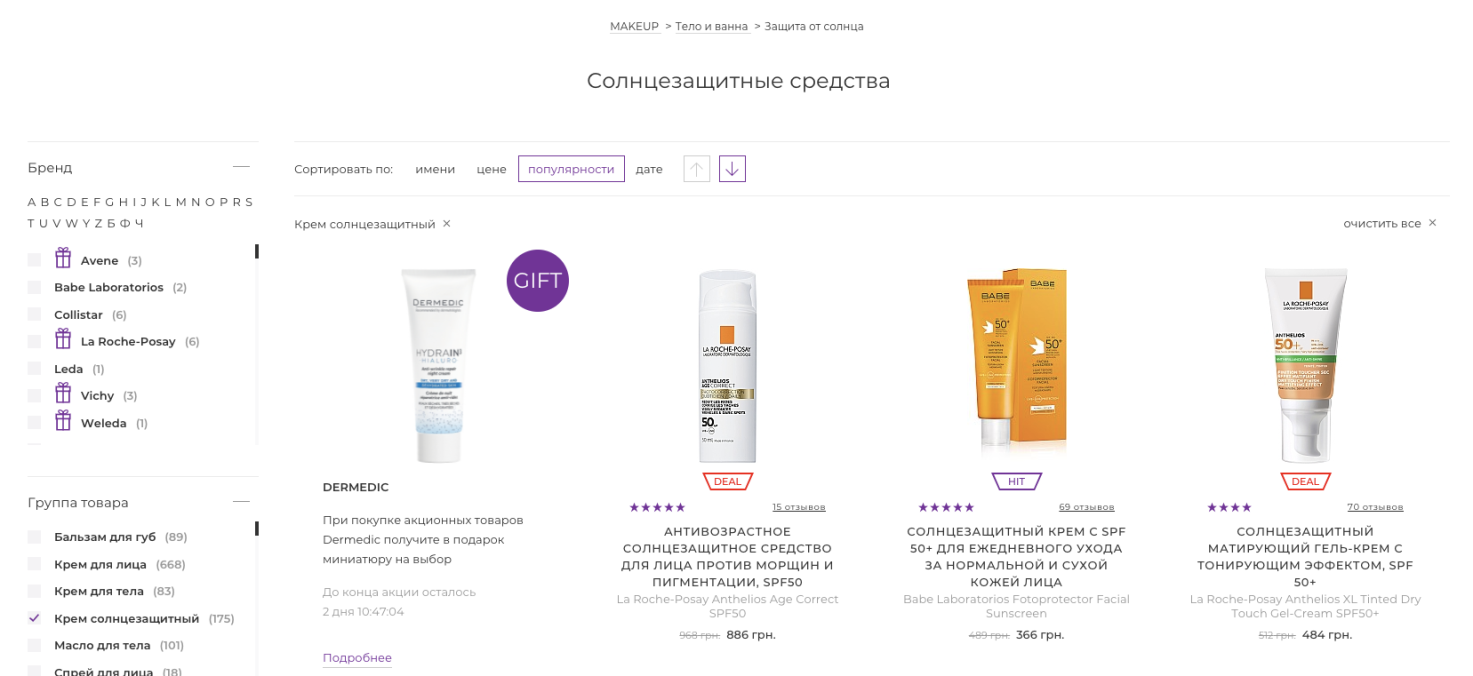
6. Неоптимизированные страницы фильтров




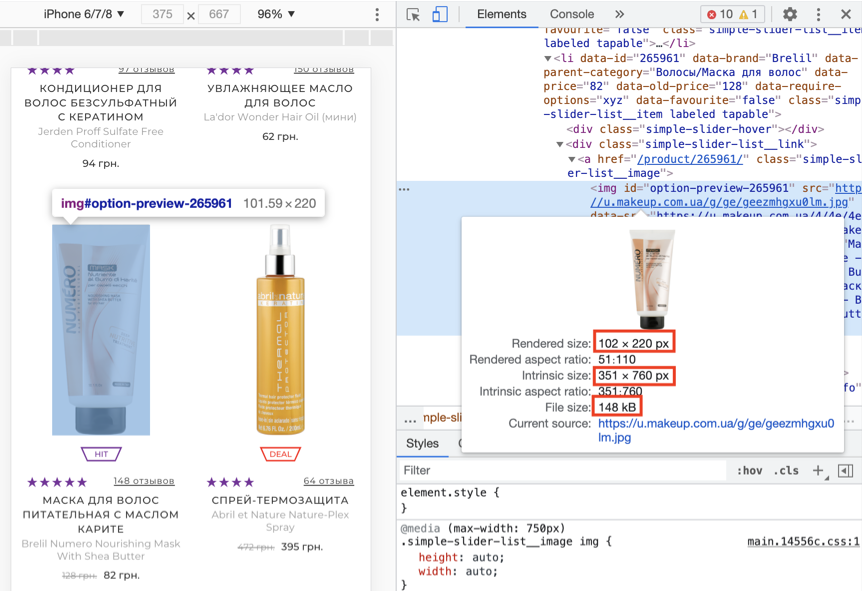
2. В мобильной версии фото в очень высоком качестве

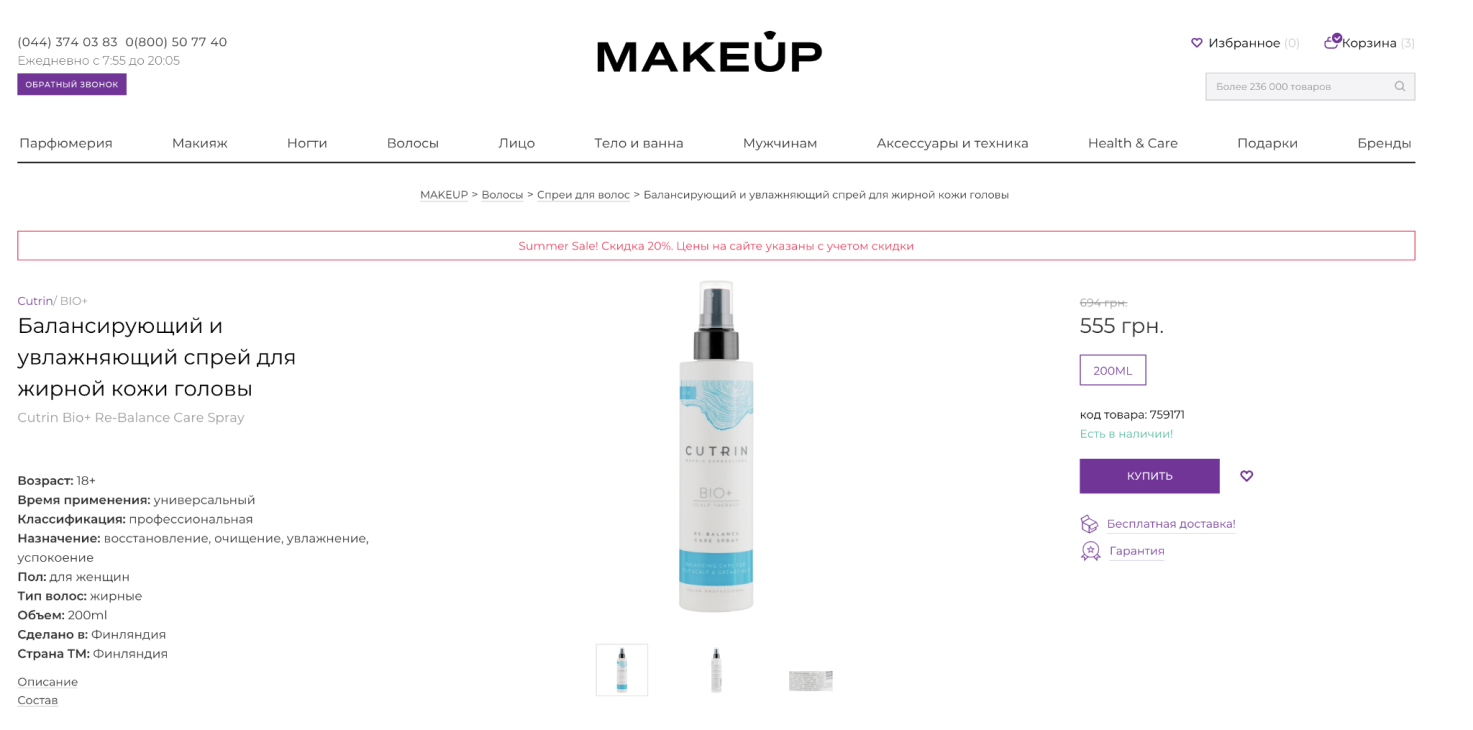
3. На каждом товаре есть фото с составом в высоком качестве

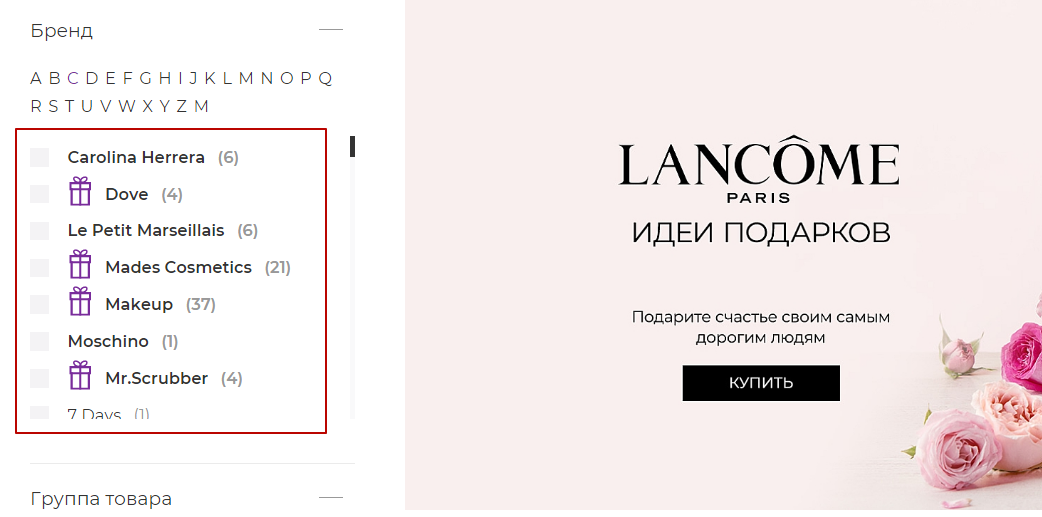
4. В фильтрах выделены бренды, у которых есть акционные предложения

5. Активно ведётся блог с качественным контентом


2. Для неавторизованных пользователей отсутствует «Избранное». Посетители очень часто ищут товары по скидкам, поэтому возможность сортировать или фильтровать товары по скидке – всегда повышает конверсию на сайте.


Существенный сегмент опытных покупателей нуждаются в изучении состава перед покупкой. К сожалению, в большинстве интернет-магазинов этой опции нет. Только на makeup можно почти на каждом товаре найти детальный состав и купить то, что нужно. Это отличное решение, которое полезно любому интернет-магазину.
Читайте также —
Елена Соловьева, Эпицентр: Как проходит трансформация сети ТЦ Эпицентр