
Новости логистики и e-commerce: Нова пошта, Укрпошта, Rozetka и Prom, Meest и другие


 31.10.2019 08:05
31.10.2019 08:05Как реализовывался редизайн интернет-магазина F.ua и какие первые результаты это принесло.
Портал AIN опубликовал колонку Александра Сергеева, CEO Sense Production о том, как его компания занималась редизайном сайта магазина техники F.ua. RAU публикует ключевое из статьи.
Изначально мы решили выяснить, какую обратную связь дают клиенты портала. Начали со звонков операторам в колл-центре, просмотрели большое количество отзывов на Facebook, сообщений в Direct и мессенджерах. Обратной связи было действительно достаточно, чтобы понять, что существует ряд вопросов, которые касаются не только оплаты, доставки и возврата.
Логично, что подкрепить все данные полученные от обратной связи нужно еще и фактами, которые можно получить, изучая поведение клиентов на самом сайте. В процессе работы над этой задачей мы пользовались инструментом для аналитики сайтов HotJar, он отслеживает поведение пользователей и таким образом собирает обратную связь, только в наглядном формате. Мы видели, как клиенты водят мышкой, на чем останавливают свое внимание, куда нажимают чаще и в каких точках испытывают затруднение.
Нам понадобилось около 30 000 сессий (записей поведения людей), чтобы увидеть ярко выраженные закономерности. Места, где мы точно нашли ошибки и причины их возникновения.
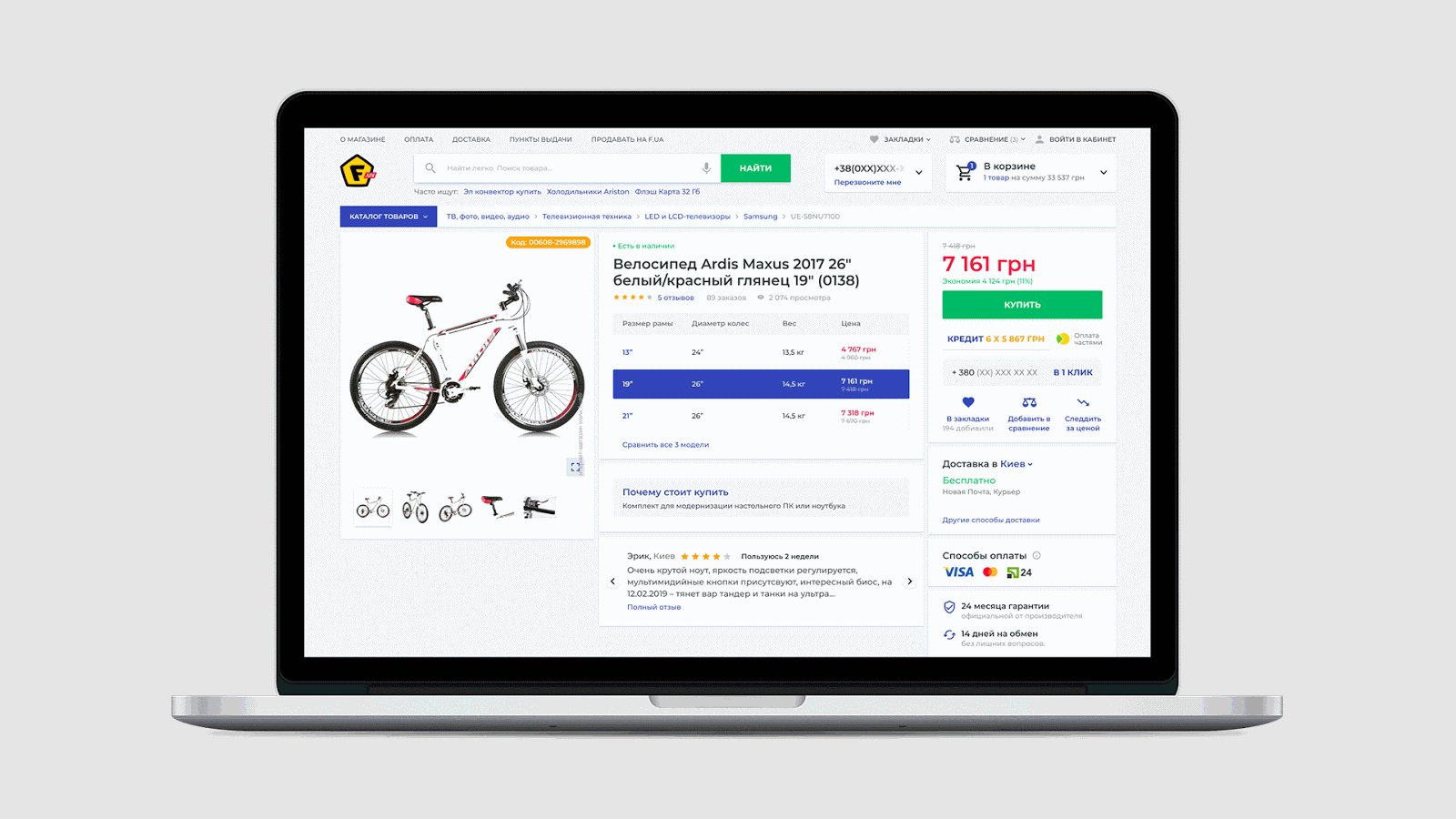
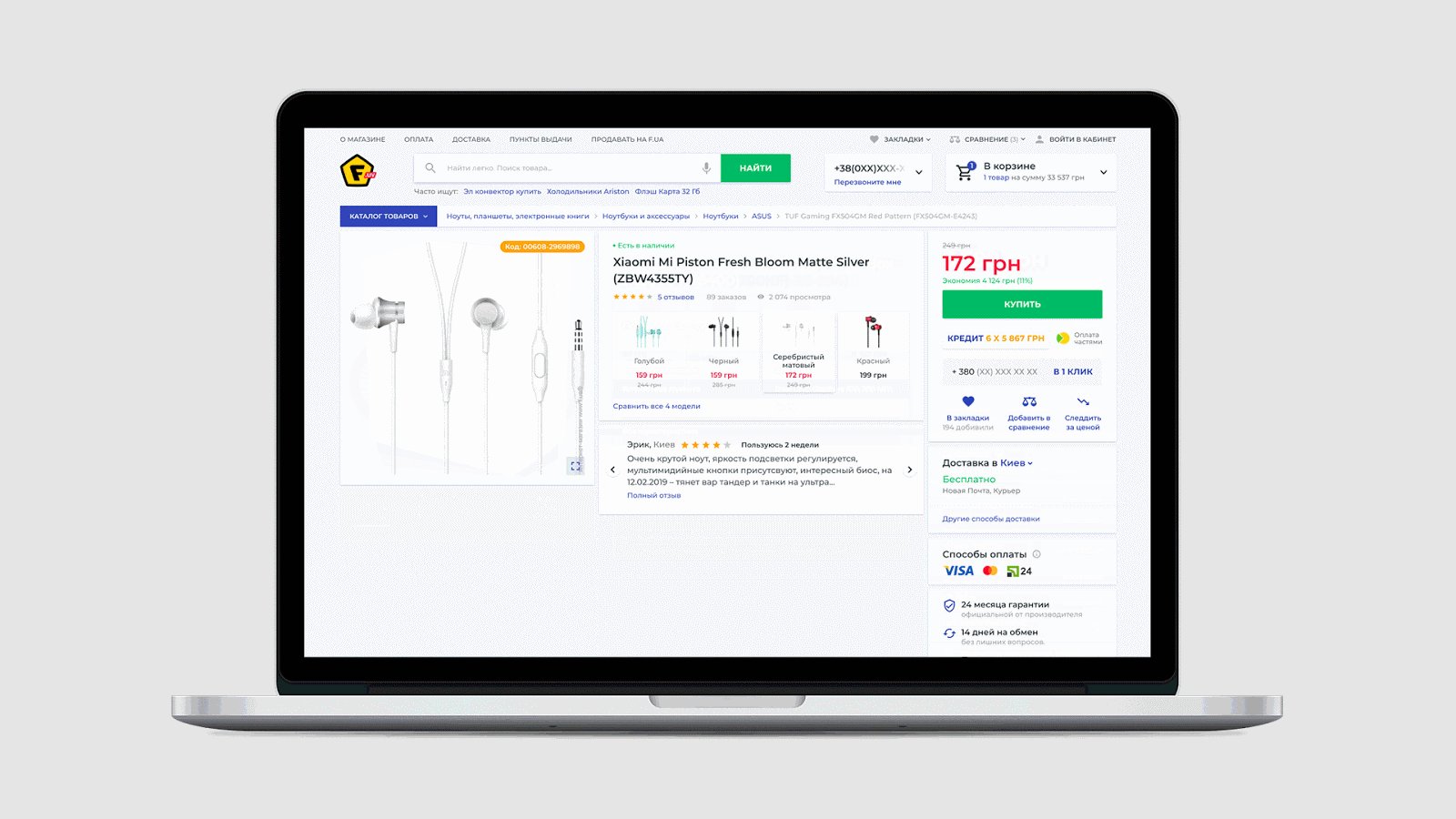
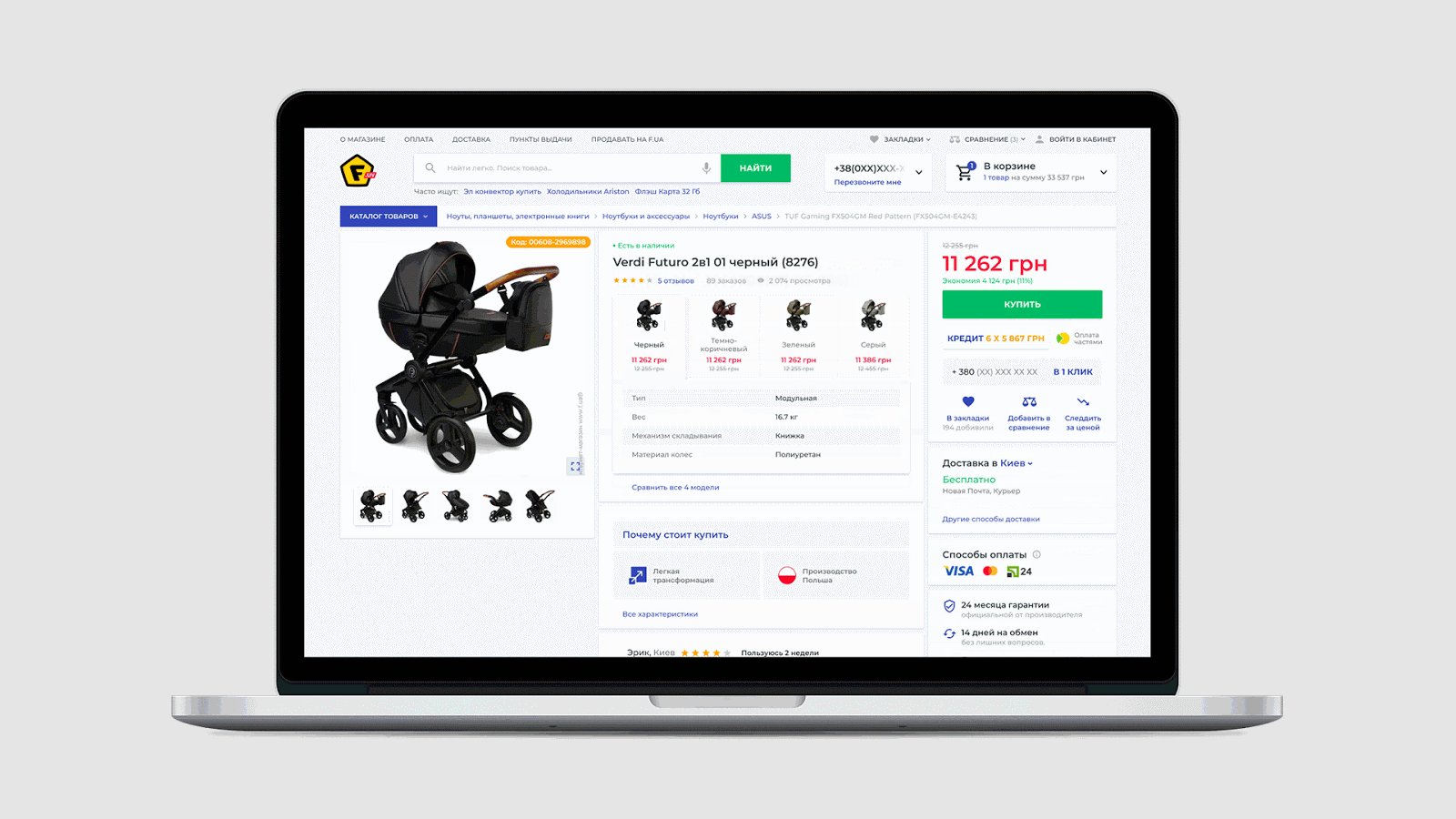
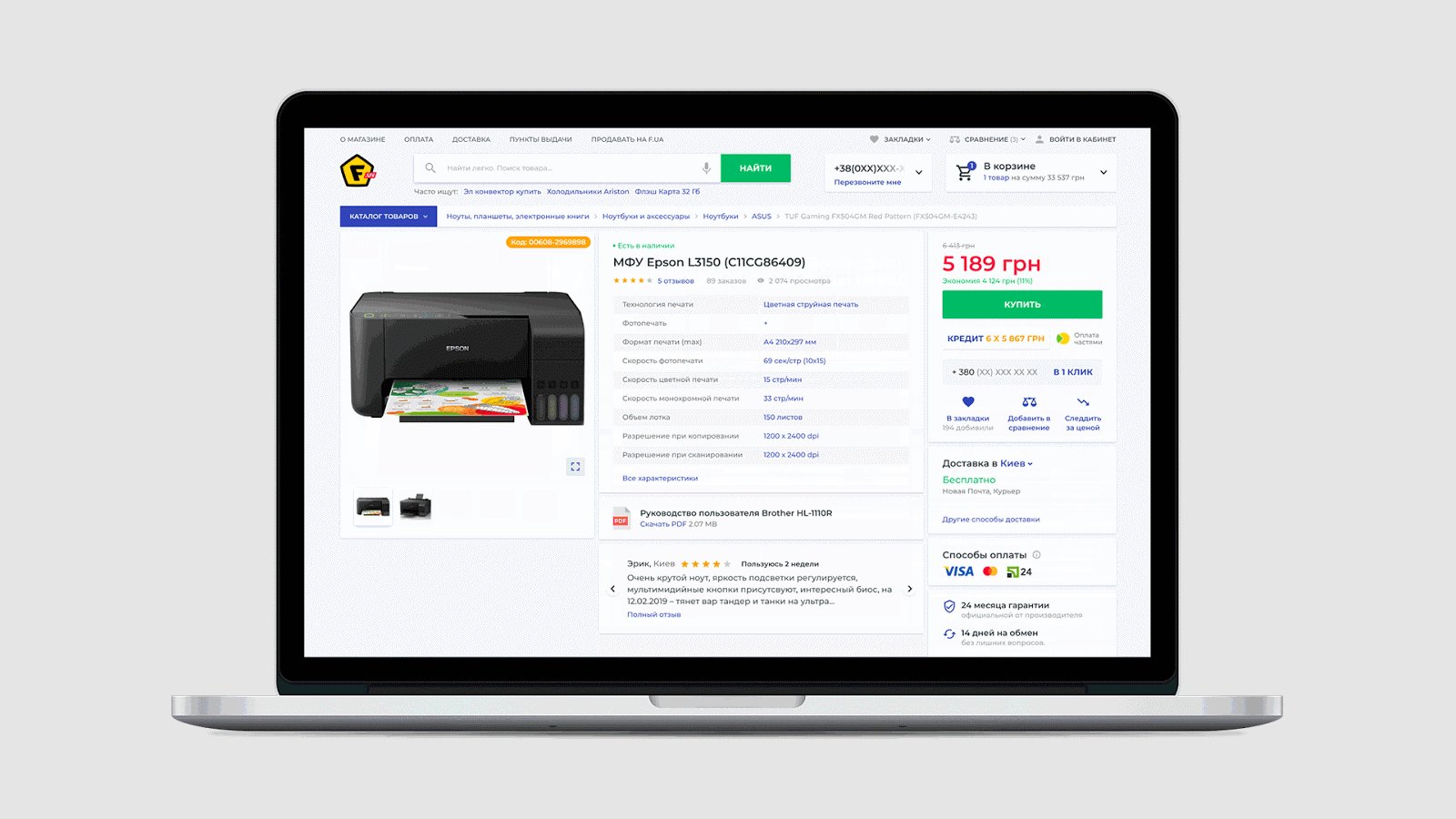
В процессе редизайна мы затронули только каталог и карточку товара. Объясняю почему: статистика почти любого интернет-магазина показывает, что это — две самые посещаемые страницы, тем более, у F.ua было много органического коммерческого трафика, который попадал как раз на эти страницы.
И хотя может показаться, что две страницы сделать — это не такая уж сложная задача, на реализацию интерфейса с учетом всех требований у нас ушло около месяца, а на программную реализацию — около двух.

Нам пришлось продумать около 30 карточек товара для разных категорий и это — только на момент готовности к тесту.

Мы проработали все состояния карточки. Для некоторых из них сделали по несколько вариантов отображения, чтобы после А/Б теста проверить, какая будет лучше.

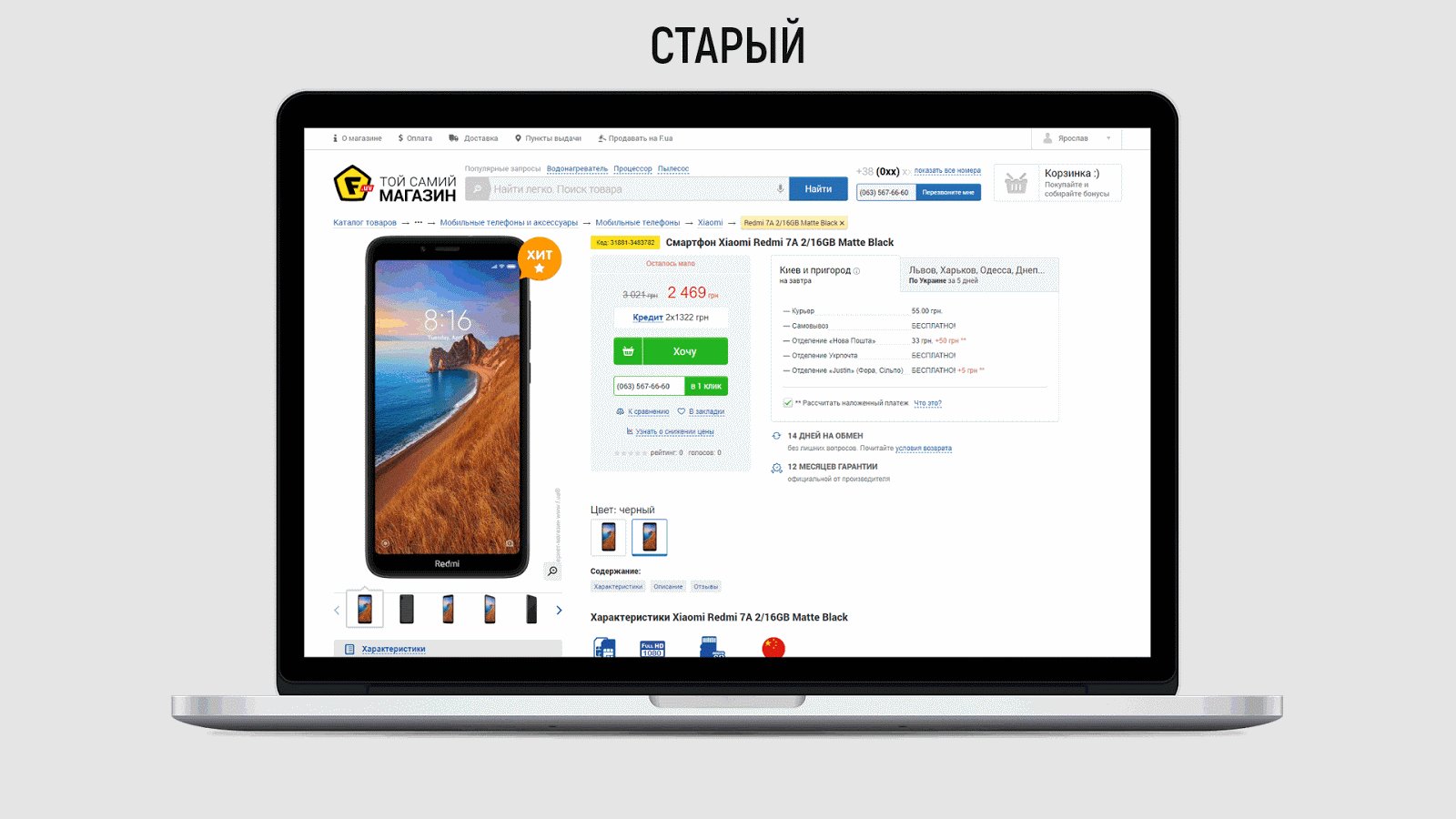
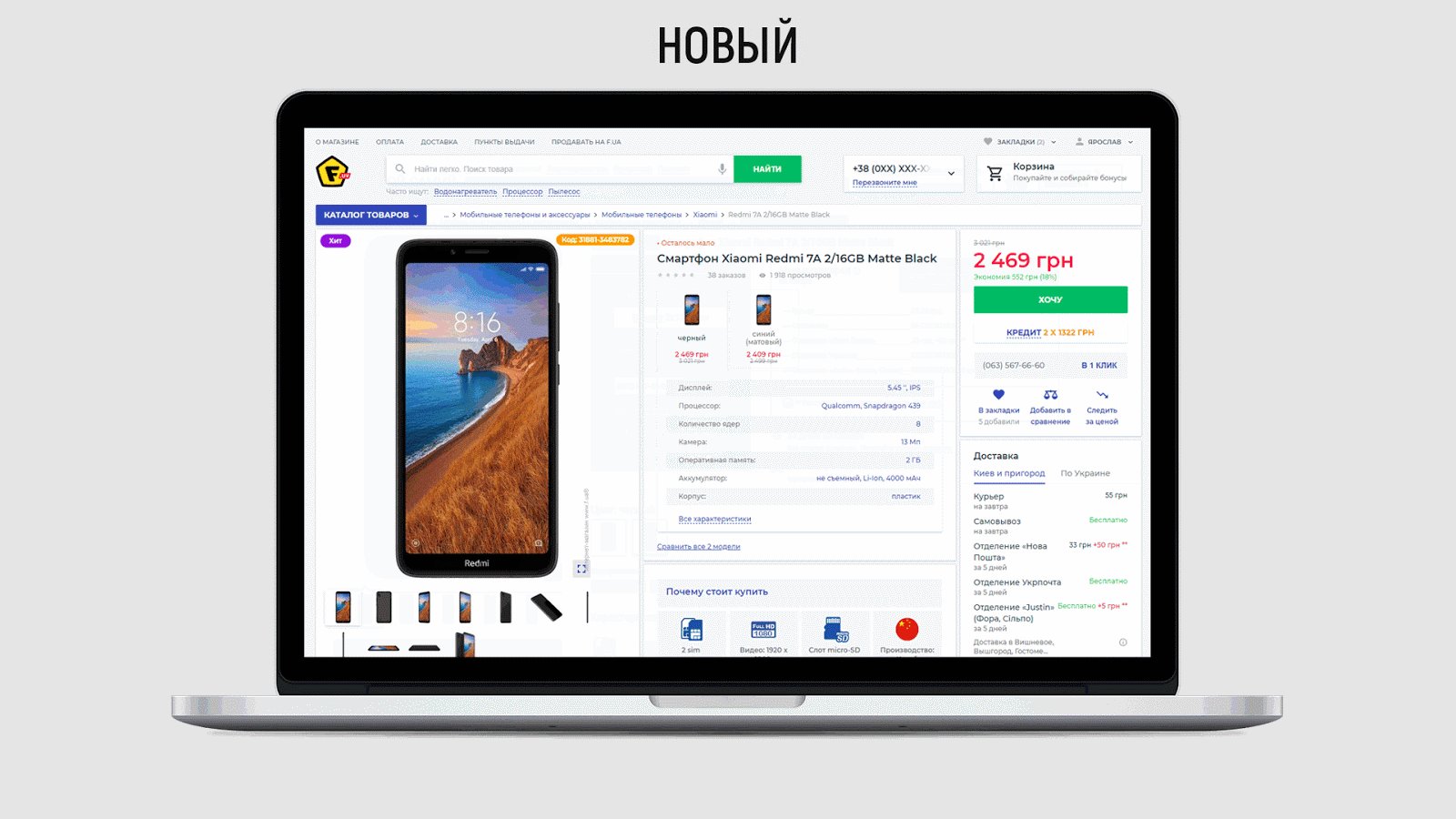
На момент, когда все было готово к запуску, возник вопрос: как не отпугнуть покупателей и плавно переключить старый дизайн на новый.
Есть практика «переключить рубильник» резко, но для больших проектов это чревато большими финансовыми рисками, поэтому мы решили сделать переход максимально плавным. Да, это занимает больше времени и ресурсов, но таким способом мы минимизировали риски. Ведь всегда можно откатиться полностью на старый дизайн.
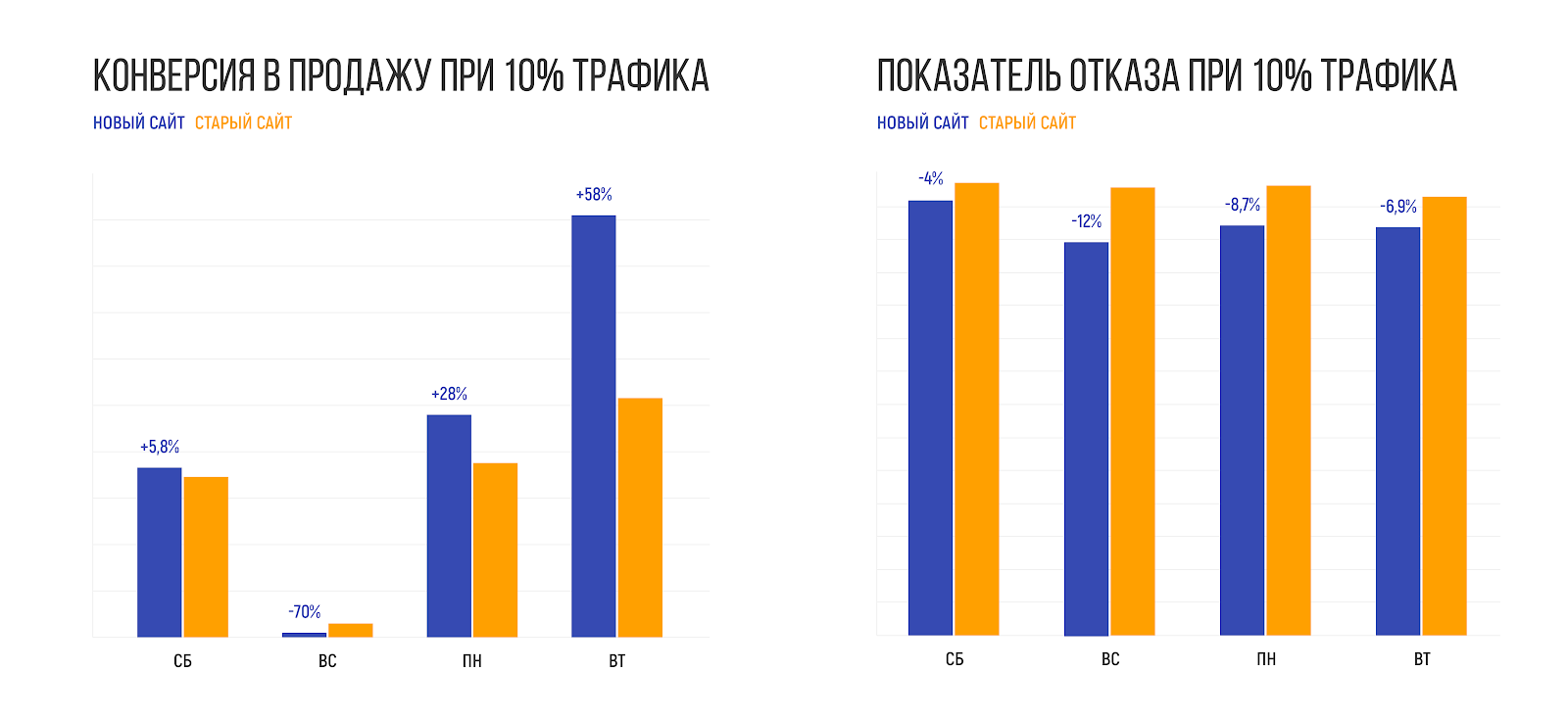
В первые несколько дней мы включили всего 10% трафика на новый дизайн. Сразу же с колл-центра поступило много вопросов от клиентов по возникшим багам, которые мы оперативно исправили. Тем не менее, даже с учетом этих багов конверсия на сайте выросла, а показатель отказов упал.

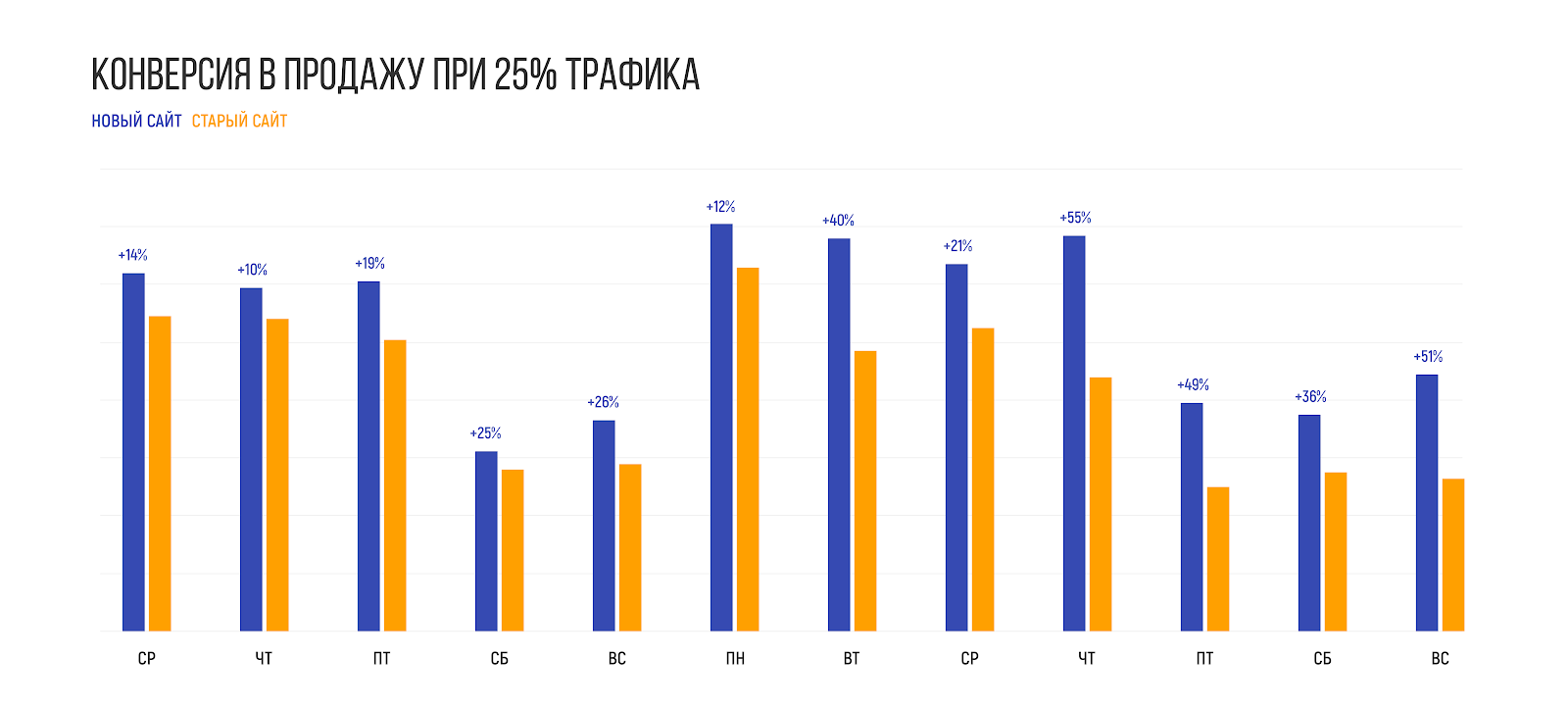
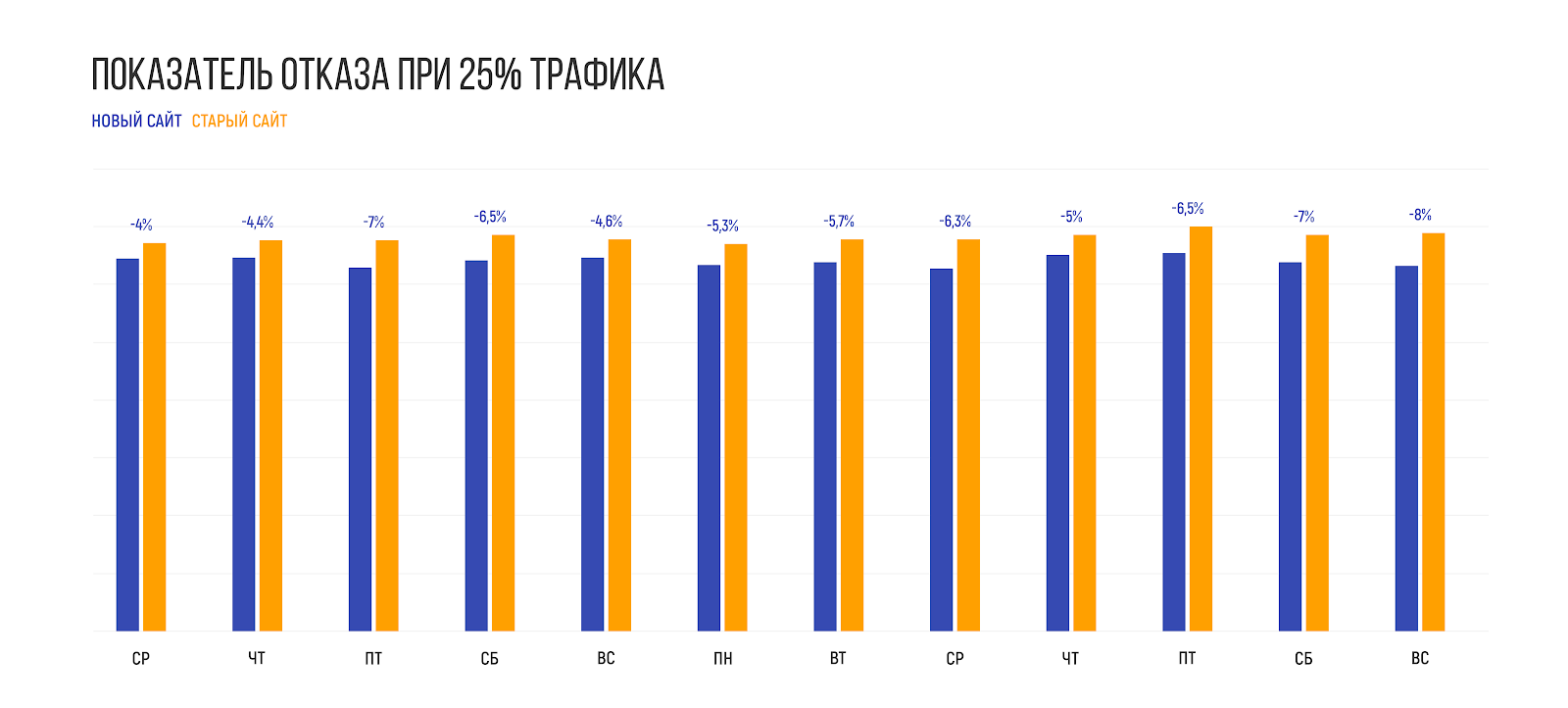
Мы стали смелее и после нескольких дней наблюдений переключили еще 25% трафика. В результате показатель отказов был стабильно ниже, а конверсия — выше.


Для нас это был сигнал о том, что наши гипотезы сработали и можно двигаться дальше. Разделили трафик пополам: 50% — на новый, 50% — на старый.
На этом этапе мы остановились и решили продержать сайт таким две недели. Клиенты сами давали обратную связь и именно с их помощью мы исправляли недочеты, которые упустили во время разработки решений.
Также мы обратили внимание, что на сайте увеличилось количество заявок на обратный звонок, сразу после запуска нового дизайна. Увеличение было около 10%, что тоже приятно.
Откровенно говоря, продумать все до мельчайших мелочей и не допустить ни одной ошибки — практически нереально. Тут самое главное: оперативно реагировать на то, что пишут пользователи и быстро все исправлять. Однако не всегда удается понять, что именно не так.
После обновления как-то подозрительно много людей пользовались формой восстановления пароля. Некоторые писали, что вроде бы сайт был вообще без пароля. Мы естественно все перепроверили, даже предположили, что, может, они сайт F.ua перепутали с каким-то другим. Регистрировались, перерегистрировались, восстанавливали и все работало, как в том анекдоте про программистов «а у меня все работает», а у клиента нет.
В результате оказалось, что мы просто забыли залить картинки авторизации через социальные сети и форма авторизации была только с полем логина и пароля.
Важный момент: при обновлении дизайна мы больше ориентировались на конверсию трафика новых клиентов, потому что старые клиенты были и так преданы, а увеличение конверсии у зарегистрированных пользователей было незначительным. У новых клиентов в некоторые дни конверсия нового дизайна превосходила конверсию старого больше, чем в два раза.
«Сделайте, как у Amazon», — так не работает. Нельзя сходу изменить все. Волшебной таблетки нет, есть только кропотливая работа, внимание к деталям и здравый смысл. Мы двигались своим путем, были внимательны к покупателю и у нас что-то получилось. Сейчас мы готовим еще «что-то» для F.ua и чуть позже я обязательно поделюсь новостями.
Читайте также