
Последние назначения в ритейле: Фокстрот, Prostor, Нова пошта, OKKO, Монделис Украина


 20.08.2020 08:30
20.08.2020 08:30Руководитель отдела CRO & Analytics Webpromo Владислав Сиднев рассказал о том, как удалось значительно улучшить юзабилити сайта клиента, совместив визуальную идентичность компании с привычным покупателю интерфейсом интернет-магазина.
В ходе Retail Digital Day — онлайн-конференции, посвященной эффективному продвижению ритейл-бизнеса в интернете – Владислав Сиднев, руководитель отдела CRO & Analytics Webpromo, поделился опытом и методикой трансформации интернет-магазина украинского подразделения международной сети строительных гипермаркетов Leroy Merlin.
В результате командной работы специалистов Webpromo и Leroy Merlin по продвижению интернет-магазина французского бренда доход от онлайн-продаж вырос на 315,91%, количество транзакций — на 361,07%, а конверсия – на 217,80%.
RAU представляет основные тезисы этого рассказа. Используя промокод rau можно ознакомиться с записью всей конференции со скидкой 20%.
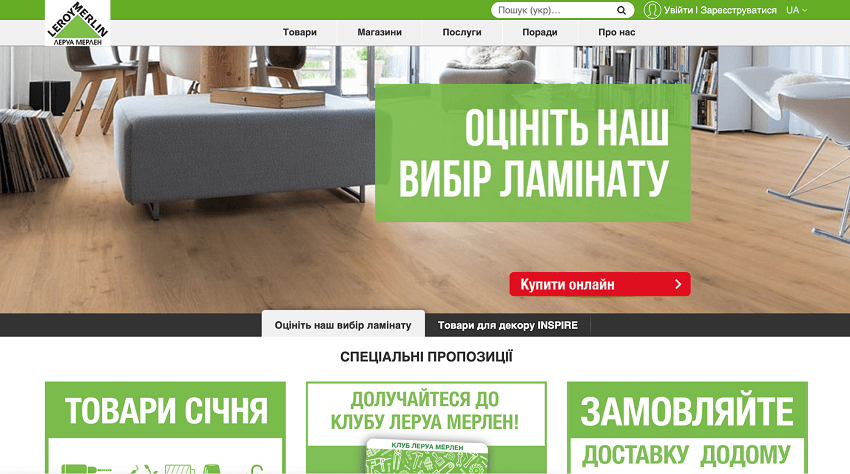
 Перед командой Webpromo поставили задачи провести редизайн и улучшить юзабилити сайта leroymerlin.ua. При этом было важно сохранить ДНК бренда, то есть систему абстрактных критериев и стилистических особенностей, гарантирующих традиционную узнаваемость бренда. Конечными целями этих изменений должно было стать повышение конверсии и рост интернет-продаж.
Перед командой Webpromo поставили задачи провести редизайн и улучшить юзабилити сайта leroymerlin.ua. При этом было важно сохранить ДНК бренда, то есть систему абстрактных критериев и стилистических особенностей, гарантирующих традиционную узнаваемость бренда. Конечными целями этих изменений должно было стать повышение конверсии и рост интернет-продаж.
Фактически нужно было разработать новый сайт, но при этом не потерять старых клиентов.
Для начала специалисты досконально изучили деятельность компании, ее маркетинг и все внутренние особенности. Этап сбора данных в таком крупном проекте у нас занял до двух с лишним месяцев, и с какого-то момента он шел уже параллельно с разработкой прототипов нового сайта. Так удалось сократить время трансформации.

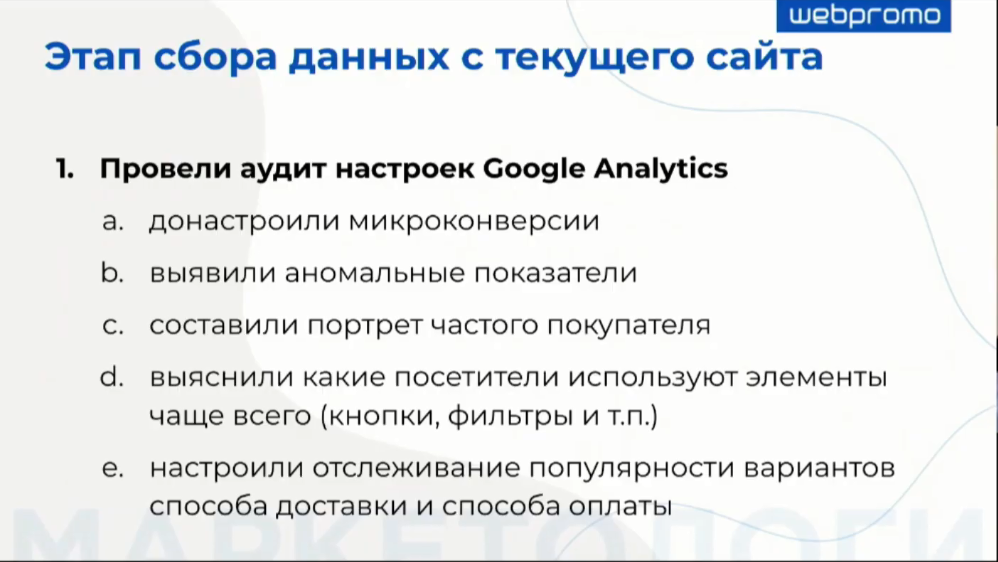
На первом этапе провели аудит настроек Google Analytics. В частности, настроили все микроконверсии. У Leroy Merlin была настроена расширенная электронная торговля, но для выявления проблемных мест в воронке продаж этого недостаточно. Поэтому наши специалисты дополнительно настроили отслеживание взаимодействия со всеми кнопками, отслеживание просмотра карточки товара: не только переход на страницу оплаты, а и заполняемость каждого из полей в нем, заполняемость данных для авторизации.
Мы проанализировали взаимодействие посетителей с фильтрами на страницах категорий. Какие из них пользуются популярностью, а какие ‒ нет. Фактически все, что может влиять на конверсию.
Были выявлены аномальные показатели. Например, что мобильный траффик очень сильно проседает из-за проблем в адаптивном дизайне мобильной версии сайта. О том, что с сайтом что-то не так, свидетельствовал и высокий показатель отказов.
Отдельно составили портрет постоянного клиента, используя отчет Google Analytics по демографии. Здесь важно сегментировать именно самых частых покупателей – только тогда данные будут наиболее точными, так как отслеживается поведение не всех, кто зашел на сайт, а только тех, кто часто совершает покупки. Именно их поведение на сайте – самая ценная информация.

Также настроили отслеживание популярности вариантов доставки товара и способов оплаты, чтобы разместить их на сайте в порядке популярности. Это, в итоге, повышает удобство страницы «Оформление заказа».
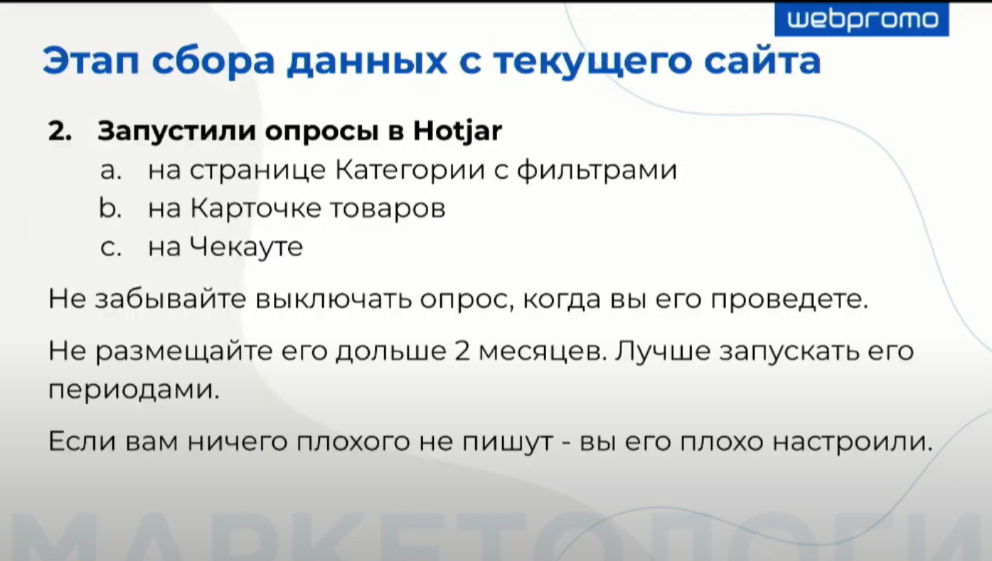
На втором этапе запустили опросы через сервис Hotjar. Есть два вида таких опросов: Incoming и Polls. В Incoming пользователь может выбрать реакцию, например, написать что-то или сделать скриншот. Но это не всегда информативно. Как показал опыт, лучше работают многоступенчатые опросы – Polls, где нужно выбрать один из вариантов ответа и есть возможность составить цепочку вопросов.
Так, потребители советовали на странице категорий добавить акционные товары, предлагать сопутствующую продукцию или указывать ширину роллеты, что важно при покупке такого товара и т.д.
И хотя опросы раздражали часть покупателей, пришлось пойти на некоторые неудобства ради получения важных инсайтов, которые мы не получили бы никаким другим способом. Поэтому часть отзывов были ругательными, что абсолютно нормально.

Собирали информацию 1,5 месяца (около сотни ответов по каждому опросу). При меньшем траффике на сайте и меньшем количестве ответов времени понадобится, соответственно, больше.
Отслеживание карты кликов при помощи сервиса Plerdy. С сервисами карты кликов знакомы многие специалисты. Такого типа сервисы позволяют отследить с чем чаще всего взаимодействуют пользователи.
Но преимущество сервиса Plerdy в том, что это единственный сервис, который позволяет отследить взаимодействие с динамическими элементами — выпадающие меню, появляющиеся формы, динамически меняющиеся фильтры и т.п.

С помощью сервиса Hotjar мы собирали видеозаписи сессий пользователей. После просмотра свыше 40 часов записей было найдено более 100 ошибок в юзабилити сайта. Оказалось, что пользователи чаще просто скролят страницу, не спеша с ней взаимодействовать. Это значит, что важные элементы сайта должны быть видны без приложения дополнительных усилий со стороны пользователя.
Например, каталог товаров – то за чем приходят в первую очередь пользователи – не должен быть скрыт за выпадающим меню.
Или другой пример: посетители переходят на карточку товаров, только чтобы посмотреть на фото. Поэтому мы предложили показывать миниатюры фотографий на странице категории, чтобы пользователь мог понять, есть ли еще фото и посмотреть на них без перехода на карточку товара.
Также оказалось, что при взаимодействии с функцией поиска более 70% посетителей нажимают физическую кнопку на сайте, а не Enter на клавиатуре. Это значит, что обязательно должна быть кнопка «Найти», которую пользователи так привыкли нажимать.
Разработали около 200 прототипов всех страниц будущего сайта. Со всеми возможными состояниями. Очень важно предусмотреть все состояния еще на этапе прототипов, так как если их нет — дизайнеры не нарисуют то, что вы забыли указать. А на этапе разработки программистами исправление таких ошибок очень непродуктивно. Очень важно работать с опытной командой, которая может спроектировать сразу все состояния всех страниц сайта.
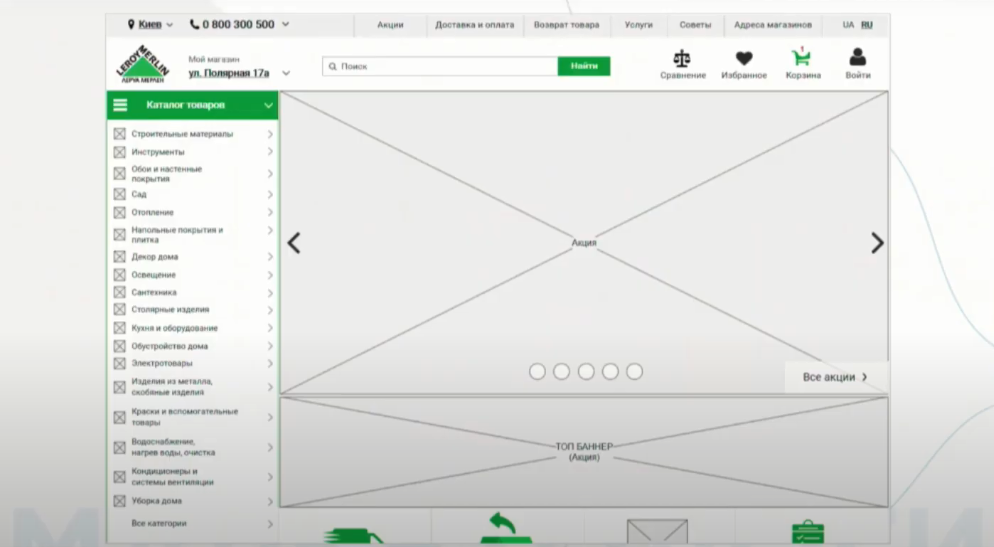
На фото ниже – первый экран первого прототипа.

Макеты делали для десктоп версии на 1200 px, а для мобильной на 320 px. Некоторые дизайнеры создают макеты в 1980 px для Desktop и 375 рх для Mobile. Это неверный подход. При просмотре макета, созданного под 1980 рх на экранах с меньшим разрешением, ваш «воздушный» красивый макет уплотнится и будет выглядеть перегруженным и плохо сбалансированным.
Но если мы поступим наоборот, то есть создаем макет под меньший экран и потом тестируем его на чуть более широком экране – меньший макет будет при увеличении выглядеть таким же сбалансированным, даже с еще большим количеством “воздуха”.
Когда посетитель попадает на сайт, у него нет инструкции. Сайт — это всегда инструмент самообучения. Чем быстрее клиент разберется как взаимодействовать с сайтом, тем быстрее он достигнет нужной нам конверсии.
Поэтому привычность и ожидаемость — фундаментальные принципы. На сайте все должно быть интуитивно понятно любому неопытному пользователю, который зашел и готов что-то купить.
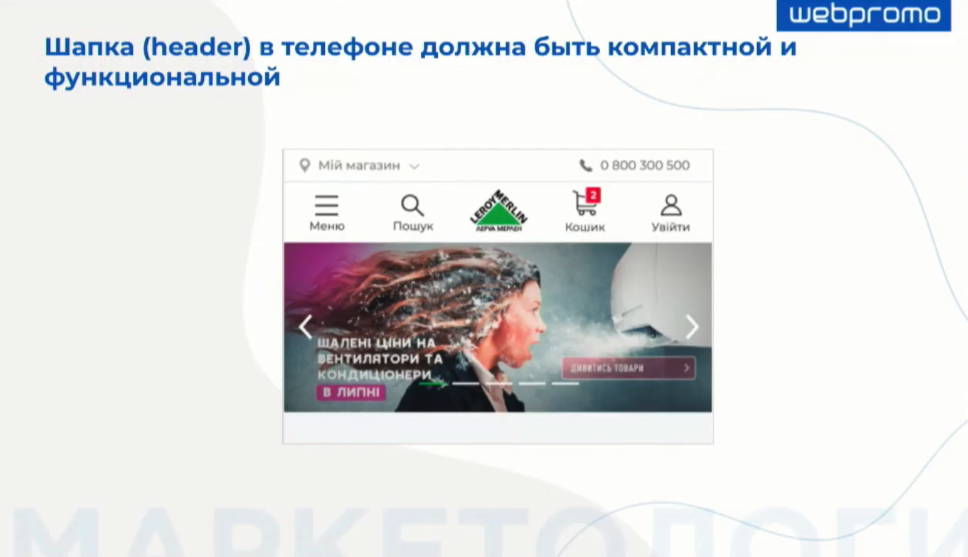
Применительно к мобильной версии сайта особое внимание надо уделить Header (шапке) – блоку в верхней части страницы, который виден на всех страницах сайта. Она должна быть компактной и функциональной. Ведь места на экране телефона немного и там надо уместить всю самую необходимую информацию.

Многие разработчики просто добавляют иконки без подписи, например, изображение лупы подразумевает поиск. Так делать не нужно, если хотите добиться максимальной конверсии.
Отсюда следует два вывода:
Каталог товаров должен быть виден сразу без дополнительных действий, иначе клиент может уйти.
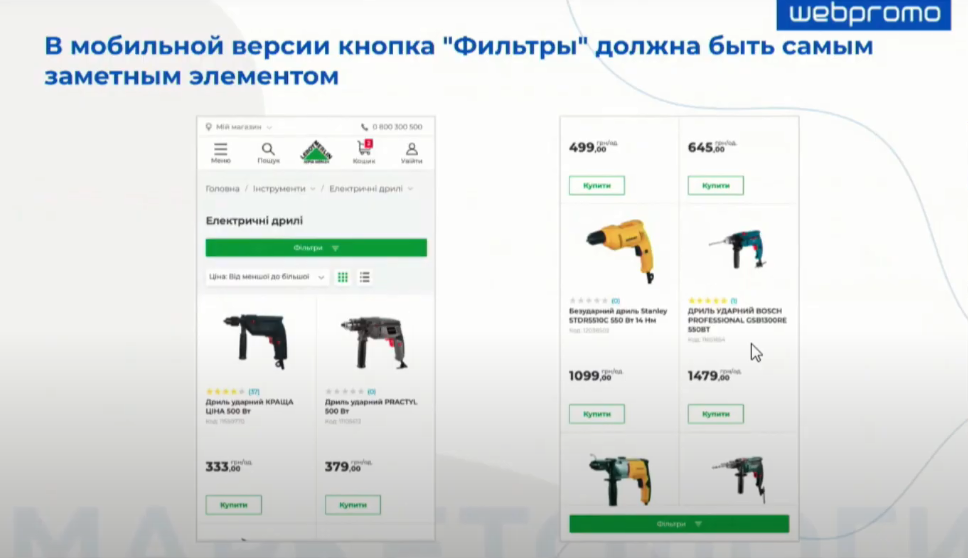
Фильтры поиска помогают пользователю найти нужные товары. Они должны быть всегда под рукой, особенно в мобильной версии. Поэтому кнопку фильтров «прикрутили» внизу экрана, и она постоянно висит там при скроллинге. И в любой момент пользователь может изменить критерии поиска.

Цена должна быть самой заметной на тизере и карточке товара. А копейки и валюта – не отвлекать внимания.
После редизайна сайта и улучшения юзабилити, а фактически – полного перезапуска проекта, доход от онлайн-продаж вырос на 315,91%, количество транзакций — на 361,07%, а конверсия – на 217,80%.
Таких показателей удалось добиться благодаря правильно собранным статистическим данным от действующих пользователей, накопленному опыту наших экспертов, исследованию мировых лидеров ниши DIY и применению всех лучших решений и полученных инсайтов в новом сайте.
Читайте также —





