
Исследование Deloitte: к чему стремятся покупатели накануне больших распродаж


 25.11.2020 08:15
25.11.2020 08:15Что могут сделать ритейлеры, чтобы повысить количество продаж через мобильные телефоны, планшеты и приложения.
Читати українською
Покупатели проводят все больше времени за мобильными устройствами. По последним данным Google, до 30% клиентов заходят в интернет-магазины с мобильных, но ничего не покупают. Почему это происходит, и что могут сделать ритейлеры, чтобы улучшить клиентский опыт использования мобильных приложений и увеличить прибыль?
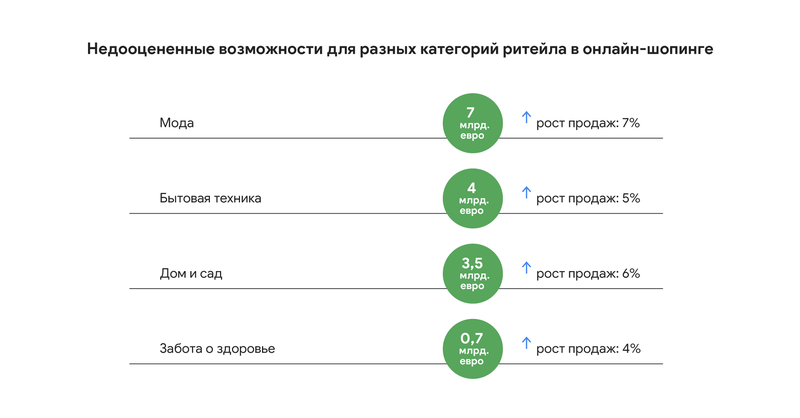
Google вместе с исследовательской компанией Skim опросили более 20 000 потребителей из 15-ти стран Европы, Ближнего Востока и Африки, и анализировали такие категории, как мода, бытовая техника, забота о себе, товары для дома и сада.
Оказалось, что 7 из 10 опрошенных не покупают с мобильных, потому что это сложно — сайт неудобный. Только 6% клиентов не делают так по личным причинам. Неважно, насколько хороша мобильная версия сайта — некоторые пользователи предпочитают шопинг в своих любимых местах.
Во время вспышки коронавируса те, кто никогда не покупал со смартфонов, обратились к мобильному шопингу. В то же время скорость работы сайта и недостаток актуальной информации стали более важными проблемами, чем до кризиса. Результаты говорят о том, что упущенные возможности мобайла могут превратиться в миллиарды неполученных доходов в год — но это довольно легко исправить.
Согласно исследованию, в мобильном шопинге 10 основных «болевых» точек. Избавившись от первых пяти, ритейлеры смогут расширить свои возможности.

Поиск лучшего из сотен вариантов может показаться бесконечным. Листать каталог мобильного сайта, когда на экране всего один или два продукта, долго. Утомительная прокрутка оказалась самым частым препятствием для покупки — клиенты просто откладывают поиск. Проблему можно решить несколькими способами:
Неприятным моментом для покупателей могут стать проблемы с автозаполнением. А маленькие поля формы при просмотре мобильной версии усложняют ввод текста — пользователи боятся сделать ошибку. Это второе по распространенности препятствие для мобильного шопинга, которое также можно преодолеть:


Покупатели выбирают из множества товаров, постоянно изучая и оценивая их, чтобы найти лучшее соотношение цены и качества. Сравнивать продукты со смартфона сложно, потому что переключаться между вкладками неудобно.
При онлайн-шопинге бывает трудно понять, как предмет выглядит на самом деле. Если продукт нельзя хорошо рассмотреть, а его функционал не ясен, у клиентов не будет уверенности в покупке.
Покупатели не любят узнавать важные детали о покупке на последних этапах оформления заказа. Заранее рассказывайте о сроках доставки, наличии товара на складе, сборах и налогах. Будьте честны в отношении полной стоимости и предоставляйте основную информацию. В нашей инструкции «Принципы дизайна в нестабильных условиях» также есть советы по решению этих проблем.
Мобильные магазины продолжают расти. У брендов с лучшим клиентским опытом — от посадочной страницы до оформления заказа — будет преимущество перед конкурентами.
Источник: Thinkwithgoogle.com
Читайте также —
Топ-7 тенденций в e-commerce, которые будут актуальны в 2021 году





