Cyber Day объединил тысячи геймеров: в столице состоялся масштабный киберспортивный ивент (+фото)


 19.10.2016 03:35
19.10.2016 03:35Как разрабатывался дизайн для проекта Intertop.ua, на основании чего формировались гипотезы и принимались решения – рассказывает команда отдела проектирования и дизайна Promodo.
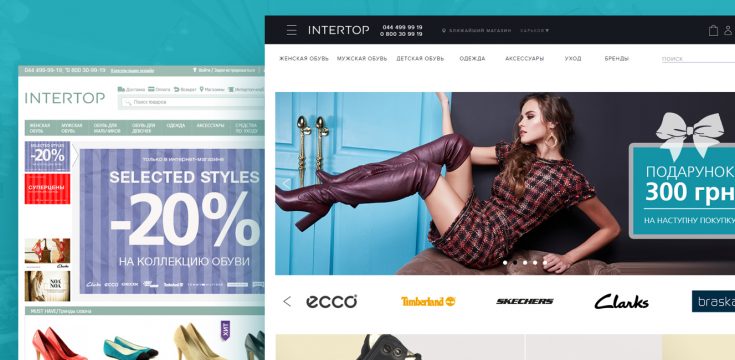
Новые улучшения компании, которые уже были вынесены в офлайн и розницу, – смена фирменного стиля, программа лояльности и прочее – не находили в полной мере отражения на существующем на тот момент сайте. Вносить точечные изменения было невыгодно и нецелесообразно, поэтому было принято решение о полной смене платформы, архитектуры и визуального оформления нового сайта.

Разработка нового продукта внутри компании обычно начинается с анализа всех доступных ресурсов на стороне клиента. Мы использовали данные из систем аналитики сайта Intetop.ua, а также проводили интервью с клиентом, чтобы уточнить вопросы, на которые она не могла ответить.
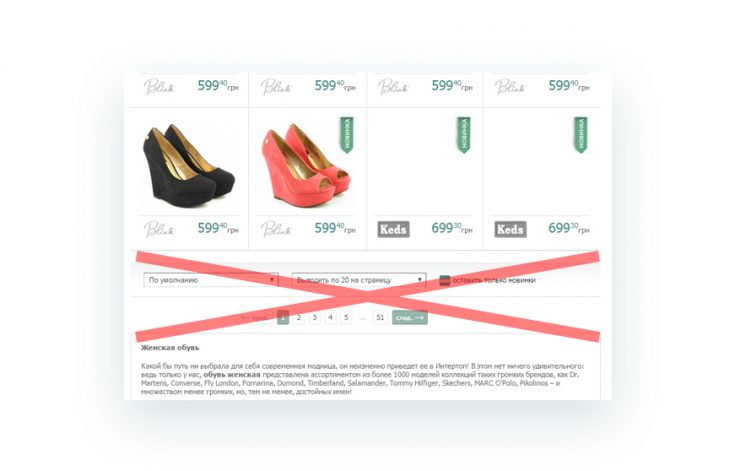
Анализ сайта помог нам найти ответы на ряд гипотез. Например, просмотр страницы каталога с перечнем продукции усложнял процесс выбора обуви из-за стандартного функционала переключения между страницами. Это приводило к «отвалам» со страницы категории. Решением проблемы стало внедрение автоматической подгрузки новых товаров на страницу, когда пользователь продолжает скроллить вниз. Это позволяет клиенту видеть всю витрину товаров и запоминать понравившиеся модели, не уходя со страницы категории – ровно так же, как это происходит и в офлайне.

Мы решили проверить работу службы доставки и колл-центра: совершили тестовые покупки, оставили комментарии с вопросами, попытались вернуть товар. К счастью мы не столкнулись с какими-либо проблемами, и с полной уверенностью, что за экраном «Спасибо за Ваш заказ!» все функционирует как надо, начали работу над созданием будущего сайта.
Уже на старте работ был составлен список проблем, которые должен был решать будущий сайт, и гипотез, которые необходимо проверить сразу после его запуска.
Основные проблемы:
После анализа и обсуждения с представителями Intertop.ua рабочих процессов и пожеланий к функционалу сайта был определен трехсторонних формат работы над проектом, где третьей стороной выступила компания-разработчик. Каждая сторона сформировала команды, расставила приоритеты, определила задачи и приступила к работе.
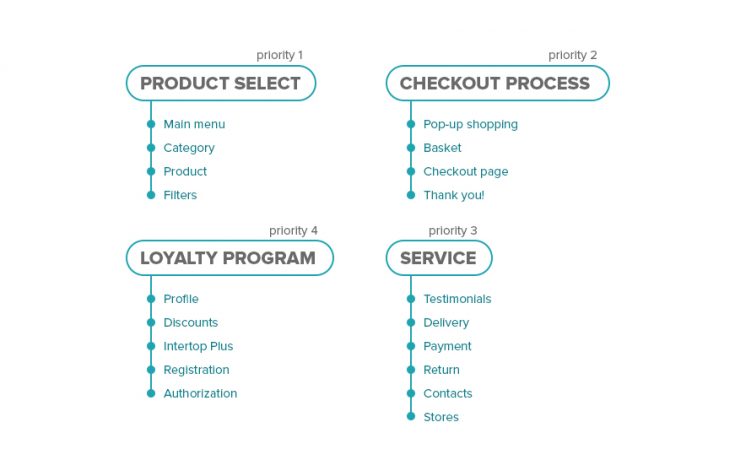
Проектирование будущего интерфейса было разбито на этапы и приоритеты. Чтобы запустить параллельно работу всех членов команды, мы сформировали основу проекта в виде основных конверсионных цепочек.

После утверждения прототипа и дизайна каждая страница передавалась сразу на верстку, а команда переходила к следующим страницам и модулям. Такой формат работы позволил разделить сложный и большой продукт на мелкие задачи и выстроить приоритет по каждой из них с указанием сроков и ответственных лиц. Кроме того, в ходе работы мы имели возможность тестировать рабочие макеты и сразу же вносить в них правки.
Данный подход позволил клиенту вовремя получить ту часть сайта, которая участвует в продажах непосредственно. Уже после этого можно было постепенно подключать функционал второстепенной важности: элементы личного кабинета, информационные страницы и т.д.
Запуск сайта не должен быть последним этапом в работе. К сожалению, многие клиенты забывают об этом. Завершив тестирование сайта, они полностью погружаются в бизнес-процессы, выводя сайт на второй план. Со стороны это выглядит так: «Сайт же сделан, что там еще исправлять?». Но в случае с проектом Intertop, наше сотрудничество с компанией не прекращается. После запуска, используя данные из аналитики, мы смогли проверить свои гипотезы и узнали много полезного о пользовательском поведении.
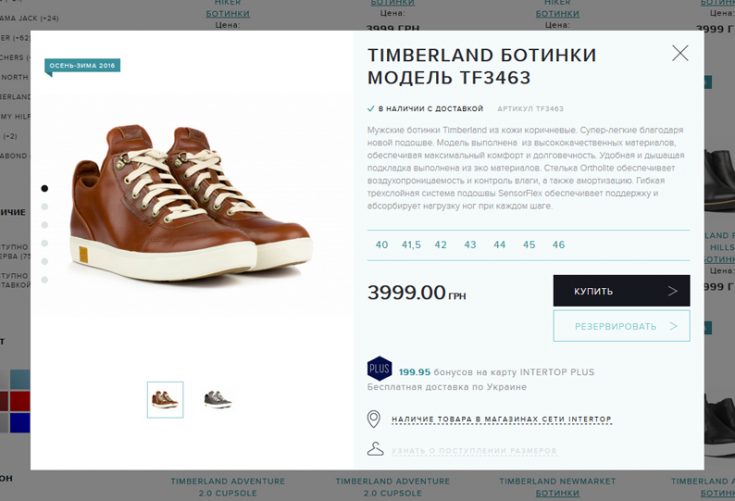
Приведем характерный пример. Сомнение, что поп-ап быстрой покупки неудобен в использовании, подтвердились данными из аналитики. Доля покупок на сайте после перехода с поп-апа (всплывающего окна) в общей сумме заказов составляет всего 3-4%. Но, добавив показатель электронной торговли, мы заметили, что средний чек заказа с поп-апа на 73% выше, чем со страницы товара. Это говорит о том, что, определившись с нужной парой обуви, клиент покупает ее сразу из категории товаров.

Pop-up быстрой покупки
«Получен обновленный интерфейс сайта, который соответствует современным тенденциям. После запуска проекта мы подключили интеграцию с бонусной программой, что повысило лояльность наших клиентов и привлекло новых. Были также полностью запущены мультиканальные сценарии, которые бесшовно объединили все магазины сети с сайтом и сделали покупки более удобными, а также дали клиентам весь ассортимент, существующий в сети», – Валерия Толочина, маркетинг директор INTERTOP.
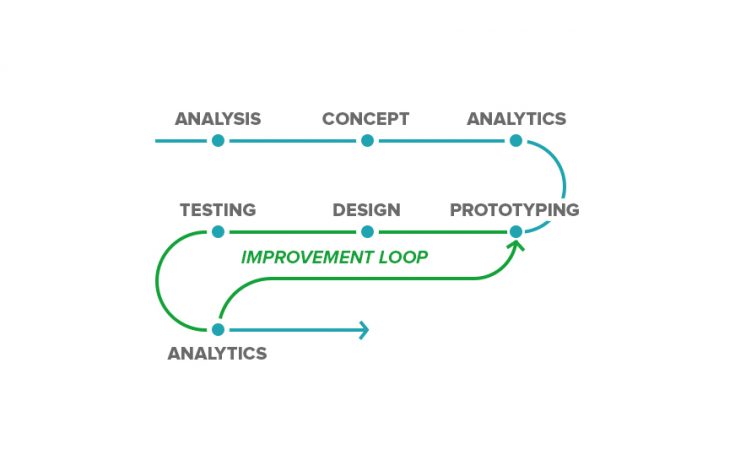
Постоянный анализ, работа с конверсионными воронками, эксперименты с визуальными акцентами – всё это позволяет каждый день делать продукт лучше и удобнее для клиента. Петля улучшений не имеет конечного цикла и правильного ответа; необходимо развивать продукт, пока этого требует рынок.

Дизайн-процесс и петля улучшений
Опыт показывает, что в веб-дизайне не существует окончательно завершенного продукта. Сегодня продукт готов на столько, на сколько готов сегодняшний пользователь. Завтра он придет уже с новым опытом, соответственно необходимо будет менять и сам продукт.
Немного цифр.
«Компания Promodo является лидером в данной отрасли, поэтому мы не ошиблись, обратившись к ней. Все работы выполнялись в заранее согласованные сроки. Работа была построена так, что ребята предоставляли изначально прототип, а потом на основании общих обсуждений предоставляли дизайн. По всем задачам предлагались креативные, а не бросовые варианты решений» – Валерия Толочина, маркетинг директор INTERTOP.
Мы придерживаемся мнения, что сайт представляет собой информационную прослойку между брендом и клиентом. Бренд должен сохранять принципы своей работы вне зависимости от места коммуникации с клиентом.

Сайт – это информационная прослойка между брендом и клиентом
Если покупатель выбирает товар на сайте и принимает решение самостоятельно примерять его в магазине, то сервис, цена и условия обслуживания не должны меняться только лишь из-за того, что он вышел из онлайна в офлайн.
Источник: ain.ua