
Вісім головних помилок в дизайні інтернет-магазину, через які втрачають клієнтів
Арт-директор відділу проектування та дизайну Promodo Павло Ченчик розповів EVO.Business про вісім помилок в дизайні сайтів, які зменшують конверсію. RAU публікує адаптовану версію матеріалу.
Цей текст доступний також російською мовою
Помилка 1: робити дизайн за відчуттями, а не на основі досліджень
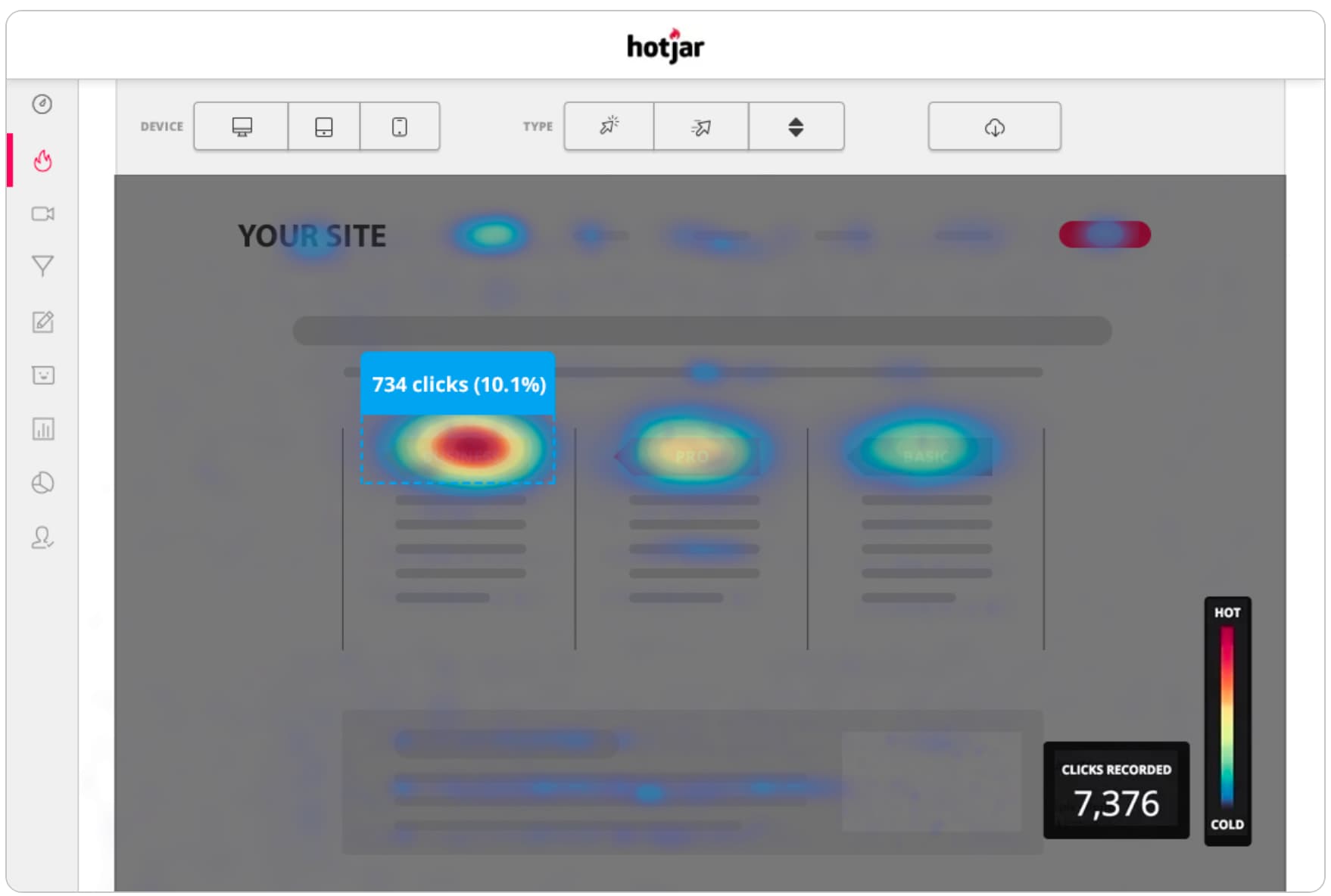
За користувачем можна в прямому сенсі простежити і дізнатися, як він поводиться на сайті. Сервіс Hotjar показує теплову карту сторінки – на які блоки люди звертають увагу, а які пропускають.

Так виглядає інтерфейс Hotjar. Зображення з сайту hotjar.com
Перед покупкою люди проходять кілька сторінок: головна, каталог, картка товару, кошик і оплата. На кожній з них частина відвідувачів закриває сайт. Дані Hotjar допоможуть визначити слабкі місця і виправити їх.
Наприклад, покупців може відштовхувати те, що в кошику не можна змінити кількість товару.
На односторінкових сайтах ця інформація допоможе розташувати блоки в порядку затребуваності: гарячі вгорі сторінки, холодні — внизу.
Помилка 2: не залишати повітря
Власники інтернет-магазинів намагаються максимально наповнити сторінку інформацією. В результаті сайт нагадує приладову панель літака, в якій можна загубитися.
Величезна кількість деталей відволікають користувача від основної мети – оформити замовлення. Порожній простір, навпаки, як паузи в музичній п’єсі, допомагає візуально розділити контент на блоки і сфокусуватися на важливих елементах.
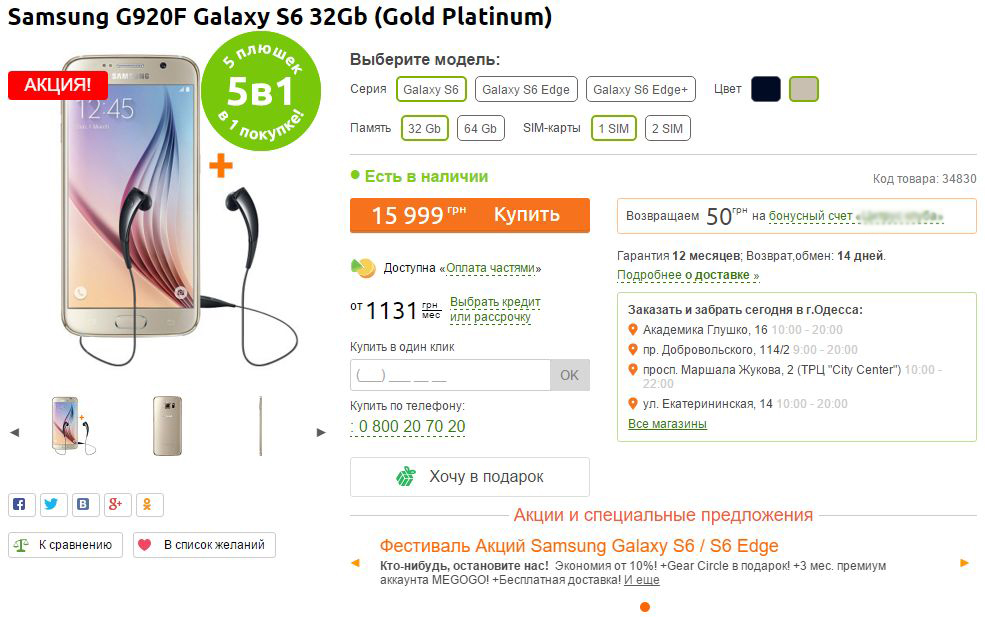
Приклад нагромадженого сайту:

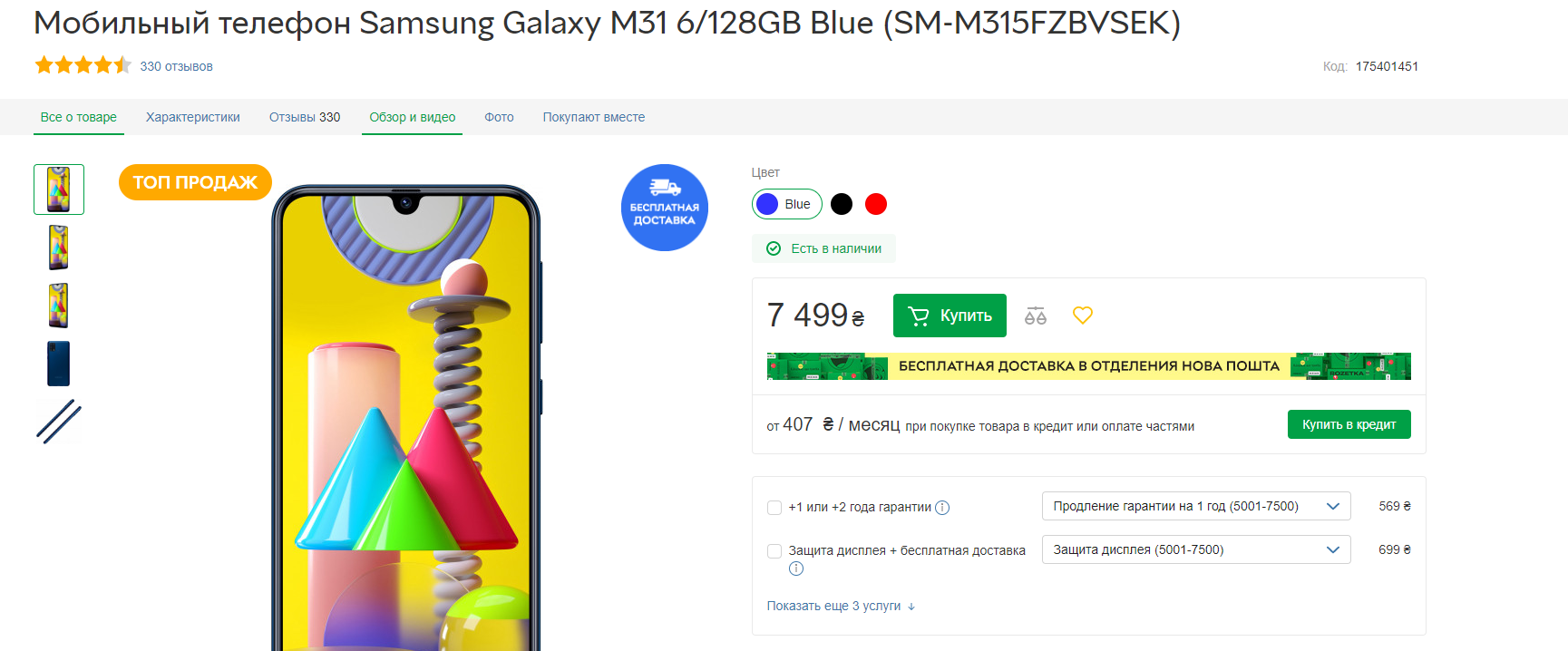
Приклад сайту з порожнім простором:

Помилка 3: не опрацьовувати мобільну версію
Покупки все частіше здійснюють з комп’ютерів, але за кількістю сеансів мобільний трафік вже перевищив комп’ютерний в два рази. Якщо людині не сподобається, як виглядає сайт на телефоні, навряд чи вона зайде на нього з комп’ютера.
Саме тому потрібно починати розробку сайту з мобільної версії. Не адаптувати сайт під телефони — помилка.
Помилка 4: неоднозначні написи на кнопка х
х
Заклик до дії на кнопці не повинен вводити покупця в оману або викликати питання.
Він повинен підказувати, яким буде наступний крок. Кнопка “Перейти в кошик” буде працювати краще, ніж “далі”.
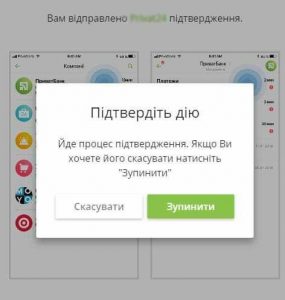
Часто неправильні назви зустрічаються при скасуванні дій. Сайт запитує користувача: “Ви дійсно хочете скасувати оплату?” і пропонує вибрати між двома варіантами: “Ок” або “Скасувати”. У такій ситуації користувач навряд чи зможе зробити вірний вибір. Краще чітко написати: “Так, я хочу скасувати покупку” або “Ні, продовжити”.
Помилка 5: зробити сайт важким
Іноді компанії хочуть зробити максимально красивий сайт і додають багато зайвих декоративних елементів. Важкі відео або картинки збільшують час завантаження. Одна сторінка може відкриватися 5-7 секунд. Це занадто довго, користувач піде.
І будьте впевнені: вкладка з магазином конкурента у нього вже відкрита, а ви недоотримали прибуток.
Перевірити швидкість завантаження сайту можна в PageSpeed Insights.
Помилка 6: використовувати багато яскравих кольорів
Є думка, що яскраві контрастні кольори мотивують людей здійснювати цільові дії. Мовляв, якщо зробити кнопку великою і зеленою, то людина з високою ймовірністю на неї натисне.
Цей трюк не працює. У користувачів виробилася “банерна сліпота”. Вони вже не так добре помічають яскраві іконки, а іноді навіть негативно на них реагують. Раджу обмежитися двома-трьома кольорами на сайті. При більшій кількості відвідувачі будуть сильно відволікається.
Ілюстрації товарів також краще робити в одній стилістиці. Не варто фотографувати їх то на білому тлі, то на червоному.
Помилка 7: не зробити повноцінний пошук
Пошук в інтернет-магазинах не менш важливий, ніж рубрикатор товарів. Він сильно впливає на конверсію. Майже всі про це знають, але далеко не завжди враховують при розробці. В результаті пошук не видає користувачеві релевантні підказки, результати при альтернативних запитах і не обробляє текст з помилками.
Грамотно налаштувати пошук можна через сервіс Multisearch.
З точки зору дизайну краще, якщо результати пошуку будуть видаватися разом із зображенням товару, а назва продукту буде виділено більшим шрифтом.
Помилка 8: перевантажити форму реєстрації
Якщо на сайті є форма реєстрації, подбайте, щоб вона не була перевантажена. Скоротіть кількість полів для заповнення: чим їх менше, тим краще.

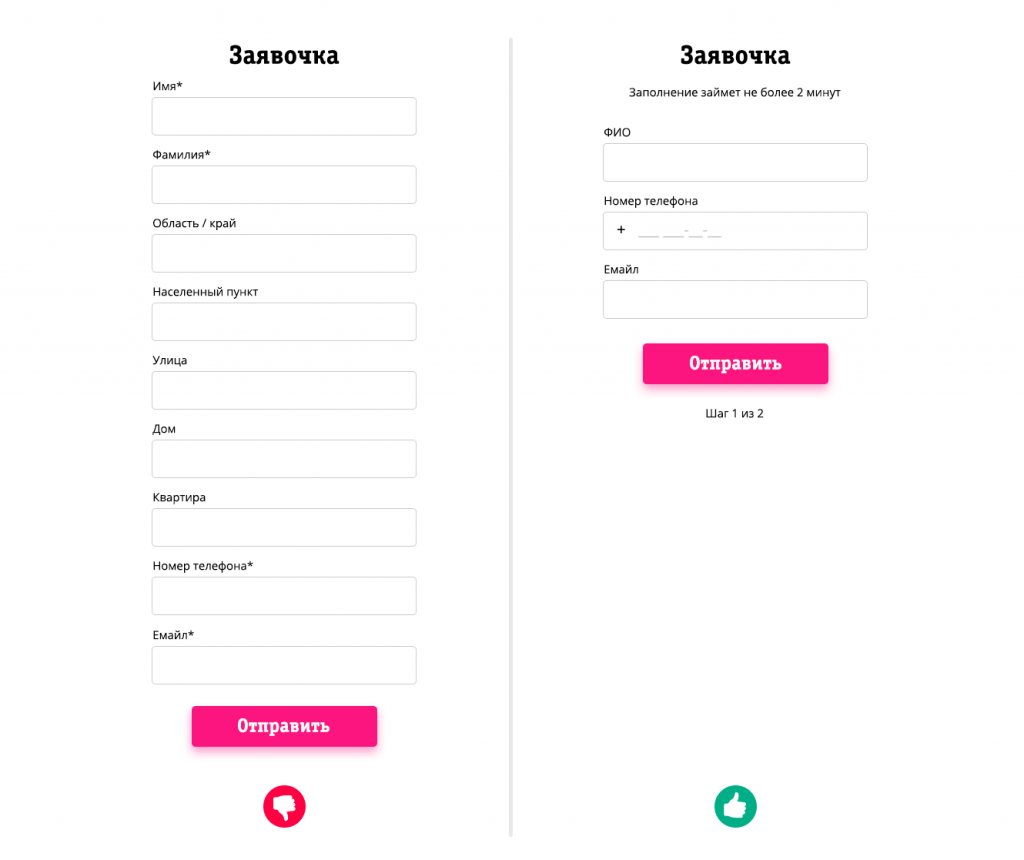
Приклад складної (ліворуч) і простої (праворуч) форми реєстрації
Також не буде зайвою можливість авторизації через соцмережі.
Джерело: EVO.Business
Читайте також
Критика в сети: как в e-commerce работать с негативные отзывами и сохранять репутации компании
Читайте також


Агромат відкрив пʼятий магазин у Львові (+фото)