
Як зробити мобільну версію сайту зручною для онлайн-продажів – кейс Calzedonia, Intimissimi та Tezenis
Фахівці Google з мобільних технологій радять розміщувати на головній сторінці сайту посилання на основні категорії товарів і рядок пошуку, додавати зображення в основне меню і опис товару у помітному місці, а також максимально спростити оформлення покупки.
Інтернет-користувачі дедалі частіше купують зі стаціонарних комп’ютерів через те, що компанії недооцінюють мобільні пристрої в онлайн-продажах. Як зробити сайт зручнішим, щоб користувачі почали купувати з мобільних пристроїв? Фахівці Google з мобільних технологій понад рік працювали з італійською компанією Calzedonia Group, щоб знайти оптимальні рішення для її сайтів. До початку співпраці користувачі вже відвідували сайти компанії з мобільних пристроїв: на них припадало від 70 до 80% трафіку залежно від бренду. Проте, відсоток продажів на мобільних сайтах був значно нижчим – від 30 до 60%. Оптимізація почалася з Tezenis – наймолодшого бренду компанії з найвищим мобільним трафіком. В Google проаналізували, як користувачі взаємодіють із сайтом на мобайлі, і протестували варіанти оформлення покупок за допомогою платформи Google Оптимізація. Згодом почали оптимізувати сайти інших брендів – Calzedonia та Intimissimi. Після року роботи коефіцієнт мобільної конверсії зріс у всіх трьох сайтів, а результат виявився стабільним. Навіть невеликі покращення в мобільній версії сайту можуть зумовити зростання продажів. Вирішити завдання допомогло A/B-тестування – це чудовий метод визначити, які зміни стануть в нагоді вашому сайту і підвищать коефіцієнт мобільної конверсії. В Google підготували п’ять методів, як покращити мобільну версію сайту і RAU пропонує з ними ознайомитись.
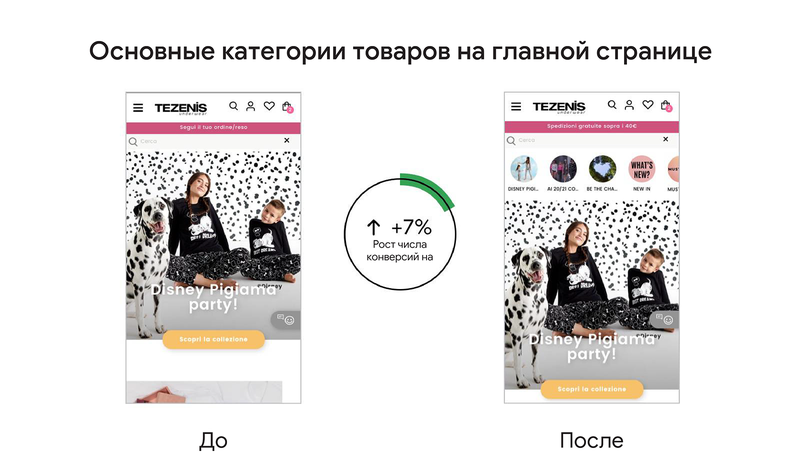
1. Додайте на головній сторінці посилання на основні категорії товарів

Таким чином покупцям легше знаходити потрібні продукти. Це одразу призводить до зростання коефіцієнта мобільної конверсії і загального доходу з продажів. Для сайтів Calzedonia фахівці обрали найпопулярніші категорії товарів на основі даних Google-Аналітики. Це дозволило отримувати ще більше конверсій. Вони додали основні категорії товарів на головну сторінку італійського сайту Tezenis, і коефіцієнт конверсії зріс на 8%, а кількість конверсій – на 7%.
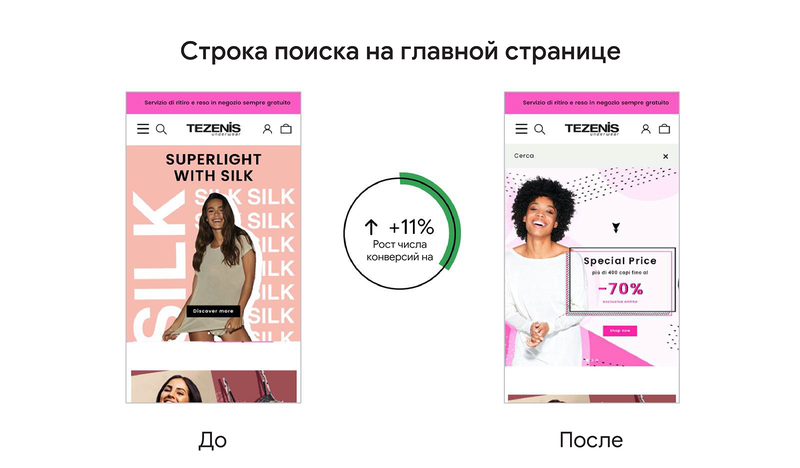
2. Додайте на головну сторінку рядок пошуку

Це забезпечило найбільше зростання кількості конверсій і обсягу продажів (в деяких країнах на 11 і 15% відповідно). Такий результат був передбачуваний. Спеціалісти знали: ті, хто використовує функцію пошуку на сайті, з більшою ймовірністю здійснюють покупку. Рядок пошуку на головній сторінці повинен бути завжди, особливо якщо на сайті багато товарів.
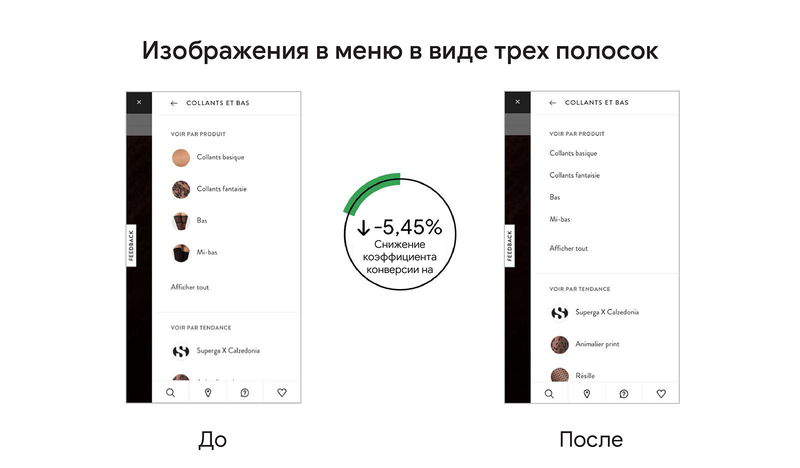
3. Додайте зображення в основне меню

Ілюстрації в звичному меню з трьома горизонтальними смужками допомагають відвідувачам зорієнтуватися і зробити покупку. Тести на сайтах різних брендів засвідчили, що цей метод полегшує навігацію і допомагає підвищити коефіцієнт конверсії. Коли розробники видалили зображення з меню на сайті Calzedonia, коефіцієнт конверсії впав на 5,45%.
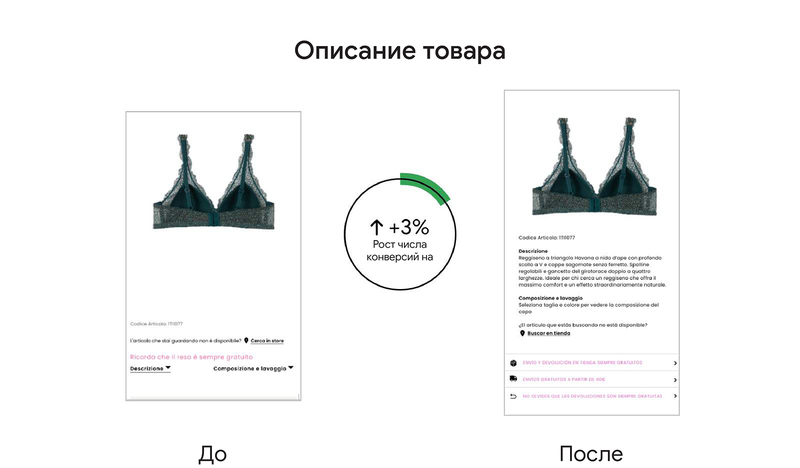
4. Розміщуйте детальний опис товару у помітному місці

На сайті Tezenis фотографії товару займали більшу частину сторінки, а опис можна було подивитися тільки при натисканні кнопки. Тестування засвідчило: якщо користувач завжди бачить опис товару, це позитивно впливає на конверсії. У цьому випадку вони виросли на 3%.
5. Максимально спростіть оформлення покупки

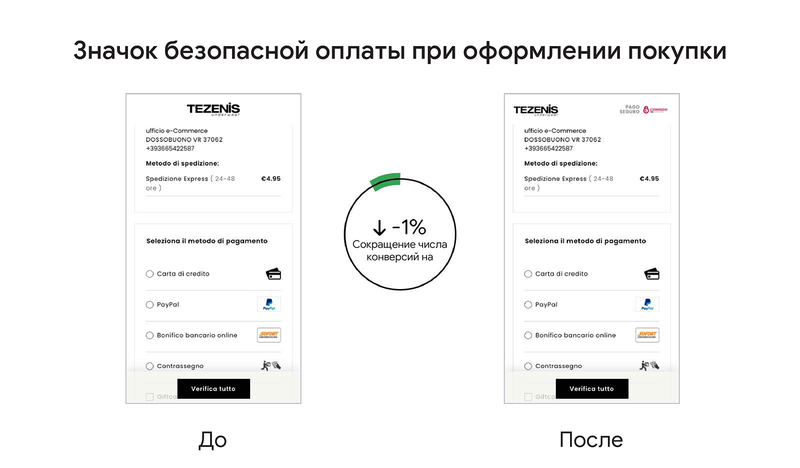
Оформлення замовлення та оплата – найделікатніша частина процесу. Дослідження Statista засвідчило: у 82% випадків користувачі відмовляються від покупки саме на цьому етапі. Когось не влаштовує вартість доставки, а хтось додає товари в кошик, щоб порівняти ціни. У дослідженні за 2015 рік з’ясувалося: користувачі відмовляються від покупки і тому, що сумніваються у безпеці транзакції. Але дані того ж дослідження за 2019 рік свідчать про те, що ця причина перестала бути головною. На сайті Tezenis розробники спробували розмістити в кошику значок безпечної оплати – кількість конверсій зменшилася. Це вказує про те, що кожне припущення потрібно перевіряти, а запити відвідувачів сайту змінюються з часом.
Читайте також –
Топ-5 способів поліпшити клієнтський досвід у мобільному шопінгу
Читайте також


Як японська мережа Lawson створила філософію магазинів біля дому